vue儲存storage時含有布爾值的解決方案
今天遇到一個問題,需要將后臺返回的true和false存到storage中去,然后用儲存的這個值進行邏輯判斷,但是一直判斷都是錯誤的,后面查閱了一下資料才發(fā)現(xiàn)
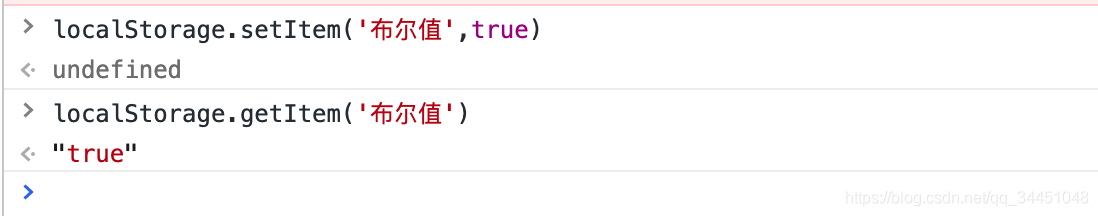
在localstorage中儲存數(shù)據(jù)的時候,儲存的boolean值都會變成字符串,而不是剛開始儲存進去的boolean值

都變成了字符串
那么怎么解決呢?
一:前端進行一次轉化if (localStorage.getItem(’布爾值’) == ’true’) {// 重新賦值為新的值’布爾值’ = true}
或者是在儲存的時候,就不要用boolean值進行存儲,用數(shù)字或者是其他的進行代替,然后判斷就是了
// 后臺返回的值是trueif (true) {localStorage.setItem(’布爾值’, 1)}else {localStorage.setItem(’布爾值’, 2)}// 需要用的時候if (localStorage.getItem(’布爾值’) == 1) {// 處理事件}else {// 處理事件}localstorage存儲布爾值的一次坑問題描述
最近工作中使用localstorage存貯一些共享的變量,結果在存貯布爾值的時候遇到了很多問題;
一般情況下,存取如下:
localstorage.setItem(’key’, value);//存localstorage.getItem(’key’);//取
但是在存儲布爾型數(shù)據(jù)時,由于localstorage中存儲的boolean數(shù)據(jù)都變成了字符串,故'true'=true及'false'==false,“true”==false顯示都為false,導致嘗試了很多次都沒有找到問題所在;
最終解決方法當 localstorage 或 sessionstorage 存儲布爾值數(shù)據(jù)時,取到的數(shù)據(jù)變成了字符串’true’ ’false’,建議在存儲該類型數(shù)據(jù)時將 value 設置為 0、1,取值時用Number(localstorage.getItem(’key’)),再進行后續(xù)判斷操作;
具體代碼如下所示:
存值:
if (this.isChecked) { //0:checked localStorage.setItem('checked',0);} else { //1:not checked localStorage.setItem('checked',1);}
取值:
getFlag:function(){ var flag=Number(localStorage.getItem(’checked’)); if(flag==0){ this.flag=true; }else if(flag==1){ this.flag=false; }}總結:
localStorage和sessionStorage都只能存儲字符串類型的對象,對于JS中常用的數(shù)組或對象卻不能直接存儲;
可以通過JSON對象提供的parse和stringify將其他數(shù)據(jù)類型轉化成字符串,再存儲到storage中就可以了;
代碼如下:
存值:
localStorage.setItem('flag_data',JSON.stringify(flagData));
取值:
var flag_data=JSON.parse(localStorage.getItem('flag_data'));
以上為個人經(jīng)驗,希望能給大家一個參考,也希望大家多多支持好吧啦網(wǎng)。
相關文章:
1. 讓chatgpt將html中的圖片轉為base64方法示例2. 用xslt+css讓RSS顯示的跟網(wǎng)頁一樣漂亮3. 《CSS3實戰(zhàn)》筆記--漸變設計(一)4. ASP.NET Core自定義中間件的方式詳解5. 移動端HTML5實現(xiàn)拍照功能的兩種方法6. CSS3實現(xiàn)動態(tài)翻牌效果 仿百度貼吧3D翻牌一次動畫特效7. 教你JS更簡單的獲取表單中數(shù)據(jù)(formdata)8. html5手機觸屏touch事件介紹9. ASP.NET MVC把數(shù)據(jù)庫中枚舉項的數(shù)字轉換成文字10. 測試模式 - XSL教程 - 5

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備