Vue實現學生管理功能
本文實例為大家分享了Vue實現學生管理的具體代碼,供大家參考,具體內容如下


整體難度一般,但是小點兒比較多,綜合性強。例如我用axios像后端發送post時候,很容易忽略格式。前后端數據交互時候,能傳大就傳大,數據越完整,數據表現越強拿到后端數據時候,拆包層級要分清。
部分代碼Vue.js
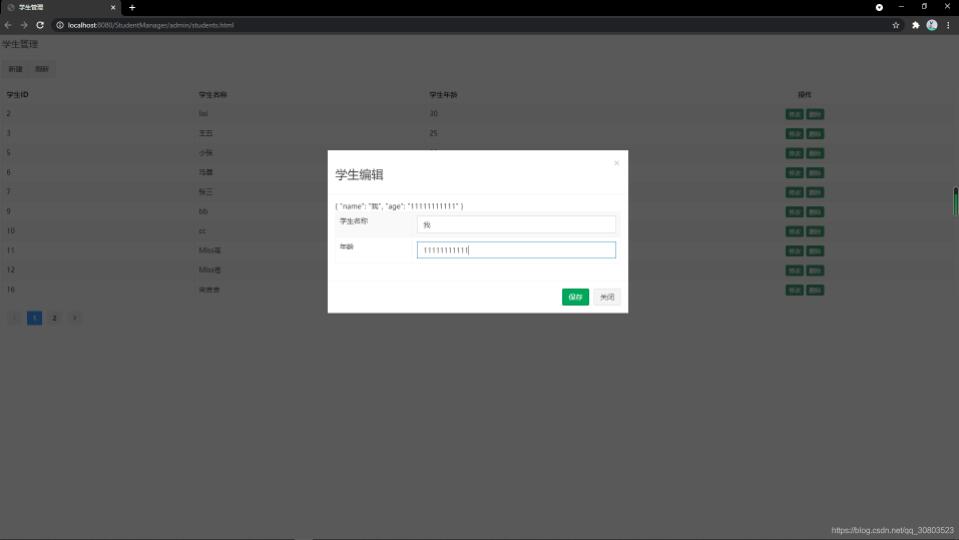
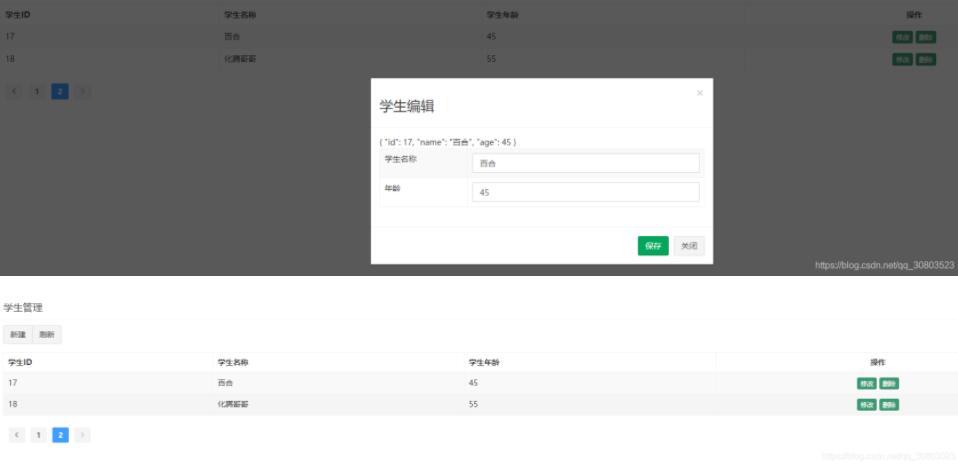
<script> let app = new Vue({ el:'#app', data:{ currentPage:1, //當前頁 pageSize:10, //每頁顯示條數 total:0, //總記錄數; list:[],//當前頁數據 //綁定學生信息 student:{ name:'', age:'' } }, methods:{ pager:function(num){ this.currentPage = num; this.getData(); }, getData:function () { axios.post('/StudentManager/showAllServlet?currentPage=' + this.currentPage + '&pageSize=' + this.pageSize).then((resp) => { this.list = resp.data.datas; this.total = resp.data.total; }); }, add:function () { if (this.student.id === undefined) { axios.post('/StudentManager/addStudentServlet', this.student).then((resp) =>{ if (resp.data.flag){ this.getData(); }else { alert('添加失敗!'); } }); }else { axios.post('/StudentManager/updateStudentServlet', this.student).then((resp)=>{ if (resp.data.flag){ this.getData(); }else { alert('修改失敗!'); } }); } }, deleteStudent:function (id) { axios.post('/StudentManager/deleteStudentServlet?id='+id).then((resp)=>{ if (resp.data.flag){ this.getData(); }else { alert('刪除失敗!'); } }); }, findById:function (id) { axios.post('/StudentManager/findByIdStudentServlet?id=' + id).then((resp)=>{ this.student = resp.data; }); } }, mounted:function () { this.getData(); } });</script>
顯示分頁學生信息
// Servlet String currentPage = request.getParameter('currentPage'); String pageSize = request.getParameter('pageSize'); PageBean<Student> pageBean = showAllStudentService.showAllStudent(Integer.parseInt(currentPage), Integer.parseInt(pageSize)); ObjectMapper objectMapper = new ObjectMapper(); String json = objectMapper.writeValueAsString(pageBean); response.getWriter().write(json);// Service @Test @Override public PageBean<Student> showAllStudent(int currentPage, int pageSize) {PageHelper.startPage(currentPage, pageSize);SqlSession sqlSession = SqlSessionUtils.getSqlSession(false);StudentMapper mapper = sqlSession.getMapper(StudentMapper.class);List<Student> students = mapper.showStudent();PageInfo<Student> pageInfo = new PageInfo<>(students);long total = pageInfo.getTotal();int pages = pageInfo.getPages();PageBean<Student> pageBean = new PageBean<>(total, students, pages);sqlSession.close();return pageBean; }// Dao /** * 首頁顯示所有學生 * @return 學生列表 */ @Select('SELECT * FROM student') List<Student> showStudent();
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:
1. IDEA的Mybatis Generator駝峰配置問題2. Express 框架中使用 EJS 模板引擎并結合 silly-datetime 庫進行日期格式化的實現方法3. javascript設計模式 ? 建造者模式原理與應用實例分析4. 一篇文章帶你了解JavaScript-對象5. IntelliJ IDEA設置條件斷點的方法步驟6. Python使用oslo.vmware管理ESXI虛擬機的示例參考7. Java構建JDBC應用程序的實例操作8. Spring應用拋出NoUniqueBeanDefinitionException異常的解決方案9. python flask框架快速入門10. Jsp中request的3個基礎實踐

 網公網安備
網公網安備