vue異步更新dom的實現(xiàn)淺析
Data對象:vue中的data方法中返回的對象;
Dep對象:每一個Data屬性都會創(chuàng)建一個Dep,用來搜集所有使用到這個Data的Watcher對象;
Watcher對象:主要用于渲染DOM
Vue異步更新DOM的原理Vue中的數(shù)據(jù)更新是異步的,意味著我們在修改完Data之后并不能立刻獲取修改后的DOM元素。
1 什么時候能獲取到真正的DOM元素?在Vue的nextTick回調(diào)中。
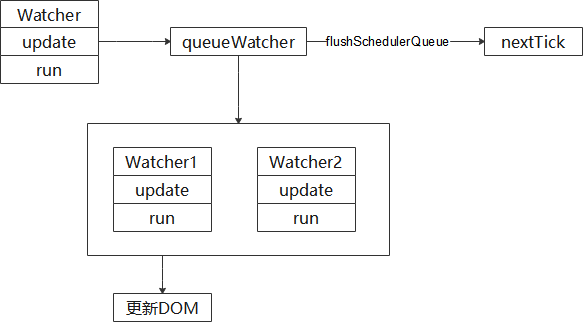
2 為什么Vue需要通過nextTick方法才能獲取最新的DOM?2.1 vue在調(diào)用Watcher更新視圖時,并不會直接進(jìn)行更新,而是把需要更新的Watcher加入到Queue隊列里,然后把具體的更新方法flushSchedulerQueue 傳給nexTick 進(jìn)行調(diào)用。
// src > core > observer > watcher.js + scheduler.js// 當(dāng)一個 Data 更新時,會依次執(zhí)行以下代碼// 1. 觸發(fā) Data.set// 2. 調(diào)用 dep.notify// 3. Dep 會遍歷所有相關(guān)的 Watcher 執(zhí)行 update 方法class Watcher { // 4. 執(zhí)行更新操作 update() { queueWatcher(this); }}const queue = [];function queueWatcher(watcher: Watcher) { // 5. 將當(dāng)前 Watcher 添加到異步隊列 queue.push(watcher); // 6. 執(zhí)行異步隊列,并傳入回調(diào) nextTick(flushSchedulerQueue);}// 更新視圖的具體方法function flushSchedulerQueue() { let watcher, id; // 排序,先渲染父節(jié)點,再渲染子節(jié)點 // 這樣可以避免不必要的子節(jié)點渲染,如:父節(jié)點中 v-if 為 false 的子節(jié)點,就不用渲染了 queue.sort((a, b) => a.id - b.id); // 遍歷所有 Watcher 進(jìn)行批量更新。 for (index = 0; index < queue.length; index++) { watcher = queue[index]; // 更新 DOM watcher.run(); }}

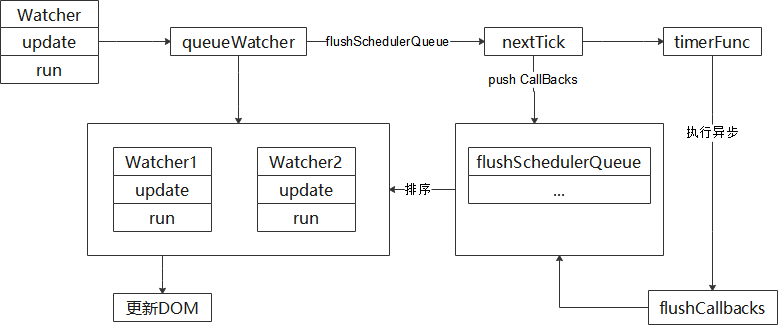
2.2 nextTick -- 將傳入的flushSchedulerQueue 添加到callbacks 數(shù)組中,然后執(zhí)行了timerFunc 方法。
const callbacks = [];let timerFunc;function nextTick(cb?: Function, ctx?: Object) { let _resolve; // 1.將傳入的 flushSchedulerQueue 方法添加到回調(diào)數(shù)組 callbacks.push(() => { cb.call(ctx); }); // 2.執(zhí)行異步任務(wù) // 此方法會根據(jù)瀏覽器兼容性,選用不同的異步策略 timerFunc();}
2.3 timerFunc方法 -- 是根據(jù)瀏覽器兼容性創(chuàng)建的一個異步方法,執(zhí)行完該方法就會調(diào)用flushSchedulerQueue 方法進(jìn)行具體的DOM更新。
let timerFunc;// 判斷是否兼容 Promiseif (typeof Promise !== 'undefined') { timerFunc = () => { Promise.resolve().then(flushCallbacks); }; // 判斷是否兼容 MutationObserver // https://developer.mozilla.org/zh-CN/docs/Web/API/MutationObserver} else if (typeof MutationObserver !== 'undefined') { let counter = 1; const observer = new MutationObserver(flushCallbacks); const textNode = document.createTextNode(String(counter)); observer.observe(textNode, { characterData: true, }); timerFunc = () => { counter = (counter + 1) % 2; textNode.data = String(counter); }; // 判斷是否兼容 setImmediate // 該方法存在一些 IE 瀏覽器中} else if (typeof setImmediate !== 'undefined') { // 這是一個宏任務(wù),但相比 setTimeout 要更好 timerFunc = () => { setImmediate(flushCallbacks); };} else { // 如果以上方法都不知道,使用 setTimeout 0 timerFunc = () => { setTimeout(flushCallbacks, 0); };}// 異步執(zhí)行完后,執(zhí)行所有的回調(diào)方法,也就是執(zhí)行 flushSchedulerQueuefunction flushCallbacks() { for (let i = 0; i < copies.length; i++) { callbacks[i](); }}

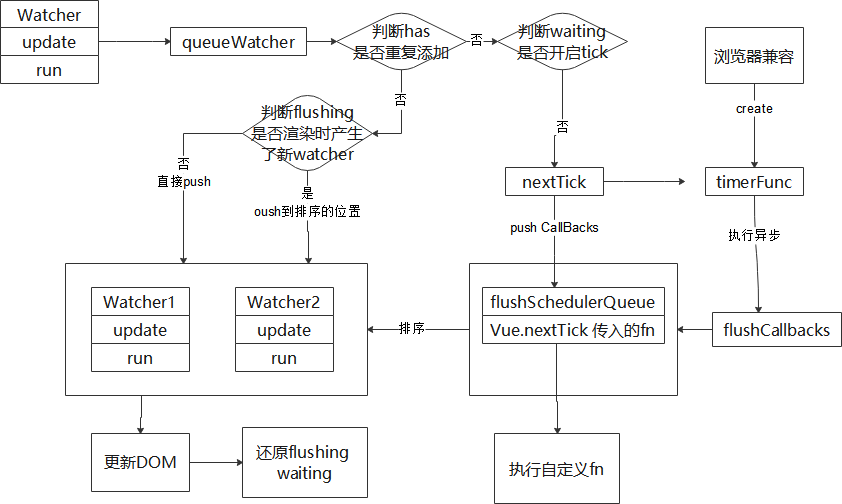
2.4 完善邏輯判斷
2.4.1 判斷has 標(biāo)識,避免在一個Queue 中添加相同的Watcher;
2.4.2 判斷waiting 標(biāo)識,讓所有的Watcher 都在一個tick 內(nèi)進(jìn)行更新;
2.4.3 判斷flushing 標(biāo)識,處理Watcher 渲染時,可能產(chǎn)生的新Watcher。
如觸發(fā)了v-if 條件,新增的Watcher 渲染。

tip:nextTick 只是單純通過Promise、setTimeout等方法模擬的異步任務(wù)。
3 為什么this.$nextTick 能夠獲取更新后的DOM?調(diào)用this.$nextTick 其實就是調(diào)用圖中的nextTick 方法,在異步隊列中執(zhí)行回調(diào)函數(shù)。根據(jù)先進(jìn)先出原則,修改Data 觸發(fā)的更新異步隊列會先得到執(zhí)行,執(zhí)行完成后就生成了新的DOM,接下來執(zhí)行this.$nextTick 的回調(diào)函數(shù)時,能獲取到更新后的DOM元素了。
// 我們使用 this.$nextTick 其實就是調(diào)用 nextTick 方法Vue.prototype.$nextTick = function (fn: Function) { return nextTick(fn, this);};總結(jié):vue異步更新的原理
修改 Vue 中的 Data 時,就會觸發(fā)所有和這個 Data 相關(guān)的 Watcher 進(jìn)行更新。首先,會將所有的 Watcher 加入隊列 Queue。然后,調(diào)用 nextTick 方法,執(zhí)行異步任務(wù)。在異步任務(wù)的回調(diào)中,對 Queue 中的 Watcher 進(jìn)行排序,然后執(zhí)行對應(yīng)的 DOM 更新。
到此這篇關(guān)于vue異步更新dom的實現(xiàn)淺析的文章就介紹到這了,更多相關(guān)vue異步更新dom內(nèi)容請搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. Python sorted排序方法如何實現(xiàn)2. Python基于requests實現(xiàn)模擬上傳文件3. ASP.NET MVC實現(xiàn)橫向展示購物車4. windows服務(wù)器使用IIS時thinkphp搜索中文無效問題5. python利用opencv實現(xiàn)顏色檢測6. Python文本文件的合并操作方法代碼實例7. Python 中如何使用 virtualenv 管理虛擬環(huán)境8. 通過CSS數(shù)學(xué)函數(shù)實現(xiàn)動畫特效9. asp讀取xml文件和記數(shù)10. Python獲取B站粉絲數(shù)的示例代碼

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備