Vue + element實現(xiàn)動態(tài)顯示后臺數(shù)據(jù)到options的操作方法
實現(xiàn)selector選擇器中選項值options 數(shù)據(jù)的動態(tài)顯示,而非寫死的數(shù)據(jù),我的角色I(xiàn)D數(shù)據(jù)如下:

現(xiàn)在實現(xiàn)把這些數(shù)據(jù)請求顯示option上
實現(xiàn)如下:使用element-ui中selector 選擇器:
<el-form-item label='角色I(xiàn)D:' prop='roleId'> <el-select v-model='addUserForm.roleId' placeholder='請選擇角色I(xiàn)D'> <el-option v-for='item in roleList' :key='item.value' :label='item.label' :value='item.value'> </el-option> </el-select></el-form-item>
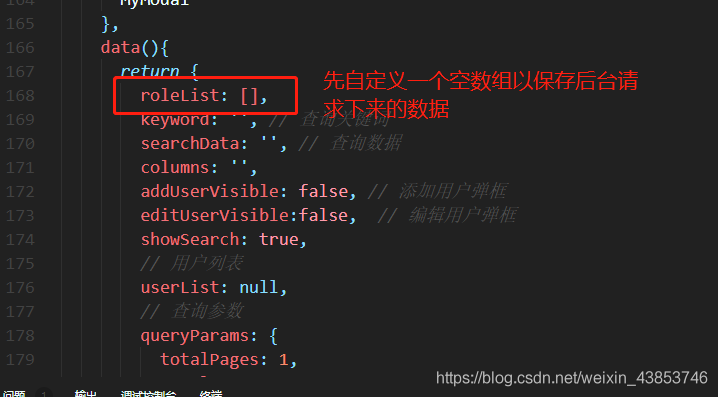
在data中自定義一個空數(shù)組:

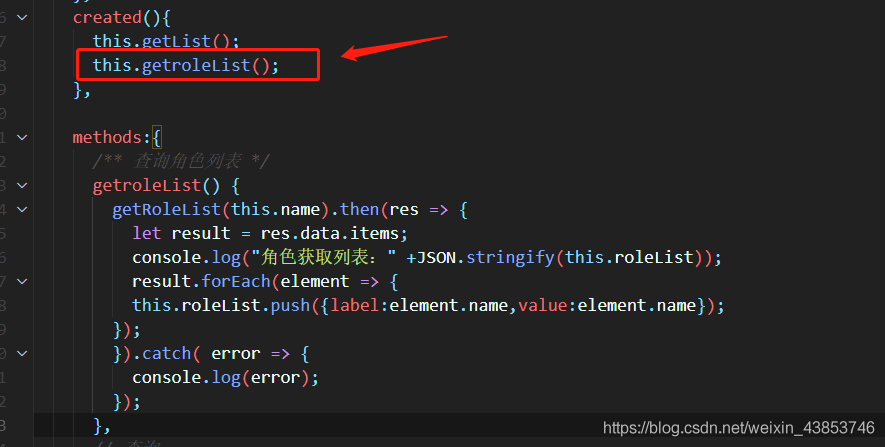
在methods 中寫實現(xiàn)數(shù)據(jù)的請求:
getroleList() { getRoleList(this.name).then(res => { let result = res.data.items; console.log('角色獲取列表:' +JSON.stringify(this.roleList)); result.forEach(element => { this.roleList.push({label:element.name,value:element.name}); }); }).catch( error => { console.log(error); });},
在created 實現(xiàn)顯示:

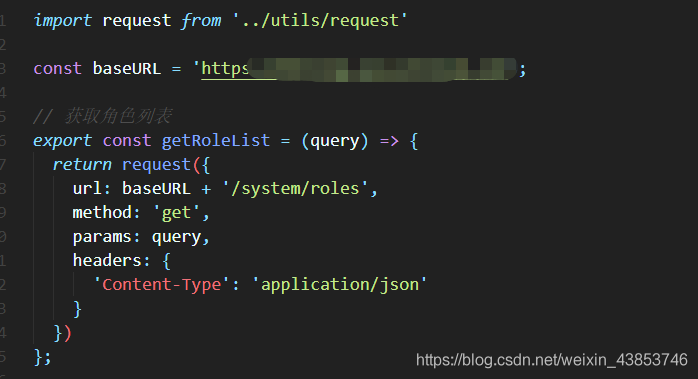
其中g(shù)etRoleList 是我封裝的get請求:

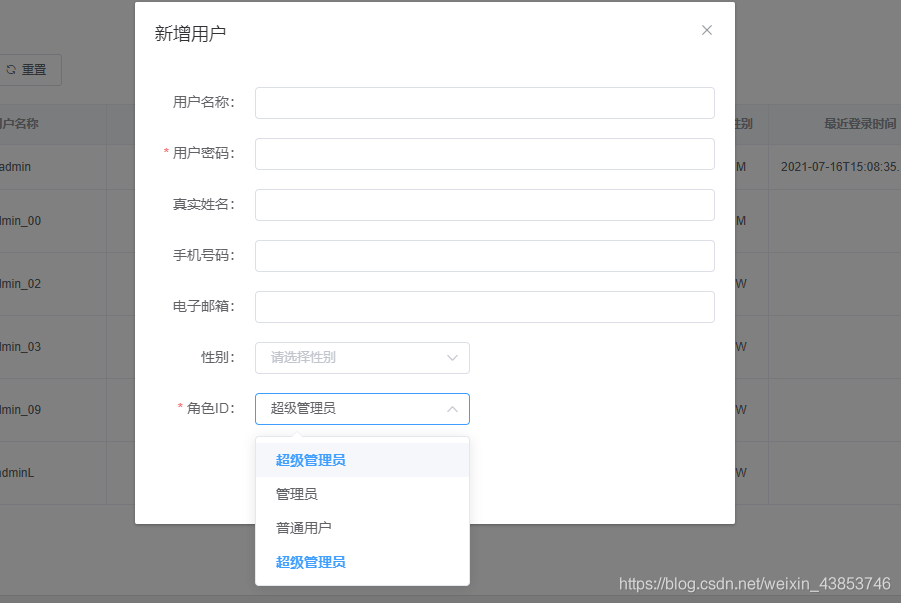
實現(xiàn)結(jié)果如下:

到此這篇關(guān)于Vue + element實現(xiàn)動態(tài)顯示后臺數(shù)據(jù)到options的操作方法的文章就介紹到這了,更多相關(guān)Vue element動態(tài)options內(nèi)容請搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. ajax post下載flask文件流以及中文文件名問題2. 如何通過vscode運(yùn)行調(diào)試javascript代碼3. 利用CSS3新特性創(chuàng)建透明邊框三角4. python 使用raw socket進(jìn)行TCP SYN掃描實例5. python dict如何定義6. IntelliJ IDEA導(dǎo)入jar包的方法7. 使用css實現(xiàn)全兼容tooltip提示框8. 使用Docker的NFS-Ganesha鏡像搭建nfs服務(wù)器的詳細(xì)過程9. WML語言的基本情況10. JSP+Servlet實現(xiàn)文件上傳到服務(wù)器功能

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備