超詳細的vue組件間通信總結
組件通信在我們平時開發過程中,特別是在vue和在react中,有著舉足輕重的地位。本篇將總結在vue中,組件之間通信的幾種方式:
props、$emit $parent、$children $attrs、$listeners provide、inject eventBus vuex 本地存儲一、props、$emit單向數據流
father.vue:
<template> <div> <div>我是父親:<input type='button' value='父親' /> 數字為: {{num}}</div> <son :num='num' @change='change'></son> </div></template><script>import son from './son.vue';export default { name: 'Father', components: { son, }, data() { return { num: 1, }; }, methods:{ change(val){ this.num = val } }};</script>
son.vue:
<template> <div>我是兒子:<input type='button' value='兒子' @click='change'/>數字為:{{num}}</div></template><script>export default { name: 'App', components: {}, props: { num: { default: 0, }, }, created() {}, methods: { change(){ // this.num = 2 props通信是單向數據流,在這直接修改父組件傳過來的num將會報錯// 可以用$emit觸發change事件,father組件綁定change事件this.$emit(’change’, 2) } },};</script>

對于上面的場景:子組件的change事件只是為了修改父組件中某一個值,還可以有以下幾種寫法:
1.父組件綁定給子組件的事件使用箭頭函數
father:<son :num='num' @change='val => num = val'></son>son:this.$emit(’change’, 2)
2.update:num和.sync
father:<son :num.sync='num'></son>son:this.$emit(’update:num’, 2)//update是規定的寫法,不可更換
3.v-model
先修改props和綁定的事件:
father:<son :value='num' @input='val => num = val'></son>son:this.$emit(’input’, 2) 可用v-model簡寫:<son v-model='num'></son>二、$parent、$children
$parent、$children可直接在父子組件中調用各自的方法以及修改數據
子組件中直接:this.$parent.num = 2
父組件中$children是個數組,因此具體是哪個子組件不太直觀,可以用$refs來操作子組件
vue官方并不推薦使用這種通信方式:節制地使用$parent和$children- 它們的主要目的是作為訪問組件的應急方法,更推薦用 props 和 events 實現父子組件通信。
三、$attrs、$listeners$attrs可以拿到父組件傳過來的屬性:
<div>我是兒子:<input type='button' value='兒子' @click='change'/>數字為:{{$attrs}}</div>

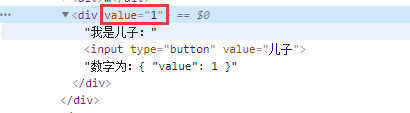
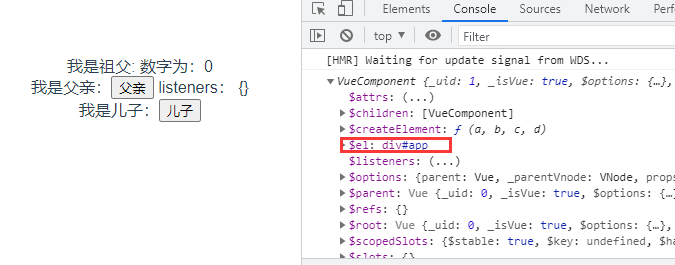
dom節點:

$attrs會直接將傳過來的屬性放到對應的標簽上,反觀props就不會。如果想去掉標簽中的這些屬性,可以用inheritAttrs:

值得注意的是:props的優先級大于$attrs,即當props存在的時候,$attrs為空對象:

$attrs常用于跨多級組件傳遞屬性,比如祖孫組件,用父組件做中轉:
father:
<son v-bind='$attrs'></son>
$attrs用于屬性跨級傳遞,方法跨級傳遞則用$listeners。
grandFather.vue:
<template> <div> <div>我是祖父: 數字為:{{nums}}</div> <father :nums='nums' @up='up' @down='down'></father> </div></template><script>import father from './father.vue';export default { name: 'App', components: { father, }, data(){ return { nums:0 } }, methods: { up() { alert(’up’) },down() { alert(’down’)}, },};</script>
father.vue:
<son v-bind='$attrs' v-on='$listeners'></son>
son.vue:
<div>我是兒子:<input type='button' value='兒子' @click='$listeners.up'/></div>

這對選項需要一起使用,以允許一個祖先組件向其所有子孫后代注入一個依賴,不論組件層次有多深,并在其上下游關系成立的時間里始終生效
provide選項應該是一個對象或返回一個對象的函數。
inject選項應該是一個字符串數組或一個對象。
App:
...export default { provide(){ return {vm: this} },...
son:
...export default { inject: [’vm’], data(){}, mounted(){console.log(this.vm) }...

注意:provide 和 inject 綁定并不是可響應的。這是刻意為之的。然而,如果你傳入了一個可監聽的對象,那么其對象的 property 還是可響應的。
inject注入中的值會沿著組件向上查找,遵從'就近原則'。
provide 和 inject中的數據流是雙向的。
五、eventBus(事件總線)eventBus通過發布訂閱全局事件,供其他組件使用。
在main.js中:
Vue.prototype.$bus = new Vue();
parent.vue:
<template> <div> <son1></son1> <son2></son2> </div></template><script>import son1 from ’./son1.vue’import son2 from ’./son2.vue’export default { name: ’parent’, components: { son1, son2 }, created(){ this.$bus.$on(’busEvent’,(v)=>{ console.log(v); }) }, beforeDestroy(){ this.$bus.off(’busEvent’) }}</script>
son1和son2中的mounted:
son1:mounted(){ this.$bus.$emit(’busEvent’,’son1哈哈’)}son2:mounted(){ this.$bus.$emit(’busEvent’, ’son2嘻嘻’)}
打印結果:

使用eventBus有三點需要注意,1.$bus.on應該在created鉤子內使用,如果在mounted使用,它可能接收不到其他組件來自created鉤子內發出的事件;
2.$bus.emit應該在mounted中使用,等待created中的$bus.on事件綁定完成;
3.發布訂閱的事件在beforeDestory鉤子里需要使用$bus.off解除,組件銷毀后沒必要一直監聽。
六、vuex借助vuex的狀態管理來實現組件通信,vuex適用于較為復雜的項目,頻繁的數據共享且數據量比較大。
store/index.js:
import Vue from ’vue’import Vuex from ’vuex’Vue.use(Vuex)const store = new Vuex.Store({ state: { isLogin: false }, mutations: { loginState (state, isLogin) { state.isLogin = isLogin } }})export default store
App.vue:
created(){ this.$store.commit(’loginState’,true)// 設置登錄狀態為true},
son.vue:
<template> <div>我是兒子:<input type='button' value='兒子' />登錄狀態:{{isLogin}}</div></template><script>import {mapState} from ’vuex’;export default { name: 'son', computed:{ ...mapState([’isLogin’]) }};</script>

localstorage是瀏覽器的本地存儲,將會長期存儲在瀏覽器中,非常龐大的數據不建議用此方式。
App.vue
created(){ localStorage.setItem(’isLogin’, true)},
son.vue:
computed:{ isLogin(){ return localStorage.getItem(’isLogin’) }}
常見的組件通信方式基本就是這些啦,有什么遺漏或不足的,歡迎評論區留言!
總結到此這篇關于vue組件間通信的文章就介紹到這了,更多相關vue組件間通信內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
相關文章:

 網公網安備
網公網安備