文章詳情頁
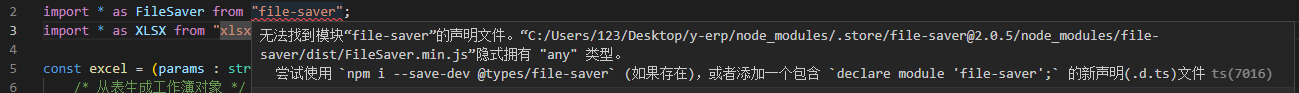
ts依賴引入報錯:無法找到模塊“xxxxxx”的聲明文件問題解決
瀏覽:5日期:2022-06-13 14:39:17

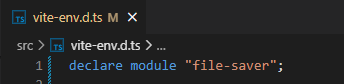
依賴引入報錯是因為ts沒有識別當前引入的依賴,在vite-env.d.ts中聲明該依賴即可解決,語法:declare module "依賴名";
declare module 'file-saver';
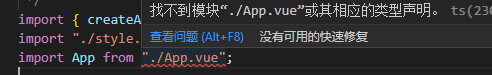
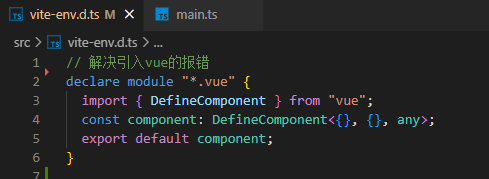
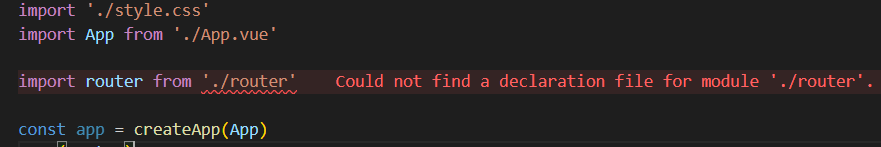
解決找不到模塊“./App.vue”或其相應的類型聲明。


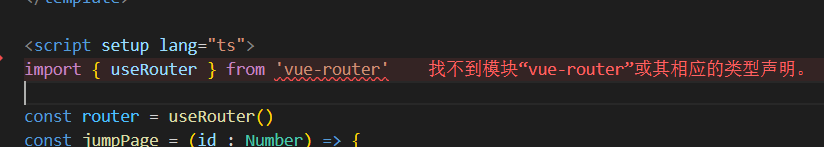
解決router引入報錯的問題


一些依賴報錯問題的解決
// <reference types='vite/client' />// 解決引入vue的報錯declare module '*.vue' { import { DefineComponent } from 'vue'; const component: DefineComponent<{}, {}, any>; export default component;}// 解決引入scss報錯問題declare module '*.scss' { const scss: Record<string, string>; export default scss;}// 解決引入模塊的報錯提示declare module 'vuedraggable/src/vuedraggable';declare module '@pureadmin/components';declare module '@pureadmin/theme';declare module '@pureadmin/theme/dist/browser-utils';declare module 'nprogress';declare module 'file-saver';declare module 'element-plus/dist/locale/zh-cn.mjs'; /*解決element-plus國際化依賴報錯*//* 解決axios報錯:類型“{ params: any; '': any; }”的參數不能賦給類型“AxiosRequestConfig<any> 解決:屬性“xxxxx”在類型”{ $: ComponentInternalInstance; $data : {}; $props:Part......報錯問題 */declare module 'axios' { export interface AxiosRequestConfig { // 添加數據類型 handlerEnabled?: boolean; baseURL: string; timeout: number; }}// 處理TS數據類型問題 類型“AxiosResponse<any, any>”上不存在屬性“meta”。declare module 'axios' { interface AxiosResponse<T = any> { meta: any; // 這里追加你的參數 baseURL?: string; timeout?: number; } export function create(config?: AxiosRequestConfig): AxiosInstance;}總結
到此這篇關于ts依賴引入報錯:無法找到模塊“xxxxxx”的聲明文件問題解決的文章就介紹到這了,更多相關ts無法找到模塊xxxxxx的聲明文件內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
標簽:
JavaScript
排行榜

 網公網安備
網公網安備