Vue路由跳轉(zhuǎn)傳參或打開新頁面跳轉(zhuǎn)的方法總結(jié)
使用params傳遞參數(shù), 使用this.$route.params獲取參數(shù)
這種方式傳遞相當于post請求, 傳遞的數(shù)據(jù)不會顯示在url地址欄,但是頁面刷新,參數(shù)會丟失
// 傳遞參數(shù)this.$router.push({ name: '首頁', params: {code: 1 }})// 獲取參數(shù)this.$route.params2. 通過路由屬性中的path屬性使用query傳遞參數(shù), 使用this.$route.query獲取參數(shù)
這種方式相當于get請求, 傳遞的參數(shù)會顯示在url地址欄, 頁面刷新,參數(shù)還保留在url上面
// 傳遞參數(shù)this.$router.push({ path: '/dashboard', query: {code: 1 }})// 獲取參數(shù)this.$route.query在獲取傳遞參數(shù)的時候都是使用this.$route
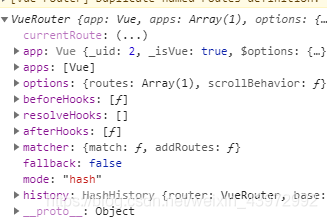
3. $router 和 $route的區(qū)別$router 可以看到$router是全局路由VueRouter實例

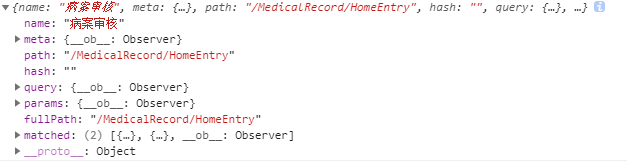
$route是存放路由信息的一個對象, 傳遞的數(shù)據(jù)都是存放在$route中

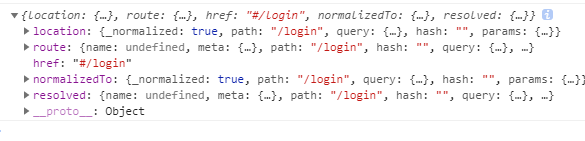
使用this.$router.resolve({path: "/login"})可以獲取到指定的路由的信息

使用window.open(routeData.href, '_blank')在新窗口中打開指定的路由頁面
query:{code: 1}傳遞參數(shù), 但是可以在url地址欄中看到傳遞的參數(shù)
通過this.$route.query獲取參數(shù)
let routeData = this.$router.resolve({ path: '/login',query: {loginName}});window.open(routeData.href, '_blank');vue的跳轉(zhuǎn)(打開新頁面)router-link跳轉(zhuǎn) // 直接寫上跳轉(zhuǎn)的地址 <router-link to='/detail/one'> <span >link跳轉(zhuǎn)</span> </router-link> // 添加參數(shù) <router-link :to='{path:'/detail/two', query:{id:1,name:'vue'}}'> </router-link> // 參數(shù)獲取 id = this.$route.query.id // 新窗口打開 <router-link :to='{path:'/detail/three', query:{id:1,name:'vue'}}' target='_blank'> </router-link>this.$router.push/replace跳轉(zhuǎn) toDeail (e) { this.$router.push({path: '/detail', query: {id: e}}) } // 參數(shù)獲取 id = this.$route.query.id toDeail (e) { this.$router.push({name: '/detail', params: {id: e}}) } // 注意地址需寫在 name后面 //參數(shù)獲取,params和query區(qū)別,query參數(shù)在地址欄顯示,params的參數(shù)不在地址欄顯示 id = this.$route.params.idresolve跳轉(zhuǎn) //resolve頁面跳轉(zhuǎn)可用新頁面打開 //2.1.0版本后,使用路由對象的resolve方法解析路由,可以得到location、router、href等目標路由的信息。得到href就可以使用window.open開新窗口了 toDeail (e) { const new = this.$router.resolve({name: '/detail', params: {id: e}}) window.open(new.href,'_blank') }window.open()1. 在當前窗口打開百度,并且使URL地址出現(xiàn)在搜索欄中.
window.open('http://www.baidu.com/', '_search');window.open('http://www.baidu.com/', '_self');2. 在一個新的窗口打開百度
window.open('http://www.baidu.com/', '_blank');3. 打開一個新的窗口,并命名為"hello"
window.open('', 'hello');另外, open函數(shù)的第二個參數(shù)還有幾種選擇:
_top : 如果頁面上有framesets,則url會取代framesets的最頂層, 即, 如果沒有framesets, 則效果等同于_self._parent:url所指向的頁面加載到當前frame的父親, 如果沒有則效果等同于_self._media : url所指向的頁面加載到Media Bar所包含的HTML代碼區(qū)域中.如果沒有Media Bar則加到本身.如果還要添加其它的東西在新的窗口上, 則需要第三個參數(shù):
channelmode : yes|no|1|0 (窗口顯示為劇場模式[全屏幕顯示當前網(wǎng)頁, 包括工具欄等],或頻道模式[一般顯示]).directories : yes|no|1|0 (是否添加目錄按鈕, 比如在IE下可能會有一個"鏈接"這樣的按鈕在最上面出現(xiàn))fullscreen : yes|no|1|0 (使瀏覽器處理全屏幕模式, 并隱藏標題欄和菜單等)menubar : yes|no|1|0 (是否顯示瀏覽器默認的菜單欄)resizeable : yes|no|1|0 (窗口是否可調(diào)整大小)scrollbars : yes|no|1|0 (是否允許水平或垂直滑動條)titlebar : yes|no|1|0 (是否添加一個標題欄)toolbar : yes|no|1|0 (是否添加瀏覽器默認的工具欄)status : yes|no|1|0 (是否顯示狀態(tài)欄)location : yes|no|1|0 (是否顯示搜索欄)copyhistory : yes|no|1|0 (似乎已經(jīng)廢棄, 如果只要工具欄顯示, 歷史按鈕就會顯示出來)height : 窗口的高度, 最小值為100像素width : 窗口的寬度, 最小值為w100像素left : 窗口的最左邊相對于屏幕的距離總結(jié)到此這篇關(guān)于Vue路由跳轉(zhuǎn)傳參或打開新頁面跳轉(zhuǎn)的文章就介紹到這了,更多相關(guān)Vue路由跳轉(zhuǎn)傳參內(nèi)容請搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備