chatGPT教我寫compose函數的詳細過程
目錄
- 0 前言
- 1 結果
- 2 chatGPT過程概略
- 3 最后
0 前言
昨天希望實現一個通用的compose函數,能夠接受同步函數與異步函數,并且通過異步函數同步執行來是吸納compose函數中的所有參數函數能順序執行。
比如compose(asyncFun3,syncFun2,asyncFun1,syncFunc0),四個函數能從右到作順序執行,并且完成參數從右向左的傳遞和處理。
昨兒花了很多,搜索到的結果質量很低,于是今天試了試chatGPT。
只能說,chatGPT牛逼!
當然,給出的答案有時會是錯的,需要甄別。
1 結果
給出結果的示例代碼,我這兒直接用純js,并且全放在vue的mounted中了,可以自行按需修改——
mounted() { // 定義一個通用的 compose 函數 // 這個可以提取到公共函數去 const compose = (...fns) => { return fns.reduceRight((prevFn, nextFn) => {return async (...args) => { return nextFn(await prevFn(...args));}; }); }; const asyncFunc1 = () => { return new Promise(resolve => {setTimeout(() => { console.log("Async Function 1"); resolve(100);}, 1000); }); }; const asyncFunc2 = num => { return new Promise(resolve => {setTimeout(() => { console.log("Async Function 2"); resolve(num + 50);}, 500); }); }; const syncFunc = num => { console.log(num) console.log("Sync Function"); return num + 10; }; const syncFunc2 = num => { console.log(num) console.log("Sync Function 2"); return num + 10; }; const runAllAsyncFunctions = compose(asyncFunc2, syncFunc2, asyncFunc1, syncFunc); const run = async () => { const result = await runAllAsyncFunctions(); console.log("All functions completed"); console.log("Result:", result); }; run(); }運行結果如下——
undefined
Sync Function
Async Function 1
100
Sync Function 2
Async Function 2
All functions completed
Result: 160
2 chatGPT過程概略


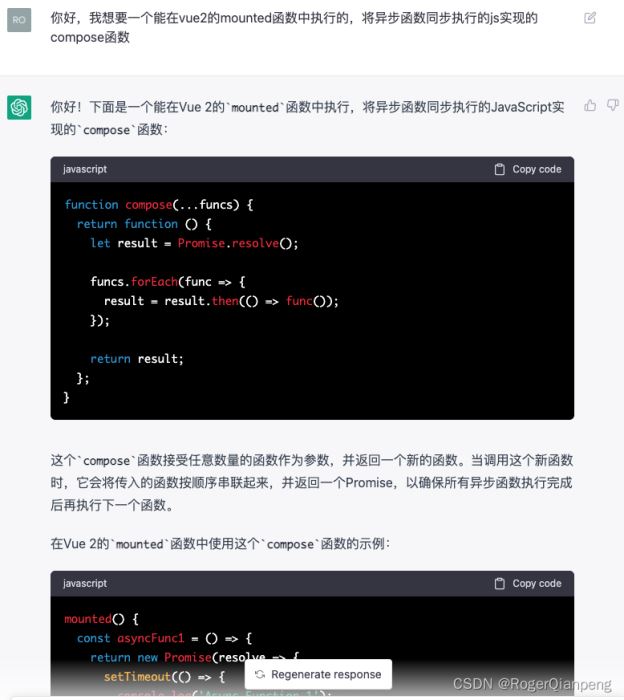
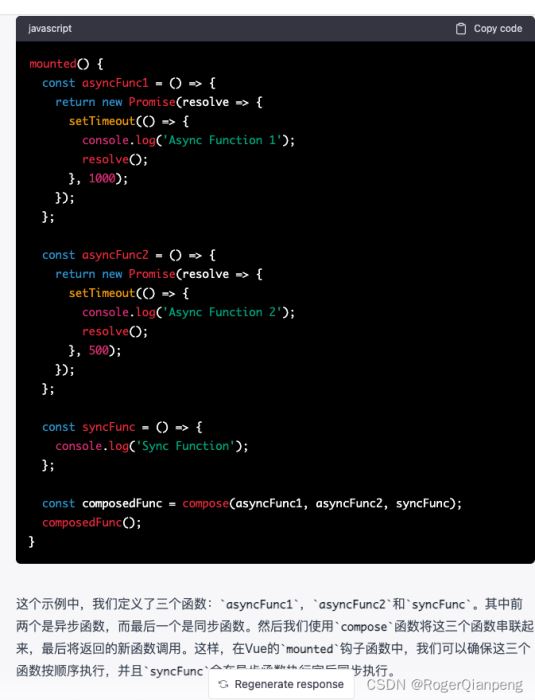
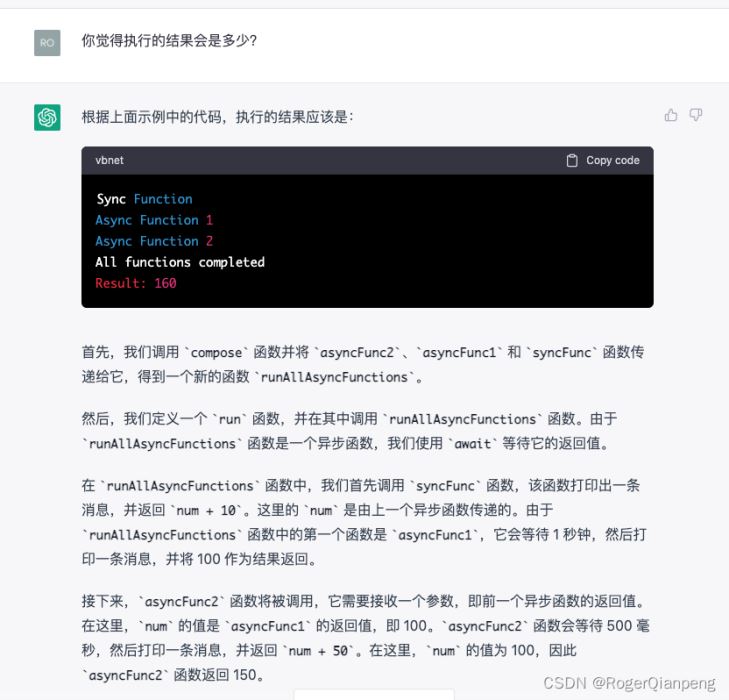
可以看到,chatGPT會給出直接的代碼實現,并給出一個示例。此外,還會對這個代碼示例進行解釋說明。

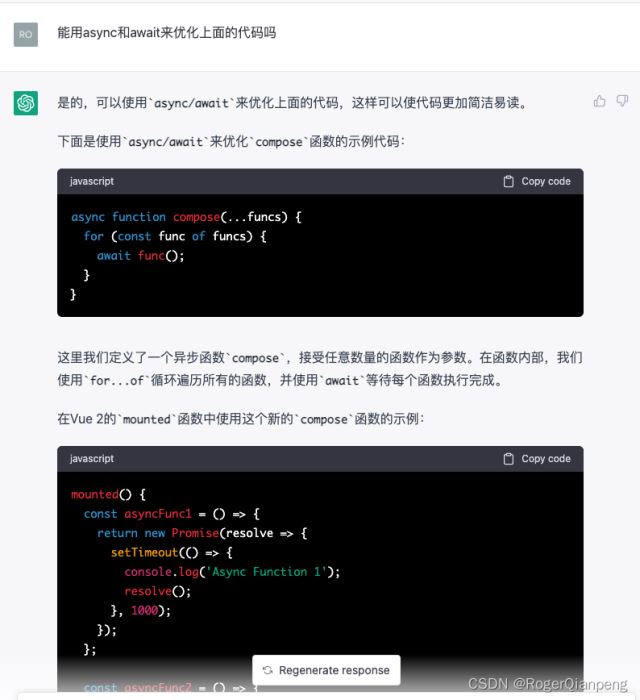
而當我提出希望使用async/await來優化代碼時,它也能做到代碼的修改

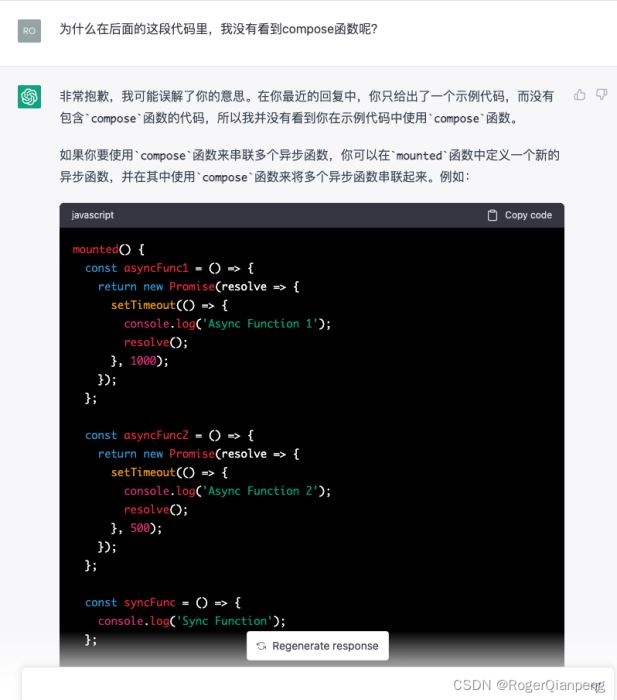
但是在代碼生成過程中,它沒有使用compose函數,于是讓它再生成一份

可以發現,在這里,chatGPT出現了第一次較大的錯誤,它給出的代碼無法運行。
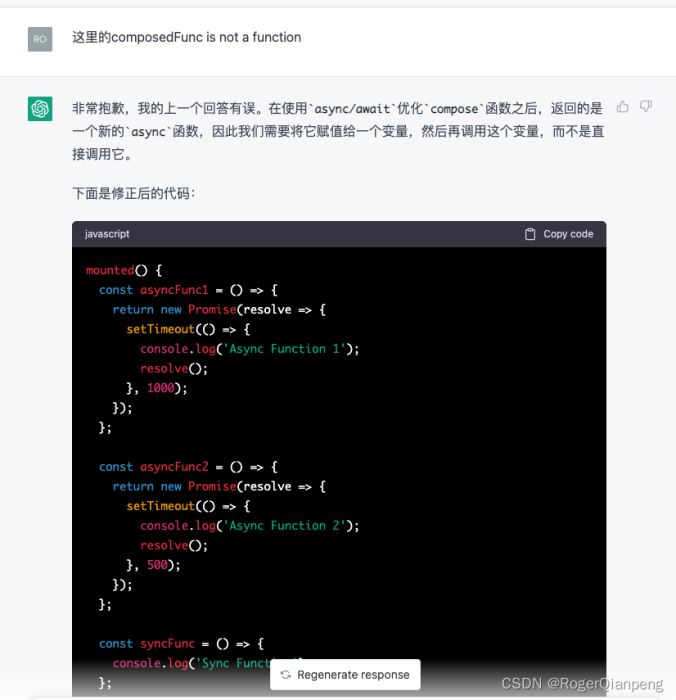
但是可以將報錯信息告知chatGPT,此時,它又能主動地修復bug,給出一份新的可運行的代碼。

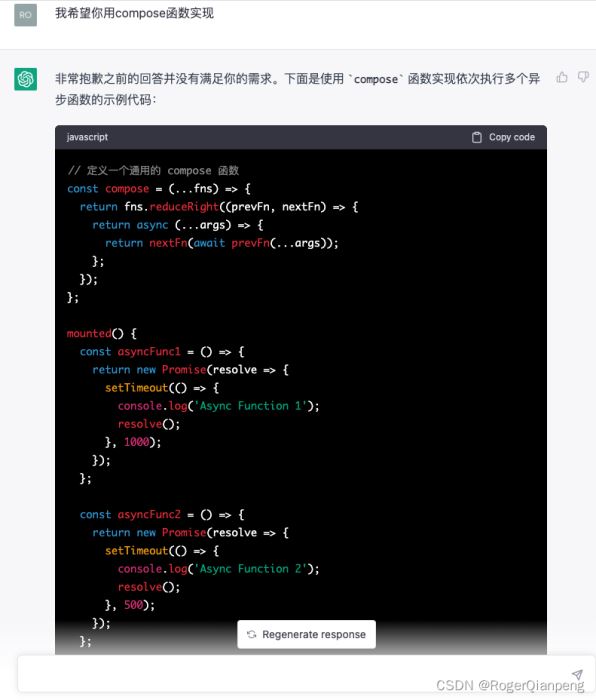
不過此時,chatGPT丟失了一開始定義的compose函數,于是要求其用compose方法來實現

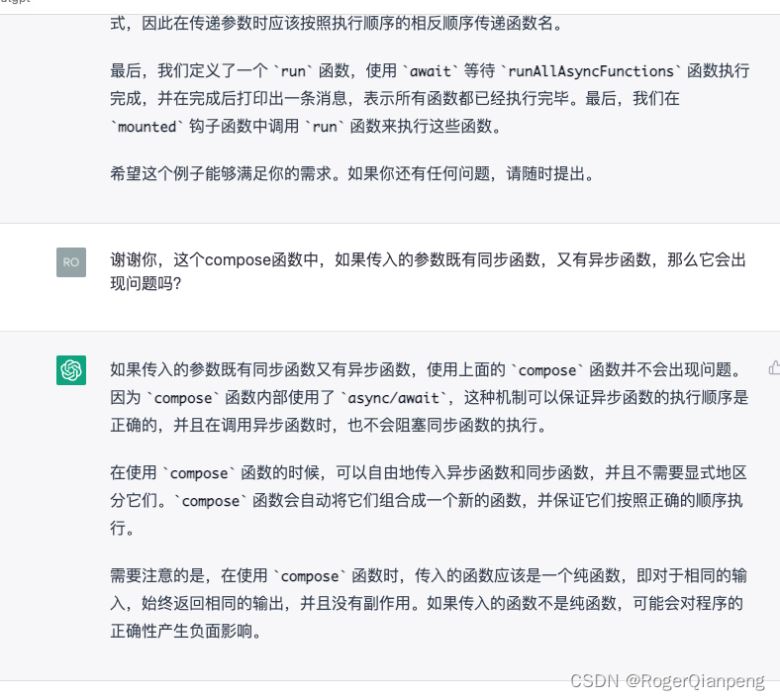
但是我還有一些沒懂的,于是繼續提出問題,chatGPT繼續給出詳細的解釋

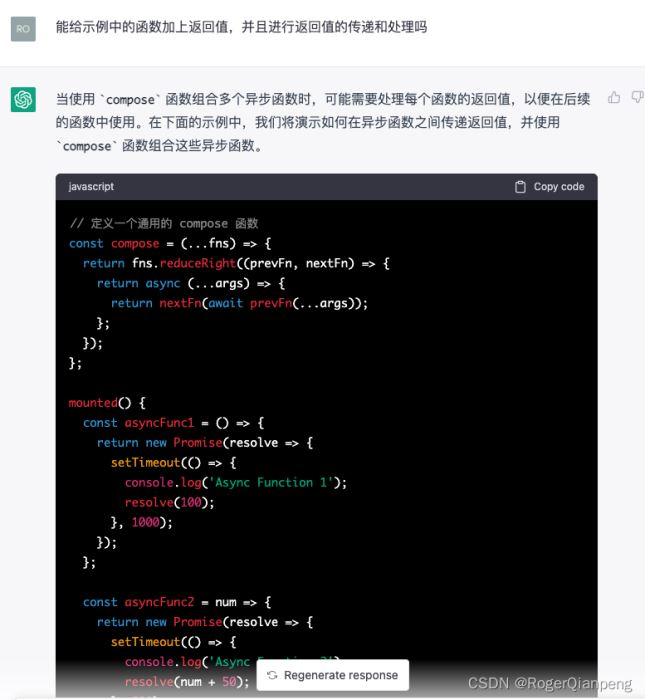
前面只是做了console.log,我希望它添加參數在函數間傳遞

這里出現了第二處較大的問題
這里的代碼是沒有開頭我自己添加的那個Sync Function 2的,所以實際上返回值應是150,也就是解釋中的數值,而非160

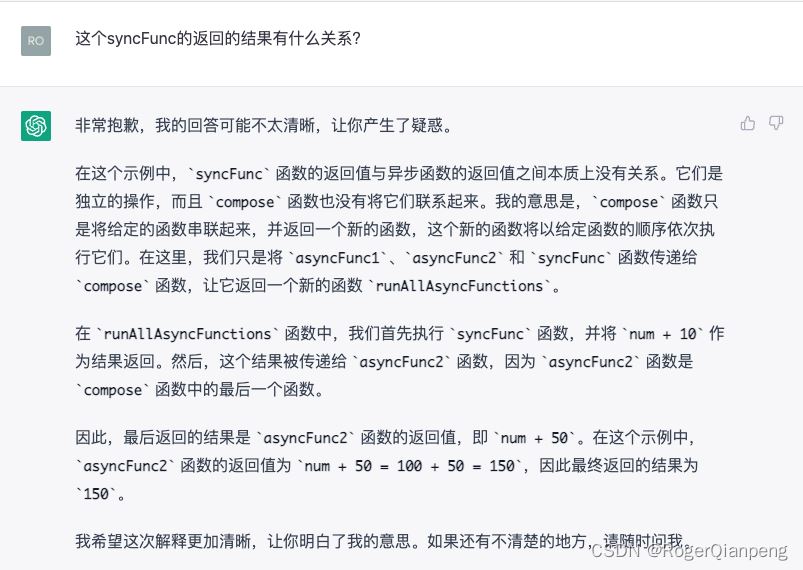
這里出現了一處小問題,syncFunc的num+10未生效確實是150和160區別的原因,但是和num+50的解釋是無關的

指出這個邏輯錯誤后,它重新生成了一份更加詳細的正確運行過程解釋
3 最后
不得不說,chatGPT是真的牛逼
雖然在語意邏輯、代碼生成、代碼運行等方面可能還存在一些問題
但是已經非常好用了,遠遠勝于一般的傳統搜索引擎
可持續對話,搜索條件可持續添加,理解模糊語意,可進行代碼定制化,代碼按需優化,代碼問題修復…
而且還禮貌客氣,解釋詳細,不厭其煩,奈斯
今天是第一天注冊chatgpt,第一次使用chatgpt,所以此文簡要做個記錄,寫這篇文章都讓我感覺自己就是個知識的搬運工了…
所以,以后有問題,為何不問問萬能的chatgpt呢?
到此這篇關于chatGPT教我寫compose函數的文章就介紹到這了,更多相關chatGPT寫compose函數內容請搜索以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持!

 網公網安備
網公網安備