android實現(xiàn)滑動標簽頁效果的代碼解析
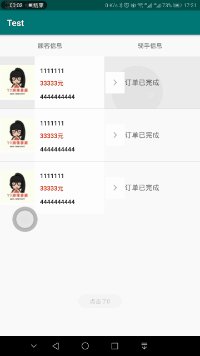
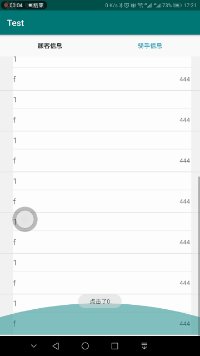
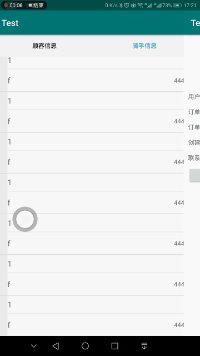
實現(xiàn)效果:

實現(xiàn)功能:
ViewPager+Fragment實現(xiàn)加載界面 SQLite數(shù)據(jù)獲取并顯示到ListView上 ListView的item監(jiān)聽并攜帶數(shù)據(jù)跳轉到其他界面 使用SharedPreference存儲部分測試數(shù)據(jù)實現(xiàn)過程:
各方法和變量的作用請詳見代碼注釋。
listview的數(shù)據(jù)顯示請見Android Studio獲取SQLite數(shù)據(jù)并顯示到ListView上Fragment+ViewParger實現(xiàn)界面加載首先要創(chuàng)建兩個類并繼承Fragment,在viewpager中實現(xiàn)顯示時使用。
public class RiderInfo_Fragment extends Fragment { List<Map<String, Object>> listitem = new ArrayList<Map<String, Object>>(); //存儲數(shù)據(jù)的數(shù)組列表---里面的數(shù)據(jù)將顯示在ListView中 ListView listView = null; List<Info> infoList = new ArrayList<>(); //從SQLite中獲得的數(shù)據(jù)將存儲在改集合中-------info是bean類 @Override public View onCreateView(@NonNull LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { // Inflate the layout for this fragment View view = inflater.inflate(R.layout.rider_info_fragment, null); listView = (ListView) view.findViewById(R.id.showRiderInfo); //綁定Listview getRiderHistoryInfoFromSQite(getActivity(), infoList); //該方法用于從SQLite中獲取數(shù)據(jù),參數(shù)二 infoList會存儲獲得數(shù)據(jù) getDataFromInfoList(); //將list中的數(shù)據(jù)添加到map集合中 initListData(); return view; } private void getDataFromInfoList() { for (int i = 0; i < infoList.size(); i++) { Map<String, Object> map = new HashMap<String, Object>(); map.put('name', infoList.get(i).getUsername()); map.put('address', 'f'); map.put('price', '444'); map.put('objectID', infoList.get(i).objectIds); listitem.add(map); } } private void initListData() { SimpleAdapter adapter = new SimpleAdapter(getActivity() , listitem , R.layout.rider_info_fragment_item , new String[]{'name', 'address', 'price', 'objectID'} , new int[]{R.id.time, R.id.address, R.id.price, R.id.objectID}); // 第一個參數(shù)是上下文對象 // 第二個是listitem------數(shù)據(jù)加載 // 第三個是指定每個列表項的布局文件 // 第四個是指定Map對象中定義的兩個鍵(這里通過字符串數(shù)組來指定) // 第五個是用于指定在布局文件中定義的id(也是用數(shù)組來指定) adapter.setViewBinder(new SimpleAdapter.ViewBinder() { //通過實現(xiàn)ViewBinder()這個接口,在里面定義數(shù)據(jù)和視圖的匹配關系 ---加載圖片 Bitmap類型(默認是使用R.id.---) @Override public boolean setViewValue(View view, Object data, String textRepresentation) { if ((view instanceof ImageView) & (data instanceof Bitmap)) { ImageView iv = (ImageView) view; Bitmap bm = (Bitmap) data; iv.setImageBitmap(bm); return true; } return false; } }); listView.setAdapter(adapter); //監(jiān)聽item項并攜帶數(shù)據(jù)跳轉到另一個界面 listView.setOnItemClickListener(new AdapterView.OnItemClickListener() { @Override public void onItemClick(AdapterView<?> adapterView, View view, int i, long l) { ListView listView = (ListView) adapterView; HashMap<String, String> map = (HashMap<String, String>) listView.getItemAtPosition(i); Intent intent = new Intent(getActivity(), RiderInfoManager.class); Bundle bundle = new Bundle(); bundle.putString('objectid', map.get('objectID')); intent.putExtras(bundle); startActivity(intent); } }); }
另一個類的創(chuàng)建過程類似。3.創(chuàng)建 mainactivity.java用于設置在Viewpager中顯示Fragment
public class MainActivity extends AppCompatActivity implements View.OnClickListener {private ViewPager vp; CustomerInfo_Fragment customerInfo_fragment; RiderInfo_Fragment riderInfo_fragment; private List<Fragment> mFragmentList = new ArrayList<Fragment>(); FragmentAdapter mFragmentAdapter; TextView custome, rider; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); initView(); mFragmentAdapter = new FragmentAdapter(this.getSupportFragmentManager(), mFragmentList); vp.setOffscreenPageLimit(2);//ViewPager的緩存為2幀 vp.setAdapter(mFragmentAdapter); vp.setCurrentItem(0);//初始設置ViewPager選中第一幀 //ViewPager的監(jiān)聽事件 vp.setOnPageChangeListener(new ViewPager.OnPageChangeListener() { @Override public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) { } @Override public void onPageSelected(int position) { /*此方法在頁面被選中時調用*/ //title.setText(titles[position]); changeTextColor(position); } @Override public void onPageScrollStateChanged(int state) { /*此方法是在狀態(tài)改變的時候調用,其中arg0這個參數(shù)有三種狀態(tài)(0,1,2)。 arg0==1的時辰默示正在滑動, arg0==2的時辰默示滑動完畢了, arg0==0的時辰默示什么都沒做。*/ } }); } void initView() { custome = findViewById(R.id.customer); rider = findViewById(R.id.rider); custome.setOnClickListener(this); rider.setOnClickListener(this); vp = (ViewPager) findViewById(R.id.mainViewPager); customerInfo_fragment = new CustomerInfo_Fragment(); riderInfo_fragment = new RiderInfo_Fragment(); mFragmentList.add(customerInfo_fragment); mFragmentList.add(riderInfo_fragment); }@Override public void onClick(View view) { //用于判斷當前為哪一個fragment int i = view.getId(); if (i == R.id.customer) { vp.setCurrentItem(0, true); } else if (i == R.id.rider) { vp.setCurrentItem(1, true); } } public class FragmentAdapter extends FragmentPagerAdapter { List<Fragment> fragmentList = new ArrayList<Fragment>(); public FragmentAdapter(android.support.v4.app.FragmentManager fm, List<Fragment> fragmentList) { super(fm); this.fragmentList = fragmentList; } @Override public Fragment getItem(int position) { return fragmentList.get(position); } @Override public int getCount() { return fragmentList.size(); } }
該方法用于具體執(zhí)行數(shù)據(jù)庫數(shù)據(jù)查詢
public static void getRiderHistoryInfoFromSQite(Activity activity, List<Info> infoList) { DBOpenHelper helper = new DBOpenHelper(activity, 'qianbao.db', null, 1); SQLiteDatabase db = helper.getWritableDatabase(); Cursor c = db.query('RiderHistoryInfo', null, null, null, null, null, null); if (c != null && c.getCount() >= 1) { while (c.moveToNext()) { //moveToNext是指向表中的下一行數(shù)據(jù) infoList.add(new Info(c.getString(c.getColumnIndex('userName')), c.getString(c.getColumnIndex('userPhone')), c.getString(c.getColumnIndex('price')), c.getString(c.getColumnIndex('address')), c.getString(c.getColumnIndex('createTime')), c.getString(c.getColumnIndex('objectId')),'')); } c.close(); db.close(); } }
實現(xiàn)過程中的主要代碼就是這么多,實現(xiàn)過程比較簡單僅供參考。
完整Demo下載(免費)
到此這篇關于android實現(xiàn)滑動標簽頁效果的代碼解析的文章就介紹到這了,更多相關android 滑動標簽頁內(nèi)容請搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關文章希望大家以后多多支持好吧啦網(wǎng)!
相關文章:
1. XML在語音合成中的應用2. jscript與vbscript 操作XML元素屬性的代碼3. 不要在HTML中濫用div4. HTML5實戰(zhàn)與剖析之觸摸事件(touchstart、touchmove和touchend)5. .NET Framework各版本(.NET2.0 3.0 3.5 4.0)區(qū)別6. ASP基礎入門第四篇(腳本變量、函數(shù)、過程和條件語句)7. ASP將數(shù)字轉中文數(shù)字(大寫金額)的函數(shù)8. XML入門的常見問題(三)9. php使用正則驗證密碼字段的復雜強度原理詳細講解 原創(chuàng)10. HTTP協(xié)議常用的請求頭和響應頭響應詳解說明(學習)

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備