詳解Android使用CoordinatorLayout+AppBarLayout+CollapsingToolbarLayou實(shí)現(xiàn)手指滑動(dòng)效果
CoordinatorLayout+AppBarLayout+CollapsingToolbarLayou實(shí)現(xiàn)手指滑動(dòng)效果
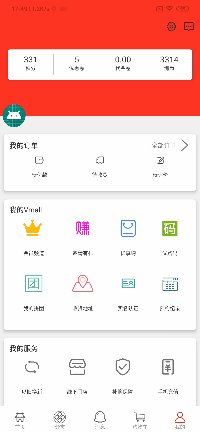
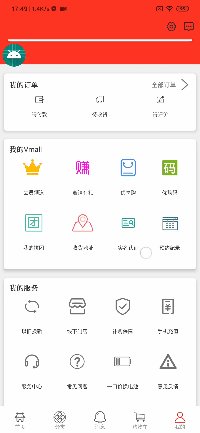
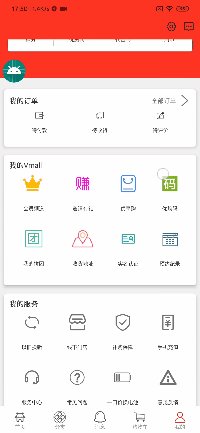
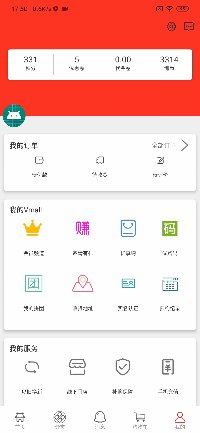
如何使用 CoordinatorLayout+AppBarLayout+CollapsingToolbarLayou實(shí)現(xiàn)下面GIF圖中的效果,再展開(kāi)的時(shí)候頭像處于紅白中間,根據(jù)收縮程度改變頭像的位置!底下的RecyclerView也跟隨這個(gè)移動(dòng),不會(huì)出現(xiàn)中間隔出一段距離!(僅提供源碼復(fù)制粘貼,很簡(jiǎn)單的)
先看下效果圖:

下面上代碼
XML布局代碼如下:
<?xml version='1.0' encoding='utf-8'?><LinearLayout xmlns:android='http://schemas.android.com/apk/res/android' xmlns:app='http://schemas.android.com/apk/res-auto' android:layout_width='match_parent' android:layout_height='match_parent' android:orientation='vertical'> <android.support.design.widget.CoordinatorLayout android: android:layout_width='match_parent' android:layout_height='match_parent' android:clipChildren='false'> <android.support.design.widget.AppBarLayout android: android:layout_width='match_parent' android:layout_height='wrap_content' android:background='@color/cFF3523' android:clipChildren='false' app:elevation='0dp'> <android.support.design.widget.CollapsingToolbarLayoutandroid: android:layout_width='match_parent'android:layout_height='wrap_content'app:layout_scrollFlags='scroll|exitUntilCollapsed'><RelativeLayout android: android:layout_width='match_parent' android:layout_height='200dp' android:orientation='horizontal' app:layout_collapseMode='parallax' app:layout_collapseParallaxMultiplier='0.25'> <android.support.v7.widget.CardView android:layout_width='match_parent' android:layout_height='60dp' android:layout_centerVertical='true' android:layout_gravity='center' android:layout_marginLeft='15dp' android:layout_marginRight='15dp' app:cardCornerRadius='5dp' app:cardElevation='5dp'> <LinearLayout android:layout_width='match_parent' android:layout_height='match_parent' android:orientation='horizontal'> <LinearLayoutandroid:layout_width='0dp'android:layout_height='match_parent'android:layout_weight='1'android:orientation='vertical'><TextView android:layout_width='match_parent' android:layout_height='0dp' android:layout_weight='1' android:gravity='center_horizontal|bottom' android:text='331' android:textColor='@color/c333333' android:textSize='16sp' /><TextView android:layout_width='match_parent' android:layout_height='0dp' android:layout_weight='1' android:gravity='center_horizontal' android:text='積分' android:textColor='@color/c333333' android:textSize='10sp' /> </LinearLayout> <Viewandroid:layout_width='0.7px'android:layout_height='40dp'android:layout_gravity='center_vertical'android:background='#727272'></View> <LinearLayoutandroid:layout_width='0dp'android:layout_height='match_parent'android:layout_weight='1'android:orientation='vertical'><TextView android:layout_width='match_parent' android:layout_height='0dp' android:layout_weight='1' android:gravity='center_horizontal|bottom' android:text='5' android:textColor='@color/c333333' android:textSize='16sp' /><TextView android:layout_width='match_parent' android:layout_height='0dp' android:layout_weight='1' android:gravity='center_horizontal' android:text='優(yōu)惠卷' android:textColor='@color/c333333' android:textSize='10sp' /> </LinearLayout> <Viewandroid:layout_width='0.7px'android:layout_height='40dp'android:layout_gravity='center_vertical'android:background='#727272'></View> <LinearLayoutandroid:layout_width='0dp'android:layout_height='match_parent'android:layout_weight='1'android:orientation='vertical'><TextView android:layout_width='match_parent' android:layout_height='0dp' android:layout_weight='1' android:gravity='center_horizontal|bottom' android:text='0.00' android:textColor='@color/c333333' android:textSize='16sp' /><TextView android:layout_width='match_parent' android:layout_height='0dp' android:layout_weight='1' android:gravity='center_horizontal' android:text='代金卷' android:textColor='@color/c333333' android:textSize='10sp' /> </LinearLayout> <Viewandroid:layout_width='0.7px'android:layout_height='40dp'android:layout_gravity='center_vertical'android:background='#727272'></View> <LinearLayoutandroid:layout_width='0dp'android:layout_height='match_parent'android:layout_weight='1'android:orientation='vertical'><TextView android:layout_width='match_parent' android:layout_height='0dp' android:layout_weight='1' android:gravity='center_horizontal|bottom' android:text='3314' android:textColor='@color/c333333' android:textSize='16sp' /><TextView android:layout_width='match_parent' android:layout_height='0dp' android:layout_weight='1' android:gravity='center_horizontal' android:text='淘幣' android:textColor='@color/c333333' android:textSize='10sp' /> </LinearLayout> </LinearLayout> </android.support.v7.widget.CardView></RelativeLayout><RelativeLayout android:layout_width='match_parent' android:layout_height='50dp' android:background='@color/cFF3523' android:gravity='center_vertical' app:layout_collapseMode='pin'> <ImageView android: android:layout_width='wrap_content' android:layout_height='wrap_content' android:layout_marginRight='10dp' android:layout_toLeftOf='@id/Fragment_ontstf_message' android:src='http://www.cgvv.com.cn/bcjs/@mipmap/set' /> <ImageView android: android:layout_width='wrap_content' android:layout_height='wrap_content' android:layout_alignParentRight='true' android:layout_marginRight='10dp' android:src='http://www.cgvv.com.cn/bcjs/@mipmap/message' /></RelativeLayout><android.support.v7.widget.Toolbar android: android:layout_width='match_parent' android:layout_height='?attr/actionBarSize' app:contentInsetStart='0dp' app:layout_collapseMode='pin'> <LinearLayout android:layout_width='match_parent' android:layout_height='match_parent' android:orientation='horizontal' android:padding='5dp'> <de.hdodenhof.circleimageview.CircleImageView android: android:layout_width='45dp' android:layout_height='45dp' android:layout_gravity='center_vertical' android:src='http://www.cgvv.com.cn/bcjs/@mipmap/ic_launcher_round' /> <LinearLayout android:layout_width='match_parent' android:layout_height='match_parent' android:orientation='vertical'> <TextViewandroid: android:layout_width='wrap_content'android:layout_height='0dp'android:layout_weight='1'android:layout_marginLeft='10dp'android:textSize='18sp' /> <TextViewandroid: android:layout_width='wrap_content'android:layout_height='0dp'android:layout_weight='1'android:layout_marginLeft='10dp'android:layout_marginBottom='5dp'android:textSize='14sp' /> </LinearLayout> </LinearLayout></android.support.v7.widget.Toolbar> </android.support.design.widget.CollapsingToolbarLayout> </android.support.design.widget.AppBarLayout> <android.support.v7.widget.RecyclerView android: android:layout_width='match_parent' android:layout_height='match_parent' android:background='@color/c00000000' app:layout_behavior='@string/appbar_scrolling_view_behavior'></android.support.v7.widget.RecyclerView> </android.support.design.widget.CoordinatorLayout></LinearLayout>
JAVA代碼如下:
/** * 獲取控件信息 */ private void initView() { FragmentOntstfAppBar = (AppBarLayout) view.findViewById(R.id.Fragment_ontstf_AppBar); FragmentOntstfToolbar = (Toolbar) view.findViewById(R.id.Fragment_ontstf_Toolbar); FragmentOntstfPortrait = (CircleImageView) view.findViewById(R.id.Fragment_ontstf_portrait); FragmentOntstfName = (TextView) view.findViewById(R.id.Fragment_ontstf_name); FragmentOntstfIntroduce = (TextView) view.findViewById(R.id.Fragment_ontstf_introduce); FragmentOntstfCollapsingToolbarLayout = (CollapsingToolbarLayout) view.findViewById(R.id.Fragment_ontstf_CollapsingToolbarLayout); FragmentOntstfSet = (ImageView) view.findViewById(R.id.Fragment_ontstf_set); FragmentOntstfMessage = (ImageView) view.findViewById(R.id.Fragment_ontstf_message); FragmentOntstfRecyclerView = (RecyclerView) view.findViewById(R.id.Fragment_ontstf_RecyclerView); FragmentOntstfCoordinatorLayout = (CoordinatorLayout) view.findViewById(R.id.Fragment_ontstf_CoordinatorLayout); FragmentOntstfRelativeLayout = (RelativeLayout) view.findViewById(R.id.Fragment_ontstf_RelativeLayout); setFragmentOntstfRecyclerView(); AppBar(); mPresenter.PselectUser(Userid); } /** * 最主要的代碼 * AppBar滑動(dòng)效果 */ private void AppBar() { FragmentOntstfAppBar.setExpanded(true); FragmentOntstfAppBar.addOnOffsetChangedListener(new AppBarLayout.OnOffsetChangedListener() { @Override public void onOffsetChanged(AppBarLayout appBarLayout, int i) {float alpha = (float) Math.abs(i) / appBarLayout.getTotalScrollRange();if (alpha == 0) { CollapsingToolbarLayout.LayoutParams layoutParams = new CollapsingToolbarLayout.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.WRAP_CONTENT); FragmentOntstfRecyclerView.setPadding(0,FragmentOntstfToolbar.getHeight() / 2,0,0); layoutParams.setMargins(0, 0, 0, (-FragmentOntstfToolbar.getHeight() / 2)); layoutParams.gravity = Gravity.BOTTOM; FragmentOntstfToolbar.setLayoutParams(layoutParams); FragmentOntstfCoordinatorLayout.setClipChildren(false);} else if (FragmentOntstfRelativeLayout.getHeight() - Math.abs(i * 1.0f) == FragmentOntstfToolbar.getHeight()) { FragmentOntstfCoordinatorLayout.setClipChildren(true);} else { int a = (int) ((FragmentOntstfToolbar.getHeight() / 2) * alpha); CollapsingToolbarLayout.LayoutParams layoutParams = new CollapsingToolbarLayout.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.WRAP_CONTENT); FragmentOntstfRecyclerView.setPadding(0,FragmentOntstfToolbar.getHeight() / 2 - a,0,0); layoutParams.setMargins(0, 0, 0, -(FragmentOntstfToolbar.getHeight() / 2) - (-a)); layoutParams.gravity = Gravity.BOTTOM; FragmentOntstfToolbar.setLayoutParams(layoutParams); FragmentOntstfCoordinatorLayout.setClipChildren(false);} } }); }
這樣就完成了!
以上就是本文的全部?jī)?nèi)容,希望對(duì)大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. 解決Android Studio 格式化 Format代碼快捷鍵問(wèn)題2. JavaEE SpringMyBatis是什么? 它和Hibernate的區(qū)別及如何配置MyBatis3. SpringBoot+TestNG單元測(cè)試的實(shí)現(xiàn)4. Python使用urlretrieve實(shí)現(xiàn)直接遠(yuǎn)程下載圖片的示例代碼5. 完美解決vue 中多個(gè)echarts圖表自適應(yīng)的問(wèn)題6. vue實(shí)現(xiàn)web在線(xiàn)聊天功能7. Springboot 全局日期格式化處理的實(shí)現(xiàn)8. JavaScript實(shí)現(xiàn)頁(yè)面動(dòng)態(tài)驗(yàn)證碼的實(shí)現(xiàn)示例9. php解決注冊(cè)并發(fā)問(wèn)題并提高QPS10. Java使用Tesseract-Ocr識(shí)別數(shù)字

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備