Android實現進度條(ProgressBar)的功能與用法
進度條(ProgressBar)的功能與用法,供大家參考,具體內容如下
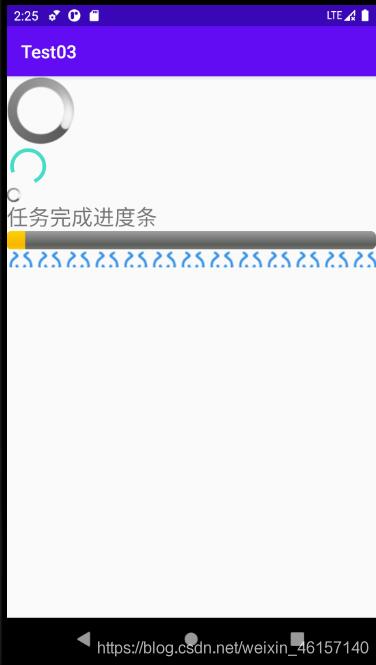
進度條是UI界面中一種實用的UI組件,用于顯示一個耗時操作顯示出來的百分比,進度條可以動態的顯示進度,避免是用戶覺得系統長時間未反應,提高用戶的體驗。下面程序簡單示范了進度條的用法,界面布局文件如下:

在layout下的activity_main中:
<?xml version='1.0' encoding='utf-8'?><LinearLayout xmlns:android='http://schemas.android.com/apk/res/android' xmlns:app='http://schemas.android.com/apk/res-auto' xmlns:tools='http://schemas.android.com/tools' android:layout_width='match_parent' android:orientation='vertical' android:layout_height='match_parent' tools:context='.Main5Activity'> <LinearLayout android:layout_width='match_parent' android:layout_height='wrap_content' android:orientation='horizontal'/><!-- 定義大環形進度條--> <ProgressBar android:layout_width='wrap_content' android:layout_height='wrap_content' /><!-- 定義中等環形進度條--> <ProgressBar android:layout_width='wrap_content' android:layout_height='wrap_content'/><!-- 定義小環形進度條--> <ProgressBar android:layout_width='wrap_content' android:layout_height='wrap_content' /> <TextView android:layout_width='wrap_content' android:layout_height='wrap_content' android:text='任務完成進度條' android:textSize='24dp'/><!-- 定義水平進度條--> <ProgressBar android: android:layout_width='match_parent' android:layout_height='wrap_content' android:max='100' /><!-- 定義水平進度條,改變軌道外觀--> <ProgressBar android: android:layout_width='match_parent' android:layout_height='wrap_content' android:max='100' android:progressDrawable='@drawable/c4' /></LinearLayout>
在drawable下的文件下的my_bar中:
<?xml version='1.0' encoding='utf-8'?><layer-list xmlns:android='http://schemas.android.com/apk/res/android'> <!-- 定義軌道的背景--> <item android: android:drawable='@drawable/c4'/><!-- 定義已完成部分的樣式--> <item android: android:drawable='@drawable/c2'/></layer-list>
在MainActivity.java中:
package com.example.test03;import androidx.annotation.NonNull;import androidx.appcompat.app.AppCompatActivity;import android.os.Bundle;import android.os.Handler;import android.os.Message;import android.widget.ProgressBar;import java.lang.ref.WeakReference;public class Main5Activity extends AppCompatActivity {// 該模擬填充長度為100的數組 private int[] data=new int[100]; private int hasdata=0;// 記錄ProgressBar的完成進度 int status=0; private ProgressBar bar; private ProgressBar bar2; static class MyHandler extends Handler{ private WeakReference<Main5Activity> activity; MyHandler(WeakReference<Main5Activity> activity){ this.activity=activity; } @Override public void handleMessage(@NonNull Message msg) {// 表明該消息是該程序發送的 if (msg.what==0x111){activity.get().bar.setProgress(activity.get().status);activity.get().bar2.setProgress(activity.get().status); } } }// 負責更新進度 MyHandler myHandler=new MyHandler(new WeakReference<>(this)); @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main5); bar=findViewById(R.id.bar); bar2=findViewById(R.id.bar2);// 啟動線程在執行進度 new Thread(){ @Override public void run() {while (status<100){// 獲取耗時操作的完成百分比 status=doWork();// 發送消息 myHandler.sendEmptyMessage(0x111);} } }.start(); }// 模擬耗時操作 public int doWork() {// 為數組元素賦值 data[hasdata++] = (int) (Math.random() * 100); try { Thread.sleep(1000); } catch (InterruptedException e) { e.printStackTrace(); } return hasdata; }}
**以上就介紹到這里,上面簡單實現了一些進度條的方法。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備