react中使用better-scroll滾動插件的實現示例
在react中使用better-scroll滾動插件最近公司使用react項目中有一些滾動的效果需要有一些插件來支持,比如iScroll,或者react-scroll,最后還是選擇了better-scroll文檔比較友好。
進入正題:首先當然是npm安裝啦
npm install better-scroll --save安裝完成后開始使用首先在要用到的組件引入better-scroll
import BScroll from 'better-scroll'準備工作完成首先在render里寫下官方定義的DOM
<div class='wrapper'> <ul class='content'> <li>...</li> <li>...</li> ... </ul> <!-- 這里可以放一些其它的 DOM,但不會影響滾動 --></div>在生命周期里進行初始實例化
componentDidMount() { const wrapper = document.querySelector('.wrapper') //選中DOM中定義的 .wrapper 進行初始化 const scroll = new BScroll(wrapper, { scrollX: true, //開啟橫向滾動 click: true, // better-scroll 默認會阻止瀏覽器的原生 click 事件 scrollY: false, //關閉豎向滾動 }) }切記不可以在render里進行實例化因為在第一次觸發render的時候DOM還未生成所以需要在componentDidMount里進行。滾動原理
很多人已經用過 better-scroll,但是最多的問題是:
better-scroll 初始化了, 但是沒法滾動。不能滾動是現象,我們得搞清楚這其中的根本原因。在這之前,我們先來看一下瀏覽器的滾動原理: 瀏覽器的滾動條大家都會遇到,當頁面內容的高度超過視口高度的時候,會出現縱向滾動條;當頁面內容的寬度超過視口寬度的時候,會出現橫向滾動條。也就是當我們的視口展示不下內容的時候,會通過滾動條的方式讓用戶滾動屏幕看到剩余的內容。
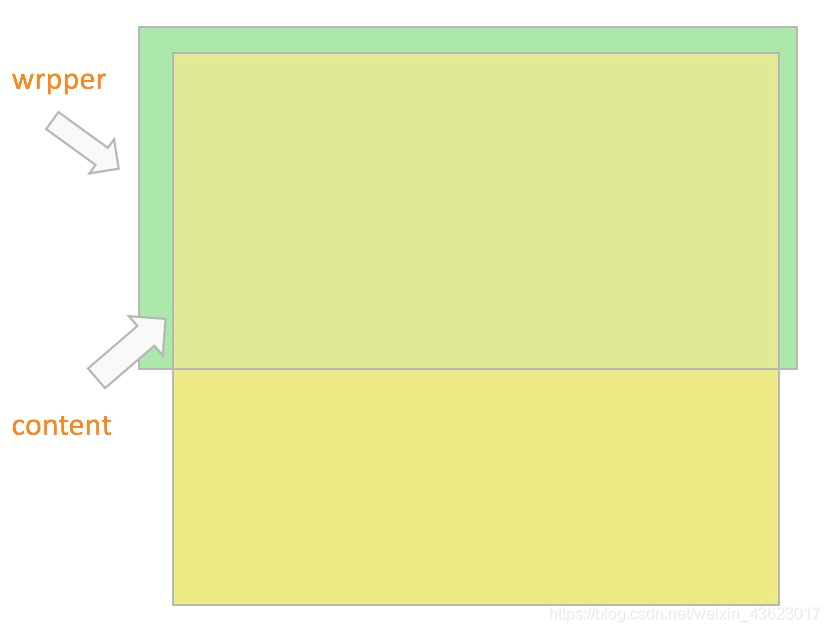
better-scroll 也是一樣的原理,我們可以用一張圖更直觀的感受一下:
布局

綠色部分為 wrapper,也就是父容器,它會有固定的高度。黃色部分為 content,它是父容器的第一個子元素,它的高度會隨著內容的大小而撐高。那么,當 content 的高度不超過父容器的高度,是不能滾動的,而它一旦超過了父容器的高度,我們就可以滾動內容區了,這就是 better-scroll 的滾動原理。
完成后就開始css以及style了
<div className='wrapper'> <ul className='content' style={{ width: `${210 * _flattenDeep(list).length}px` }}> { _map(_flattenDeep(list), (v, i) => { return (<li className='scroll_prod' key={i}> <img src={v.img} /> <div>{v.product}</div></li> ) }) } </ul></div>這里實例是橫行滾動因為看到關于解決better-scroll橫向滾動的問題的帖子較荒。首先需要給wrapper設置css
.wrapper{ width: 100%; white-space: nowrap; //讓子元素超出不換行 padding: 25px 13px; overflow: hidden; }content元素需要設置動態的width,可以去估算出每個元素的寬度
<ul className='content' style={{ width: `${210 * _flattenDeep(list).length}px` }} ></ul>在這里我根據數組元素的length來置換ul的總寬度然后就可以滾動啦!當然要是需要豎向滾動需要設置在初始化時
componentDidMount() { const wrapper = document.querySelector('.wrapper') //選中DOM中定義的 .wrapper 進行初始化 const scroll = new BScroll(wrapper, { click: true, // better-scroll 默認會阻止瀏覽器的原生 click 事件 scrollY: true, //關閉豎向滾動 }) }開啟scrollY配置。
結言:當然better-scroll不只是這兩個API官網有很多更好用的API可以根據官網操作(http://ustbhuangyi.github.io/better-scroll/doc/zh-hans/)如果要操作實例上面的方法的話固然在componentDidMount函數里是訪問不到已經實例化的BScroll的,所以我們可以將實例掛載到state中。
import BScroll from 'better-scroll'class Commodity extends Component { constructor(props) { super(props) this.state = { Bscroll: '', } } componentDidMount() { const wrapper = document.querySelector('.wrapper') const scroll = new BScroll(wrapper, { scrollX: true, click: true, scrollY: false, }) this.setState({ Bscroll: scroll, }) } render() { const { Bscroll } = this.state render(){return(<><div className='wrapper'> <ul className='content' style={{ width: `${210 * _flattenDeep(list).length}px` }}> { _map(_flattenDeep(list), (v, i) => { return (<li className='scroll_prod' key={i}> <img src={v.img} /> <div>{v.product}</div> <a className='buy'>立即購買</a></li> ) }) } </ul></div></>)}到此這篇關于react中使用better-scroll滾動插件的實現示例的文章就介紹到這了,更多相關react better-scroll滾動內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!

 網公網安備
網公網安備