Android自定義Dialog框樣式
本文實例為大家分享了Android自定義Dialog框樣式的具體代碼,供大家參考,具體內容如下
首先定義dialog的布局文件,buy_goods_dialog.xml如下:
<?xml version='1.0' encoding='utf-8'?><LinearLayout xmlns:android='http://schemas.android.com/apk/res/android' android:layout_width='match_parent' android:layout_height='wrap_content' android:background='#fff' android:orientation='vertical'> <RelativeLayoutandroid: android:layout_width='wrap_content'android:layout_height='wrap_content'android:layout_marginLeft='10dp'android:layout_marginRight='10dp'> <TextView android:layout_width='wrap_content' android:layout_height='wrap_content' android:layout_centerVertical='true' android:layout_gravity='center' android:text='購買數量' android:textColor='#000' /> <LinearLayout android:layout_width='wrap_content' android:layout_height='wrap_content' android:layout_alignParentRight='true' android:layout_centerVertical='true'> <Buttonandroid: android:layout_width='50dp'android:layout_height='40dp'android:text='—' /> <Buttonandroid: android:layout_width='50dp'android:layout_height='40dp'android:text='1' /> <Buttonandroid: android:layout_width='50dp'android:layout_height='40dp'android:text='+' /></LinearLayout> </RelativeLayout> <Buttonandroid: android:layout_width='match_parent'android:layout_height='wrap_content'android:layout_alignBottom='@id/relativeLayout'android:text='確定' /></LinearLayout>
接著是創建一個類繼承Dialog寫代碼,BuyGoodsDialog.java如下:
package com.example.administrator.myapplication; import android.app.Activity;import android.app.Dialog;import android.content.Context;import android.os.Bundle;import android.view.Display;import android.view.View;import android.view.Window;import android.view.WindowManager;import android.widget.Button;import android.widget.Toast; public class BuyGoodsDialog extends Dialog { private Activity context;// 上下文對象 private Button reduceButton;// “-”按鈕 private Button numberButton;// “1”按鈕 private Button plusButton;// “+”按鈕 private Button okButton;// “確定”按鈕 private View.OnClickListener mClickListener;// 確定按鈕的事件監聽器 public BuyGoodsDialog(Activity context) {super(context);this.context = context; } public BuyGoodsDialog(Activity context, int theme, View.OnClickListener clickListener) {super(context, theme);this.context = context;this.mClickListener = clickListener; } public BuyGoodsDialog(Context context, int themeResId) {super(context, themeResId); } protected BuyGoodsDialog(Context context, boolean cancelable, OnCancelListener cancelListener) {super(context, cancelable, cancelListener); } @Override protected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);// 指定布局this.setContentView(R.layout.buy_goods_dialog);// 獲取buy_goods_dialog布局中的控件reduceButton = (Button) findViewById(R.id.button_reduce);// 減號(-)按鈕numberButton = (Button) findViewById(R.id.button_number);// 數字(1)按鈕plusButton = (Button) findViewById(R.id.button_plus);// 加號(+)按鈕okButton = (Button) findViewById(R.id.button_buyGoodsDialog_ok);// 確定按鈕 numberButton.setText('1');// 設置數字按鈕初始值為1 // 獲取窗口對象Window dialogWindow = this.getWindow();// 窗口管理器WindowManager m = context.getWindowManager();// 獲取屏幕寬、高用Display d = m.getDefaultDisplay();// 獲取對話框當前的參數值WindowManager.LayoutParams p = dialogWindow.getAttributes();// 這里設置的寬高優先級高于XML中的布局設置//// 高度設置為屏幕的0.6//p.height = (int) (d.getHeight() * 0.6);//// 寬度設置為屏幕的0.8//p.width = (int) (d.getWidth() * 0.8);// 設置到屬性配置中dialogWindow.setAttributes(p); // “+”號按鈕的事件監聽器,使數字按鈕的值加1plusButton.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) {numberButton.setText(String.valueOf(Integer.parseInt(numberButton.getText().toString()) + 1)); }});// “-”號按鈕的事件監聽器,使數字按鈕的值減1reduceButton.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) {int num = Integer.parseInt(numberButton.getText().toString()) - 1;if (num <= 0) { numberButton.setText('1');} else { numberButton.setText(String.valueOf(num));} }}); // 為確定按鈕綁定點擊事件監聽器okButton.setOnClickListener(mClickListener);// 使用外部的//okButton.setOnClickListener(onClickListener);// 使用內部自定義的 this.setCancelable(true);// 設置是否點擊周圍空白處可以取消該Dialog,true表示可以,false表示不可以 } /** * 獲取數字按鈕的數字 * * @return 返回數字 */ private String getCount() {return numberButton.getText().toString(); } public View.OnClickListener onClickListener = new View.OnClickListener() {@Overridepublic void onClick(View v) { Toast.makeText(getContext(), '庫存:' + getCount(), Toast.LENGTH_SHORT).show();} }; }
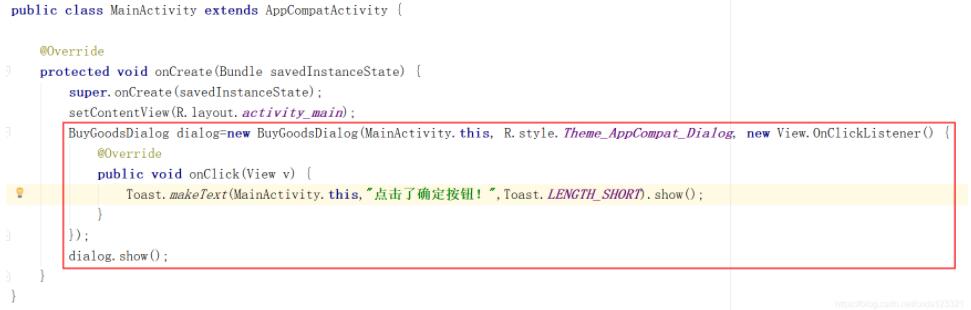
最后就是調用了

BuyGoodsDialog dialog=new BuyGoodsDialog(MainActivity.this, R.style.Theme_AppCompat_Dialog, new View.OnClickListener() { @Override public void onClick(View v) {Toast.makeText(MainActivity.this,'點擊了確定按鈕!',Toast.LENGTH_SHORT).show(); }});dialog.show();
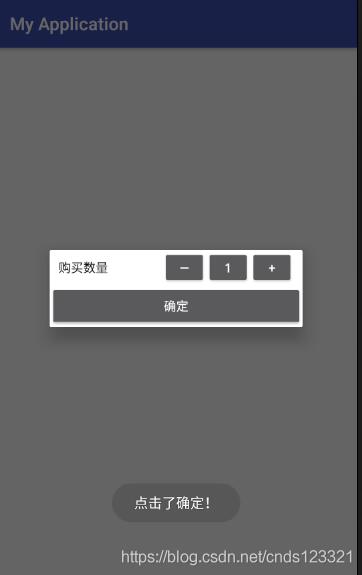
運行,測試如下:

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備