文章詳情頁
vue項目打包開啟gzip壓縮具體使用方法
瀏覽:3日期:2022-06-12 16:35:38
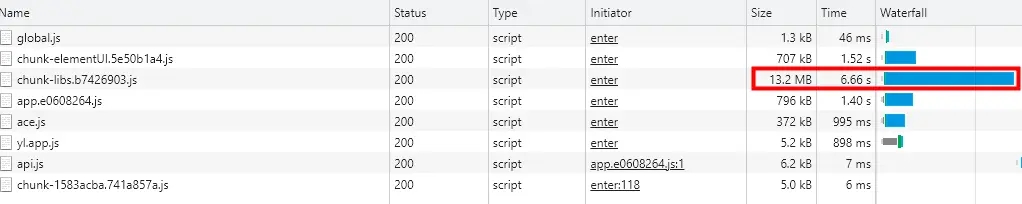
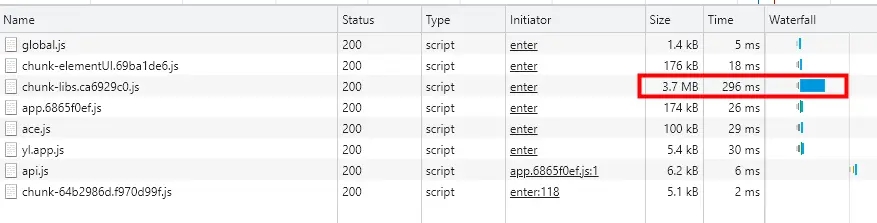
目錄使用前使用后方法基本原理具體使用1.安裝插件2.配置插件3.nginx配置使用前


webpack配置Compression-webpack-plugin壓縮gzip文件
作用:提升網絡傳輸率->優化web頁面加載時間
基本原理瀏覽器請求資源文件時會自動帶一個Accept-Encoding的請求頭告訴服務器支持的壓縮編碼類型服務器配置開啟gzip選項:接收客戶端資源文件請求,查看請求頭Content-encoding支持的壓縮編碼格式,如果是包含gzip那么在每次響應資源請求之前進行gzip編碼壓縮后再響應返回資源文件(在響應頭會帶上Content-encoding: gzip)瀏覽器接收到響應后查看請求頭是否帶有Content-encoding:gzip,如果有進行對返回的資源文件進行解壓縮然后再進行解析渲染具體使用1.安裝插件npm install --save-dev compression-webpack-plugin2.配置插件const CompressionPlugin = require('compression-webpack-plugin');const productionGzipExtensions = /\.(js|css|json|txt|html|ico|svg)(\?.*)?$/i;module.exports = { publicPath: './', productionSourceMap: false, configureWebpack: {...}, chainWebpack: config => {config.resolve.alias.set('@', resolve('src'));if (process.env.NODE_ENV === 'production') { config.plugin('compressionPlugin') .use(new CompressionPlugin({filename: '[path].gz[query]',algorithm: 'gzip',test: productionGzipExtensions,threshold: 10240,minRatio: 0.8,deleteOriginalAssets: true }));} },};或者
const CompressionPlugin = require('compression-webpack-plugin');const productionGzipExtensions = ['js', 'css']module.exports = { configureWebpack: { // provide the app's title in webpack's name field, so that it can be accessed // in index.html to inject the correct title. name: name, resolve: { alias: {'@': resolve('src'), }, }, plugins: [ new webpack.ProvidePlugin({$: 'jquery',jQuery: 'jquery','windows.jQuery': 'jquery', }), new CompressionPlugin({algorithm: 'gzip',test: new RegExp('\\.(' + productionGzipExtensions.join('|') + ')$'),threshold: 10240,minRatio: 0.8 }) ], }}3.nginx配置http { gzip on; #on為啟用,off為關閉 gzip_static on; gzip_min_length 1k; #設置允許壓縮的頁面最小字節數,頁面字節數從header頭中的Content-Length中進行獲取。默認值是0,不管頁面多大都壓縮。建議設置成大于1k的字節數,小于1k可能會越壓越大。 gzip_buffers 4 32k; #獲取多少內存用于緩存壓縮結果,‘4 16k'表示以16k*4為單位獲得 gzip_http_version 1.1; #識別http協議的版本,早起瀏覽器可能不支持gzip自解壓,用戶會看到亂碼 gzip_comp_level 2; #gzip壓縮比(1~9),越小壓縮效果越差,但是越大處理越慢,所以一般取中間值; gzip_types text/plain application/x-javascript text/css application/xml;#對特定的MIME類型生效,其中'text/html'被系統強制啟用 gzip_vary on; #啟用應答頭'Vary: Accept-Encoding' gzip_disable 'MSIE [1-6].';#配置禁用gzip條件,支持正則。此處表示ie6及以下不啟用gzip(因為ie低版本不支持)}以上就是vue項目打包開啟gzip壓縮具體使用方法的詳細內容,更多關于vue打包開啟gzip壓縮的資料請關注好吧啦網其它相關文章!
標簽:
JavaScript
排行榜

 網公網安備
網公網安備