php+websocket 實(shí)現(xiàn)的聊天室功能詳解
本文實(shí)例講述了php+websocket 實(shí)現(xiàn)的聊天室功能。分享給大家供大家參考,具體如下:
一、配置
開(kāi)啟socket組建,否則會(huì)報(bào) Fatal error: Call to undefined function socket_create() 錯(cuò)誤
1、打開(kāi)php.ini配置文件,搜索 extension=php_sockets.dll,把前面的‘;’分號(hào)刪掉。修改之后重啟服務(wù)。注意:如果php版本多,一定要注意使用的哪個(gè)版本就要取修改哪個(gè)版本的php.ini文件,wamp開(kāi)啟socket需要apache和php下面的php.ini一起修改,而phpstudy只需要修改一個(gè)php.ini.
2、檢查socket組建是否開(kāi)啟運(yùn)行phpinfo.php查看,如果Sockets Support => enabled,就說(shuō)明開(kāi)啟成功了。

3、設(shè)置cmd可以運(yùn)行php文件
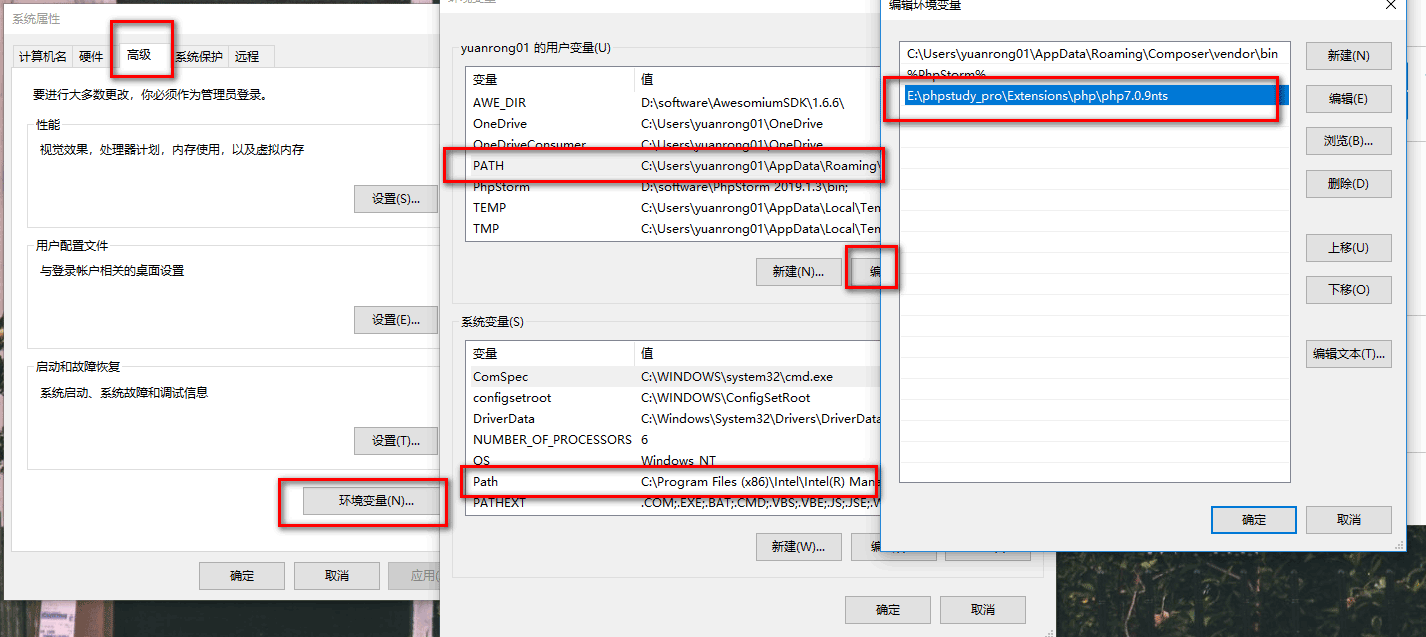
在“我的計(jì)算機(jī)->屬性->高級(jí)系統(tǒng)設(shè)置->高級(jí)->環(huán)境變量”,在用戶變量的PATH添加一條,指向php的路徑(注意版本要一致),在環(huán)境變量里的Path也需要添加一條,跟上面一樣

4、測(cè)試socket和php是否配置成功
在項(xiàng)目下新建一個(gè)名叫start.php的文件
if(extension_loaded(’sockets’)){ echo '1'; }else{ echo '0'; }
在cmd里輸入 php d:phpstudywwwstart.php,如果輸出1,則說(shuō)明配置正確,如果輸出0,則配置錯(cuò)誤,需要仔細(xì)重新配置
二、實(shí)現(xiàn)流程
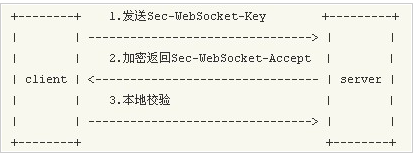
前端實(shí)現(xiàn)比較簡(jiǎn)單,難點(diǎn)在后臺(tái),其邏輯如下:php主要就是接收加密key并返回其中完成套接字的創(chuàng)建和握手操作

服務(wù)端的流程:1、掛起一個(gè)socket套接字進(jìn)程,等待連接2、有socket連接之后,遍歷套接字?jǐn)?shù)組3、沒(méi)有握手的,進(jìn)行握手操作,已經(jīng)握手的,則把接收的數(shù)據(jù)解析并寫(xiě)入緩沖區(qū)進(jìn)行輸出。
三、前端代碼
<!DOCTYPE html> <html lang='en'> <head> <meta charset='UTF-8'> <meta name='viewport' content='width=device-width, initial-scale=1'> <title>websocket聊天室</title> <link rel='external nofollow' rel='stylesheet'> <link rel='stylesheet' href='http://www.cgvv.com.cn/static/index/css/reset.min.css' rel='external nofollow' > <link rel='stylesheet' href='http://www.cgvv.com.cn/static/index/css/chat.css' rel='external nofollow' > <link rel='stylesheet' href='http://www.cgvv.com.cn/static/index/layui/layer/theme/default/layer.css' rel='external nofollow' > <style> .message img { float: left; width: 40px; height: 40px; margin-right: 12px; border-radius: 50%; } .you { margin-left: 60px; margin-top: -39px; } .me-header { float: right !important; margin-right: 0 !important; } .me { margin-right: 60px; margin-top: -39px; } .active-chat::-webkit-scrollbar, .left::-webkit-scrollbar { width: 2px; } </style> </head> <body> <div class='wrapper'> <div class='container'> <div class='left'><div style='padding: 20px 29px;height: auto;'> <div class='' style='font: 400 13.3333px Arial;font-weight: 400;'>在線人數(shù):<span id='numbers'>0</span> 人 </div></div><ul class='people'></ul> </div> <div class='right'><div class='top'><span>Tips: <span class='name'>PHP之websocket聊天室</span></span></div><div data-chat='person1' style='height: auto;border-width: 0px;padding: 10px;height: 483px; padding: 10px;overflow-y: auto;scrollTop: 100px'></div><div class='write'> <a href='javascript:;' rel='external nofollow' rel='external nofollow' rel='external nofollow' class='write-link attach'></a> <input type='text' onkeydown='confirm(event)'/> <a href='javascript:;' rel='external nofollow' rel='external nofollow' rel='external nofollow' class='write-link smiley'></a> <a href='javascript:;' rel='external nofollow' rel='external nofollow' rel='external nofollow' onclick='send()'></a></div> </div> </div> </div> <script src='http://www.cgvv.com.cn/static/index/js/jquery-1.11.3.min.js'></script> <script src='http://www.cgvv.com.cn/static/index/js/chat.js'></script> <script src='http://www.cgvv.com.cn/static/index/layui/layer/layer.js'></script> <script> var uname = 'user' + uuid(8, 11); layer.open({ title: ’您的用戶名如下’, content: uname, closeBtn: 0, yes: function (index, layero) { layer.close(index); } }); // 隨機(jī)選出一個(gè)頭像 var avatar = [’a1.jpg’, ’a2.jpg’, ’a3.jpg’, ’a4.jpg’, ’a5.jpg’, ’a6.jpg’, ’a7.jpg’, ’a8.jpg’, ’a9.jpg’, ’a10.jpg’]; if (avatar[Math.round(Math.random() * 10)]) { var headerimg = 'img/' + avatar[Math.round(Math.random() * 10)]; } else { var headerimg = 'img/' + avatar[0]; } var ws = null; // 創(chuàng)建websocket連接 connect(); function connect() { // 創(chuàng)建一個(gè) websocket 連接 ws://ip:端口號(hào) ws = new WebSocket('ws://127.0.0.1:1234');// 連接狀態(tài) 1已建立連接 console.log(ws.readyState)// 連接建立時(shí)觸發(fā) ws.onopen = onopen;// 客戶端接收服務(wù)端數(shù)據(jù)時(shí)觸發(fā) ws.onmessage = onmessage;// 連接關(guān)閉時(shí)觸發(fā) ws.onclose = onclose;// 通信發(fā)生錯(cuò)誤時(shí)觸發(fā) ws.onerror = onerror; } // 通信建立成功 function onopen() { var data = '系統(tǒng)消息:建立連接成功'; console.log(data); } // 接收客戶端的數(shù)據(jù),發(fā)送數(shù)據(jù) function onmessage(e) { var data = JSON.parse(e.data); console.log(data)switch (data.type) { case ’handShake’://首次登錄,發(fā)送登陸數(shù)據(jù)var user_info = {’type’: ’login’, ’msg’: uname, ’headerimg’: headerimg};sendMsg(user_info);break; case ’login’:userList(data.user_list);systemMessage(’系統(tǒng)消息: ’ + data.msg + ’ 已上線’);break; case ’logout’:userList(data.user_list);if (data.msg.length > 0) {systemMessage(’系統(tǒng)消息: ’ + data.msg + ’ 已下線’);}break; case ’user’:messageList(data);break; case ’system’:systemMessage();break; } } function onclose() { console.log('連接關(guān)閉,定時(shí)重連'); connect(); } // websocket 錯(cuò)誤事件 function onerror() { var data = '系統(tǒng)消息 : 出錯(cuò)了,請(qǐng)退出重試.'; console.log(data); } function confirm(event) { var key_num = event.keyCode; if (13 == key_num) { send(); } else { return false; } } // 發(fā)送數(shù)據(jù) function send() { var msg = document.querySelector('input#input-value').value; var reg = new RegExp('rn', 'g'); msg = msg.replace(reg, ''); sendMsg({type: 'user', msg: msg}); document.querySelector('input#input-value').value = ''; } // 發(fā)送數(shù)據(jù) function sendMsg(msg) { var data = JSON.stringify(msg); ws.send(data); } // 追加數(shù)據(jù) 上下線的系統(tǒng)消息 function systemMessage(msg) { var html = `<div class='conversation-start'><span>` + msg + `</span></div>`; var active_chat = document.querySelector(’div.active-chat’); var oldHtml = active_chat.innerHTML; active_chat.innerHTML = oldHtml + html; active_chat.scrollTop = active_chat.scrollHeight; } // 追加從服務(wù)端返回的數(shù)據(jù) 左側(cè)在線人數(shù)列表 function userList(user) { var html = ’’; for (var i = 0; i < user.length; i++) { html += `<li data-chat='person1'><img src='http://www.cgvv.com.cn/bcjs/` + user[i].headerimg + `' alt=''/><span class='name'>` + user[i].username + `</span><span class='time'>` + user[i].login_time + `</span><span style='color: green;font-size: 7px;'>在線</span></li>`; } document.querySelector(’ul.people’).innerHTML = html; document.querySelector(’span#numbers’).innerHTML = user.length; } // 右側(cè)聊天記錄列表 function messageList(data) { // 判讀是不是自己發(fā)送的消息,對(duì)應(yīng)的樣式不同 if (data.from == uname) {// 如果當(dāng)前用戶名和feom的用戶名相同,就說(shuō)明時(shí)自己發(fā)送的消息 var html = `<div class='message'> <img src='http://www.cgvv.com.cn/bcjs/` + data.headerimg + `' alt=''/> <div class='bubble me'>` + data.msg + `</div> </div>`; } else { // 別人發(fā)送的信息列表 var html = `<div class='message'> <img src='http://www.cgvv.com.cn/bcjs/` + data.headerimg + `' alt=''/> <div class='bubble you'>` + data.msg + `</div> </div>`; } var active_chat = document.querySelector(’div.active-chat’); var oldHtml = active_chat.innerHTML; active_chat.innerHTML = oldHtml + html; active_chat.scrollTop = active_chat.scrollHeight; } /** * 生產(chǎn)一個(gè)全局唯一ID作為用戶名的默認(rèn)值; * * @param len * @param radix * @returns {string} */ function uuid(len, radix) { var chars = ’0123456789ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz’.split(’’); var uuid = [], i; radix = radix || chars.length;if (len) { for (i = 0; i < len; i++) uuid[i] = chars[0 | Math.random() * radix]; } else { var r; uuid[8] = uuid[13] = uuid[18] = uuid[23] = ’-’; uuid[14] = ’4’; for (i = 0; i < 36; i++) {if (!uuid[i]) { r = 0 | Math.random() * 16; uuid[i] = chars[(i == 19) ? (r & 0x3) | 0x8 : r];} } } return uuid.join(’’); } </script> </body> </html>
四、后端代碼
<?php/** * Created by PhpStorm. * User: 25754 * Date: 2019/4/23 * Time: 14:13 */class socketServer{ const LISTEN_SOCKET_NUM = 9; const LOG_PATH = './log/'; //日志 private $_ip = '127.0.0.1'; //ip private $_port = 1234; //端口 要和前端創(chuàng)建WebSocket連接時(shí)的端口號(hào)一致 private $_socketPool = array(); //socket池,即存放套接字的數(shù)組 private $_master = null; //創(chuàng)建的套接字對(duì)象 public function __construct() { $this->initSocket(); } // 創(chuàng)建WebSocket連接 private function initSocket() { try { //創(chuàng)建socket套接字 $this->_master = socket_create(AF_INET, SOCK_STREAM, SOL_TCP); // 設(shè)置IP和端口重用,在重啟服務(wù)器后能重新使用此端口; socket_set_option($this->_master, SOL_SOCKET, SO_REUSEADDR, 1); //綁定地址與端口 socket_bind($this->_master, $this->_ip, $this->_port); //listen函數(shù)使用主動(dòng)連接套接口變?yōu)楸贿B接套接口,使得一個(gè)進(jìn)程可以接受其它進(jìn)程的請(qǐng)求,從而成為一個(gè)服務(wù)器進(jìn)程。在TCP服務(wù)器編程中l(wèi)isten函數(shù)把進(jìn)程變?yōu)橐粋€(gè)服務(wù)器,并指定相應(yīng)的套接字變?yōu)楸粍?dòng)連接,其中的能存儲(chǔ)的請(qǐng)求不明的socket數(shù)目。 socket_listen($this->_master, self::LISTEN_SOCKET_NUM); } catch (Exception $e) { $this->debug(array('code: ' . $e->getCode() . ', message: ' . $e->getMessage())); } //將socket保存到socket池中 (將套接字放入數(shù)組)默認(rèn)把當(dāng)前用戶放在第一個(gè) $this->_socketPool[0] = array(’resource’ => $this->_master); $pid = getmypid(); $this->debug(array('server: {$this->_master} started,pid: {$pid}')); } // 掛起進(jìn)程遍歷套接字?jǐn)?shù)組,對(duì)數(shù)據(jù)進(jìn)行接收、處理、發(fā)送 public function run() { // 死循環(huán) 直到socket斷開(kāi) while (true) { try {$write = $except = NULL;// 從數(shù)組中取出resource列$sockets = array_column($this->_socketPool, ’resource’);/* $sockets 是一個(gè)存放文件描述符的數(shù)組。$write 是監(jiān)聽(tīng)是否客戶端寫(xiě)數(shù)據(jù),傳入NULL是不關(guān)心是否有寫(xiě)變化$except 是$sockets里面要派粗話的元素,傳入null是監(jiān)聽(tīng)全部最后一個(gè)參數(shù)是超時(shí)時(shí)間,0立即結(jié)束 n>1則最多n秒后結(jié)束,如遇某一個(gè)連接有新動(dòng)態(tài),則提前返回 null如遇某一個(gè)連接有新動(dòng)態(tài),則返回*/// 接收套接字?jǐn)?shù)字,監(jiān)聽(tīng)他們的狀態(tài)就是有新消息到或有客戶端連接/斷開(kāi)時(shí),socket_select函數(shù)才會(huì)返回,繼續(xù)往下執(zhí)行$read_num = socket_select($sockets, $write, $except, NULL);if (false === $read_num) { $this->debug(array(’socket_select_error’, $err_code = socket_last_error(), socket_strerror($err_code))); return;}// 遍歷套接字?jǐn)?shù)組foreach ($sockets as $socket) { // 如果有新的連接進(jìn)來(lái) if ($socket == $this->_master) { // 接收一個(gè)socket連接 $client = socket_accept($this->_master); if ($client === false) { $this->debug([’socket_accept_error’, $err_code = socket_last_error(), socket_strerror($err_code)]); continue; } //連接 并放到socket池中 $this->connection($client); } else { //接收已連接的socket數(shù)據(jù),返回的是從socket中接收的字節(jié)數(shù)。 // 第一個(gè)參數(shù):socket資源,第二個(gè)參數(shù):存儲(chǔ)接收的數(shù)據(jù)的變量,第三個(gè)參數(shù):接收數(shù)據(jù)的長(zhǎng)度 $bytes = @socket_recv($socket, $buffer, 2048, 0); // 如果接收的字節(jié)數(shù)為0 if ($bytes == 0) { // 斷開(kāi)連接 $recv_msg = $this->disconnection($socket); } else { // 判斷有沒(méi)有握手,沒(méi)有握手進(jìn)行握手,已經(jīng)握手則進(jìn)行處理 if ($this->_socketPool[(int)$socket][’handShake’] == false) {// 握手$this->handShake($socket, $buffer);continue; } else {// 解析客戶端傳來(lái)的數(shù)據(jù)$recv_msg = $this->parse($buffer); } } // echo '<pre>'; // 業(yè)務(wù)處理,組裝返回客戶端的數(shù)據(jù)格式 $msg = $this->doEvents($socket, $recv_msg); // print_r($msg); socket_getpeername ( $socket , $address ,$port ); $this->debug(array( ’send_success’, json_encode($recv_msg), $address, $port )); // 把服務(wù)端返回的數(shù)據(jù)寫(xiě)入套接字 $this->broadcast($msg); }} } catch (Exception $e) {$this->debug(array('code: ' . $e->getCode() . ', message: ' . $e->getMessage())); } } } /** * 數(shù)據(jù)廣播 * @param $data */ private function broadcast($data) { foreach ($this->_socketPool as $socket) { if ($socket[’resource’] == $this->_master) {continue; } // 寫(xiě)入套接字 socket_write($socket[’resource’], $data, strlen($data)); } } /** * 業(yè)務(wù)處理,在這可以對(duì)數(shù)據(jù)庫(kù)進(jìn)行操作,并返回客戶端數(shù)據(jù);根據(jù)不同類型,組裝不同格式的數(shù)據(jù) * @param $socket * @param $recv_msg 客戶端傳來(lái)的數(shù)據(jù) * @return string */ private function doEvents($socket, $recv_msg) { $msg_type = $recv_msg[’type’]; $msg_content = $recv_msg[’msg’]; $response = []; //echo '<pre>'; switch ($msg_type) { case ’login’: // 登陸上線信息$this->_socketPool[(int)$socket][’userInfo’] = array('username' => $msg_content, ’headerimg’ => $recv_msg[’headerimg’], 'login_time' => date('h:i'));// 取得最新的名字記錄$user_list = array_column($this->_socketPool, ’userInfo’);$response[’type’] = ’login’;$response[’msg’] = $msg_content;$response[’user_list’] = $user_list;//print_r($response);break; case ’logout’: // 退出信息$user_list = array_column($this->_socketPool, ’userInfo’);$response[’type’] = ’logout’;$response[’user_list’] = $user_list;$response[’msg’] = $msg_content;//print_r($response);break; case ’user’: // 發(fā)送的消息$userInfo = $this->_socketPool[(int)$socket][’userInfo’];$response[’type’] = ’user’;$response[’from’] = $userInfo[’username’];$response[’msg’] = $msg_content;$response[’headerimg’] = $userInfo[’headerimg’];//print_r($response);break; } return $this->frame(json_encode($response)); } /** * socket握手 * @param $socket * @param $buffer 客戶端接收的數(shù)據(jù) * @return bool */ public function handShake($socket, $buffer) { $acceptKey = $this->encry($buffer); $upgrade = 'HTTP/1.1 101 Switching Protocolsrn' . 'Upgrade: websocketrn' . 'Connection: Upgradern' . 'Sec-WebSocket-Accept: ' . $acceptKey . 'rnrn'; // 將socket寫(xiě)入緩沖區(qū) socket_write($socket, $upgrade, strlen($upgrade)); // 標(biāo)記握手已經(jīng)成功,下次接受數(shù)據(jù)采用數(shù)據(jù)幀格式 $this->_socketPool[(int)$socket][’handShake’] = true; socket_getpeername ( $socket , $address ,$port ); $this->debug(array( ’hand_shake_success’, $socket, $address, $port )); //發(fā)送消息通知客戶端握手成功 $msg = array(’type’ => ’handShake’, ’msg’ => ’握手成功’); $msg = $this->frame(json_encode($msg)); socket_write($socket, $msg, strlen($msg)); return true; } /** * 幀數(shù)據(jù)封裝 * @param $msg * @return string */ private function frame($msg) { $frame = []; $frame[0] = ’81’; $len = strlen($msg); if ($len < 126) { $frame[1] = $len < 16 ? ’0’ . dechex($len) : dechex($len); } else if ($len < 65025) { $s = dechex($len); $frame[1] = ’7e’ . str_repeat(’0’, 4 - strlen($s)) . $s; } else { $s = dechex($len); $frame[1] = ’7f’ . str_repeat(’0’, 16 - strlen($s)) . $s; } $data = ’’; $l = strlen($msg); for ($i = 0; $i < $l; $i++) { $data .= dechex(ord($msg{$i})); } $frame[2] = $data; $data = implode(’’, $frame); return pack('H*', $data); } /** * 解析客戶端的數(shù)據(jù) * @param $buffer * @return mixed */ private function parse($buffer) { $decoded = ’’; $len = ord($buffer[1]) & 127; if ($len === 126) { $masks = substr($buffer, 4, 4); $data = substr($buffer, 8); } else if ($len === 127) { $masks = substr($buffer, 10, 4); $data = substr($buffer, 14); } else { $masks = substr($buffer, 2, 4); $data = substr($buffer, 6); } for ($index = 0; $index < strlen($data); $index++) { $decoded .= $data[$index] ^ $masks[$index % 4]; } return json_decode($decoded, true); } //提取 Sec-WebSocket-Key 信息并加密 private function encry($req) { $key = null; if (preg_match('/Sec-WebSocket-Key: (.*)rn/', $req, $match)) { $key = $match[1]; } // 加密 return base64_encode(sha1($key . ’258EAFA5-E914-47DA-95CA-C5AB0DC85B11’, true)); } /** * 連接socket * @param $client */ public function connection($client) { socket_getpeername ( $client , $address ,$port ); $info = array( ’resource’ => $client, ’userInfo’ => ’’, ’handShake’ => false, ’ip’ => $address, ’port’ => $port, ); $this->_socketPool[(int)$client] = $info; $this->debug(array_merge([’socket_connect’], $info)); } /** * 斷開(kāi)連接 * @param $socket * @return array */ public function disconnection($socket) { $recv_msg = array( ’type’ => ’logout’, ’msg’ => @$this->_socketPool[(int)$socket][’userInfo’][’username’], ); unset($this->_socketPool[(int)$socket]); return $recv_msg; } /** * 日志 * @param array $info */ private function debug(array $info) { $time = date(’Y-m-d H:i:s’); array_unshift($info, $time); $info = array_map(’json_encode’, $info); file_put_contents(self::LOG_PATH . ’websocket_debug.log’, implode(’ | ’, $info) . 'rn', FILE_APPEND); }}// 類外實(shí)例化$sk = new socketServer();// 運(yùn)行$sk -> run();
五、運(yùn)行php
建立start.bat文件,運(yùn)行php,也可以在cmd里輸入命令運(yùn)行php
php ./socketServer.phppause
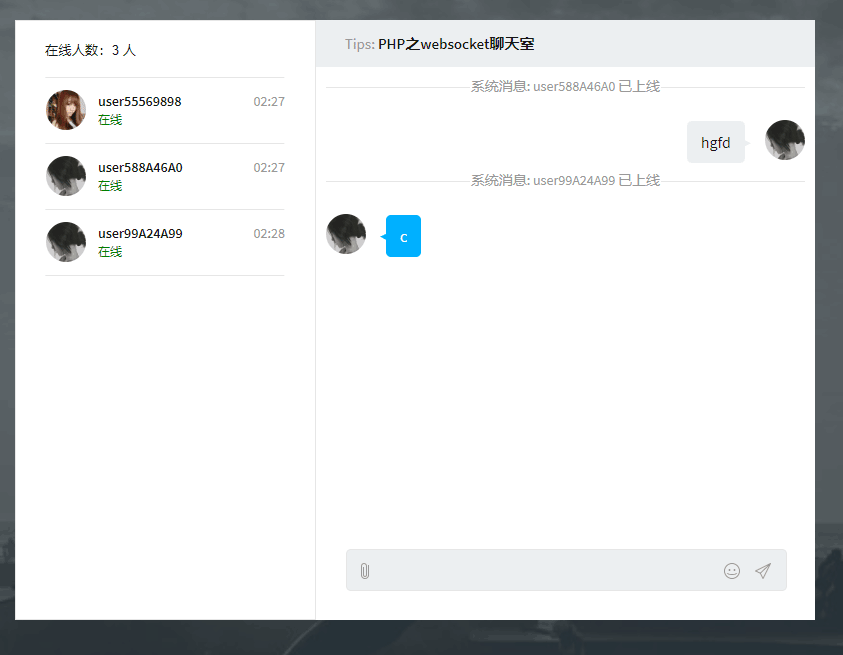
運(yùn)行結(jié)果如下:


注意:start.bat要一直運(yùn)行,如果關(guān)了,就表示socket也關(guān)了,就不能通信了,所有需要start.bat一直運(yùn)行
項(xiàng)目地址:https://github.com/zhxiangfei/php-websocket-
更多關(guān)于PHP相關(guān)內(nèi)容感興趣的讀者可查看本站專題:《PHP+MySQL留言板開(kāi)發(fā)專題》、《PHP+ajax技巧與應(yīng)用小結(jié)》、《php文件操作總結(jié)》、《PHP運(yùn)算與運(yùn)算符用法總結(jié)》、《PHP網(wǎng)絡(luò)編程技巧總結(jié)》、《PHP基本語(yǔ)法入門(mén)教程》、《php面向?qū)ο蟪绦蛟O(shè)計(jì)入門(mén)教程》、《php字符串(string)用法總結(jié)》、《php+mysql數(shù)據(jù)庫(kù)操作入門(mén)教程》及《php常見(jiàn)數(shù)據(jù)庫(kù)操作技巧匯總》
希望本文所述對(duì)大家PHP程序設(shè)計(jì)有所幫助。
相關(guān)文章:
1. XML入門(mén)的常見(jiàn)問(wèn)題(三)2. HTTP協(xié)議常用的請(qǐng)求頭和響應(yīng)頭響應(yīng)詳解說(shuō)明(學(xué)習(xí))3. ASP將數(shù)字轉(zhuǎn)中文數(shù)字(大寫(xiě)金額)的函數(shù)4. XML在語(yǔ)音合成中的應(yīng)用5. .NET Framework各版本(.NET2.0 3.0 3.5 4.0)區(qū)別6. jscript與vbscript 操作XML元素屬性的代碼7. 不要在HTML中濫用div8. php使用正則驗(yàn)證密碼字段的復(fù)雜強(qiáng)度原理詳細(xì)講解 原創(chuàng)9. ASP基礎(chǔ)入門(mén)第四篇(腳本變量、函數(shù)、過(guò)程和條件語(yǔ)句)10. HTML5實(shí)戰(zhàn)與剖析之觸摸事件(touchstart、touchmove和touchend)

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備