文章詳情頁
利用promise及參數解構封裝ajax請求的方法
瀏覽:223日期:2022-06-11 15:39:48
目錄
- 1.前端代碼
- 2.后端代碼
- 3.注:
1.前端代碼
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title></head><body> <script> /** * type: get/post * url: http://localhost:3000 http://localhost:3000/details http://localhost:3000/users * data: lid=5 / uname=lili&upwd=123456 * dataType: "" / "json", 如果服務端返回的是json格式字符串,就通過dataType通知ajax函數自動轉換為對象 * **/ ajax({ type: "get", url: "http://localhost:3000", dataType: "json" }) // data 不寫在解構時值默認為 data: undefined ajax({ type: "get", url: "http://localhost:3000/details", data: "lid=0", dataType: "json" }) ajax({ type: "post", url: "http://localhost:3000/users", data: "uname=lili&upwd=123456", }).then(function(res){ alert(res) }) // dataType 不寫在解構時值默認為 dataType: undefined function ajax({type, url,data, dataType}){ return new Promise(function(open){ var xhr = new XMLHttpRequest() xhr.onreadystatechange = function(){ if(xhr.readyState === 4 && xhr.status === 200){ if(dataType === "json"){ var res = JSON.parse(xhr.responseText) }else{ var res = xhr.responseText } console.log(res) open(res) } } if(type === "get" && data !== undefined){ url += `?${data}` } xhr.open(type, url, true) xhr.setRequestHeader("Content-Type","application/x-www-form-urlencoded") if(type === "get"){ xhr.send() }else{ xhr.send(data) } }) } </script></body></html>另:ajax實際代碼實現如下
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title></head><body> <script> var xhr = new XMLHttpRequest() xhr.onreadystatechange = function(){ if(xhr.readyState === 4 && xhr.status === 200){ console.log(xhr.responseText) } } xhr.open("get", "http://localhost:3000", true) xhr.send() </script></body></html>2.后端代碼
1) 創建一個后端項目

2) 在routes下創建index.js,users.js,代碼如下
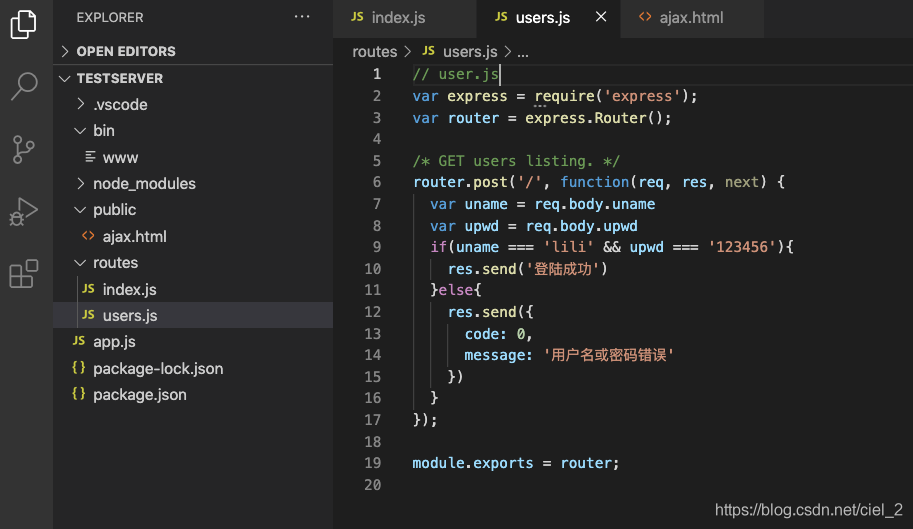
// index.jsvar express = require("express");var router = express.Router();/* GET home page. */var products = [ { lid:1, pname:"筆記本", price:3400 }, { lid:2, pname:"手機", price:5400 }, { lid:3, pname:"iPad", price:6400 }]router.get("/", function(req, res, next) { res.send(products)});router.get("/details", function(req, res, next){ var lid = req.query.lid res.send(products[lid])})module.exports = router;// user.jsvar express = require("express");var router = express.Router();/* GET users listing. */router.post("/", function(req, res, next) { var uname = req.body.uname var upwd = req.body.upwd if(uname === "lili" && upwd === "123456"){ res.send("登陸成功") }else{ res.send({ code: 0, message: "用戶名或密碼錯誤" }) }});module.exports = router;3.注:
為避免跨域,可將前端代碼和后端同時放在一個項目內,使用同一地址,再發送請求調取接口
到此這篇關于利用promise及參數解構封裝ajax請求的文章就介紹到這了,更多相關promise封裝ajax請求內容請搜索以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持!
標簽:
Ajax
排行榜

 網公網安備
網公網安備