Vue實(shí)現(xiàn)動(dòng)態(tài)顯示表單項(xiàng)填寫進(jìn)度功能
目錄
- 一、序言
- 1、業(yè)務(wù)需求
- 2、目標(biāo)效果
- 二、原理
- 三、全部代碼
一、序言
1、業(yè)務(wù)需求
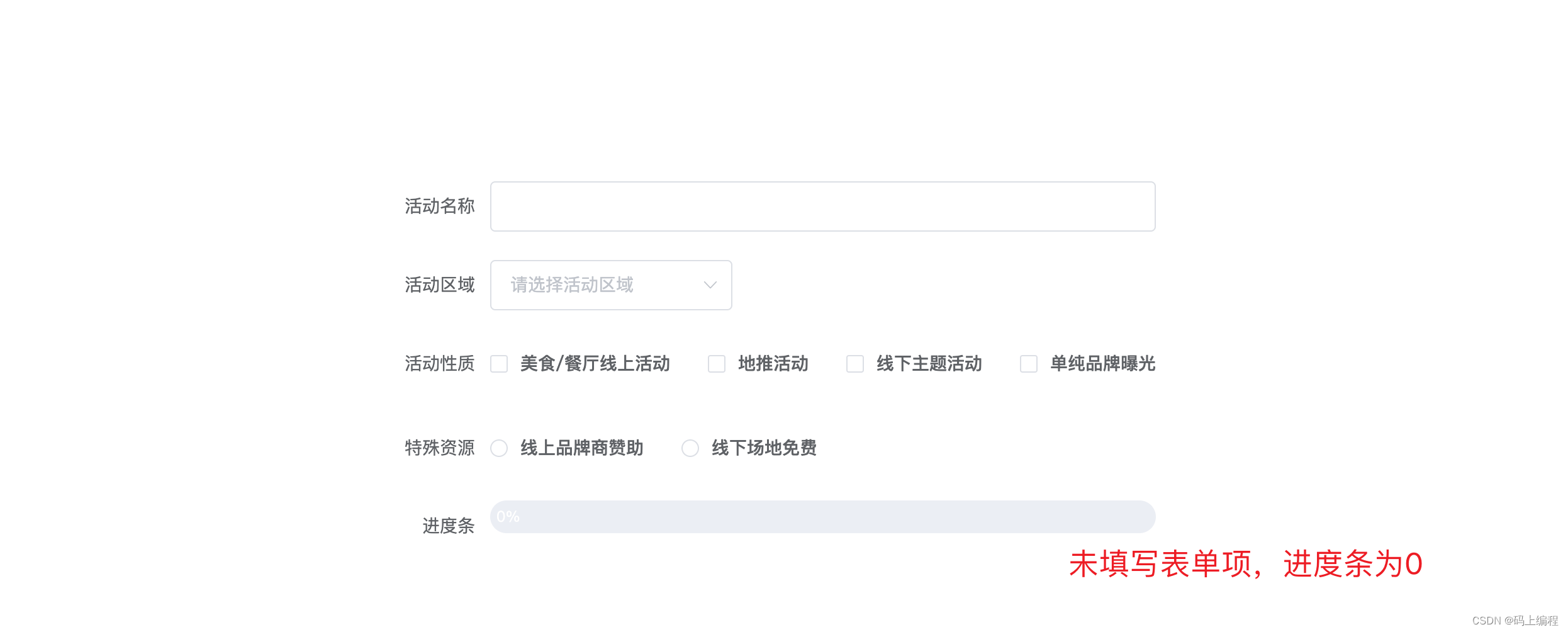
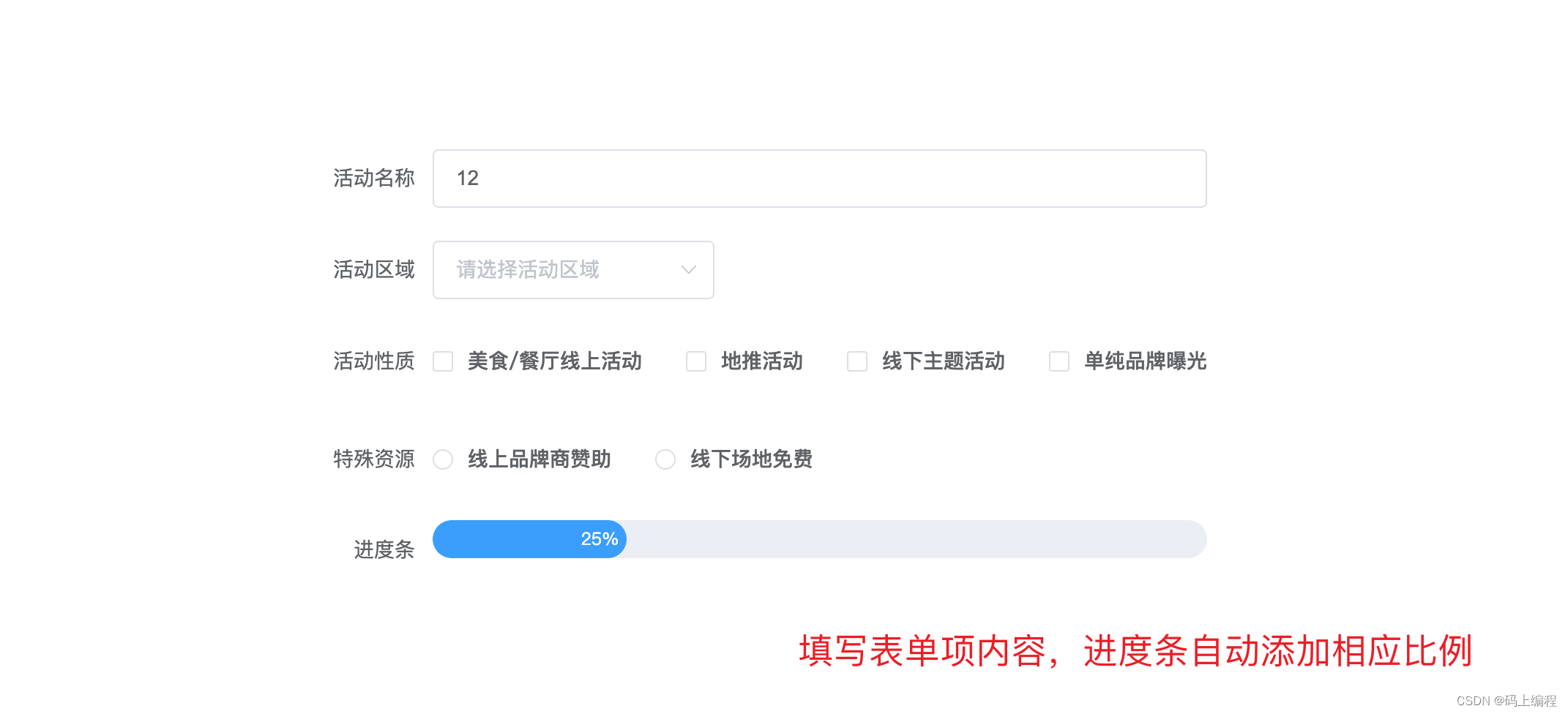
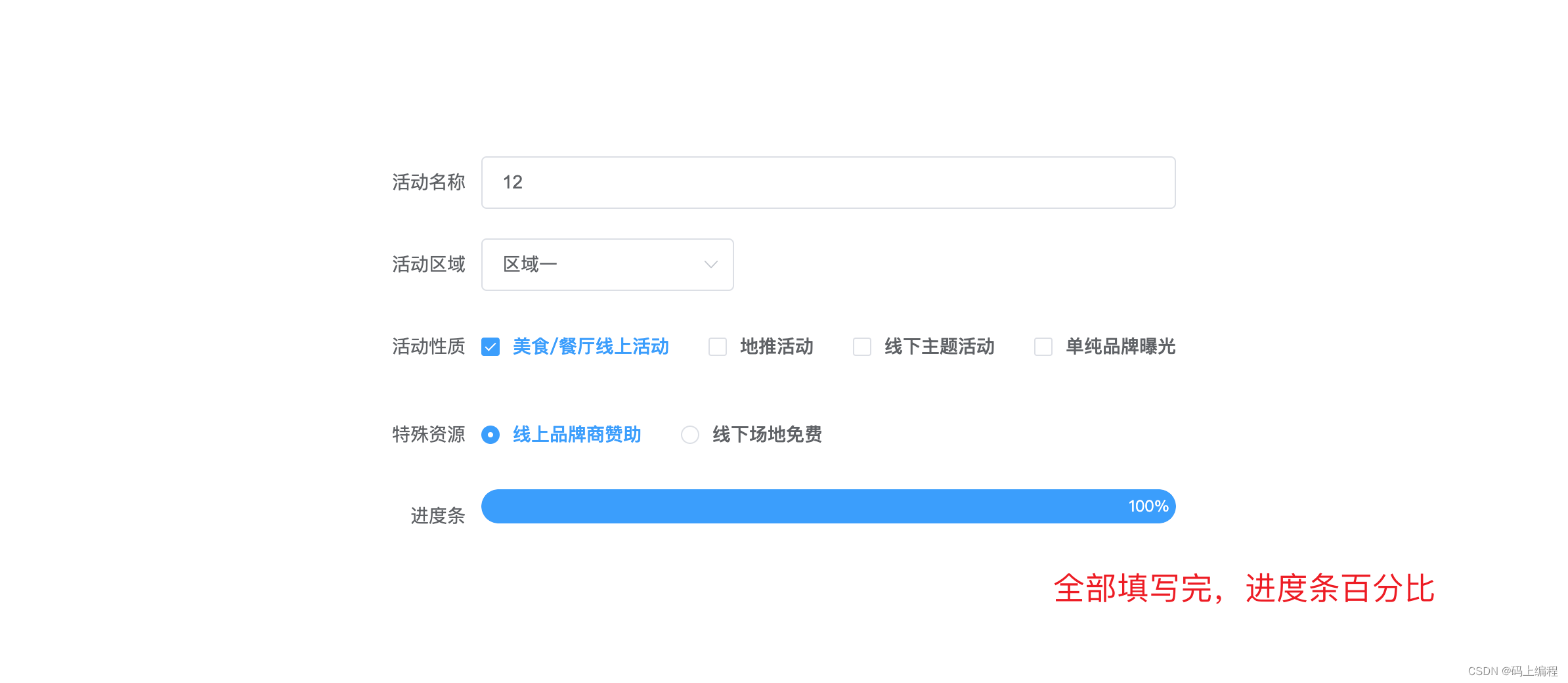
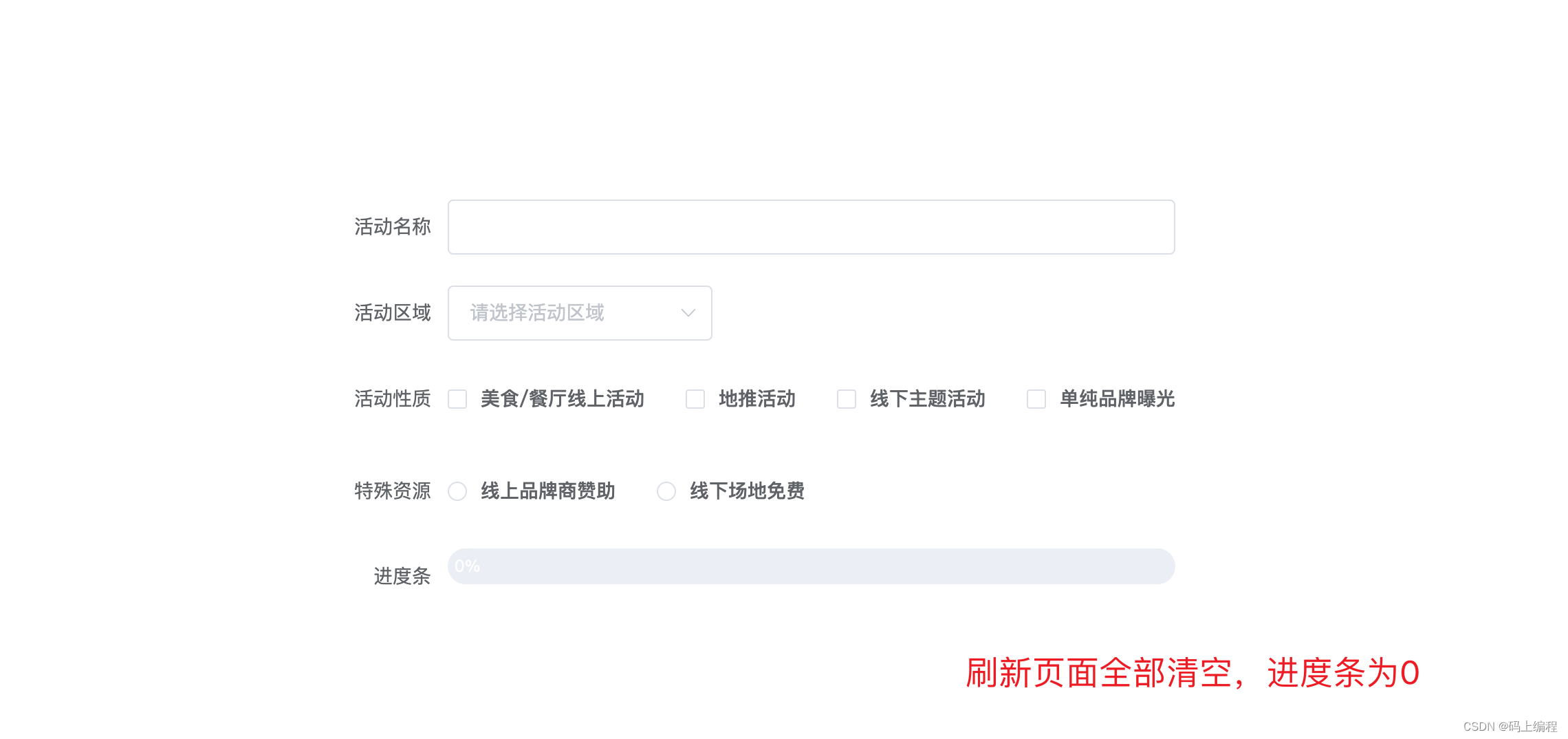
表單項(xiàng)填寫了,進(jìn)度條就增加相應(yīng)的比例,表單項(xiàng)未填寫,進(jìn)度條就 減少相應(yīng)的比例
2、目標(biāo)效果




二、原理
1、如何監(jiān)測(cè)表單項(xiàng)是否有值,可以專門用對(duì)象存儲(chǔ)進(jìn)度條增幅比例。如果表單項(xiàng)有值則存儲(chǔ),沒(méi)有值則賦值為0,然后表單項(xiàng)使用@change事件監(jiān)聽表單項(xiàng)是否變化,然后調(diào)用一個(gè)公共的計(jì)算進(jìn)度條的方法,這個(gè)方法去遍歷calculateIntegrityForm對(duì)象的key對(duì)應(yīng)的value值,然后累加這個(gè)value值,最后賦值給進(jìn)度條
form: { // 存儲(chǔ)表單項(xiàng)的表單 name: "", region: "", type: [], resource: "",},calculateIntegrityForm: { // 存儲(chǔ)進(jìn)度條比例的表單 name: 0, region: 0, type: 0, resource: 0,} // 監(jiān)聽特殊資源變化 resourceChangeFn(val) { this.form.resource = val; this.updateProgress("resource", 25); }, // 監(jiān)聽活動(dòng)性質(zhì)變化 typeChangeFn(val) { this.form.type = val; this.updateProgress("type", 25); }, // 監(jiān)聽活動(dòng)區(qū)域變化 regionChangeFn(val) { this.form.region = val; this.updateProgress("region", 25); }, // 監(jiān)聽活動(dòng)名稱變化 nameChangeFn(val) { this.form.name = val; this.updateProgress("name", 25); }, // 監(jiān)聽進(jìn)度條變化 updateProgress(key, num) { let sum = 0; if (this.isEmpty(this.form[key])) {// 監(jiān)聽的元素為空this.calculateIntegrityForm[key] = 0; } else {// 監(jiān)聽的元素不為空this.calculateIntegrityForm[key] = num; } for (let i in this.calculateIntegrityForm) {sum += this.calculateIntegrityForm[i]; } this.percentage = sum; },2、如何判斷對(duì)象、數(shù)組、字符串為空
// 判斷變量字符串、數(shù)組、對(duì)象是否為空的公共方法 isEmpty(str) { let thisType = typeof str; if (str === "" || str === null || str === undefined) {// null、undefined// 這里之所以用全等于,因?yàn)椋?/ 1.JS里,‘" == 0 == [],會(huì)被判斷成相同,而下方針對(duì)數(shù)字0和空數(shù)組做出單獨(dú)處理,故此處只需要單獨(dú)判斷‘"http:// 2.JS里,typeof null == object,為簡(jiǎn)化下方object處判斷邏輯,故此處需要用全等判斷nullreturn true; } else if (thisType == "string" && str.replace(/(^\s*)|(\s*$)/g, "").length == 0) {//stringreturn true; } else if (thisType == "number" && isNaN(str) || str == 0) {//numberreturn true; } else if (thisType == "object") {if (str instanceof Array) {// 數(shù)組為空判斷 return str.length == 0;} else { // 對(duì)象為空判斷 return JSON.stringify(str) == "{}";} } return false;// 傳入str不為空 }3、for in用于對(duì)象的遍歷,form[key]用于對(duì)象賦值
三、全部代碼
本項(xiàng)目只是一個(gè)demo,我全部寫在App.vue中,只安裝了一個(gè)elementui插件
<template> <div id="app"> <el-form :model="form" ref="form" label-width="100px"> <el-form-item label="活動(dòng)名稱"><el-input v-model="form.name" @change="nameChangeFn" clearable></el-input> </el-form-item> <el-form-item label="活動(dòng)區(qū)域"><el-select v-model="form.region" placeholder="請(qǐng)選擇活動(dòng)區(qū)域" @change="regionChangeFn" clearable> <el-option label="區(qū)域一" value="shanghai"></el-option> <el-option label="區(qū)域二" value="beijing"></el-option></el-select> </el-form-item> <el-form-item label="活動(dòng)性質(zhì)"><el-checkbox-group v-model="form.type" @change="typeChangeFn"> <el-checkbox label="美食/餐廳線上活動(dòng)" name="type"></el-checkbox> <el-checkbox label="地推活動(dòng)" name="type"></el-checkbox> <el-checkbox label="線下主題活動(dòng)" name="type"></el-checkbox> <el-checkbox label="單純品牌曝光" name="type"></el-checkbox></el-checkbox-group> </el-form-item> <el-form-item label="特殊資源"><el-radio-group v-model="form.resource" @change="resourceChangeFn"> <el-radio label="線上品牌商贊助"></el-radio> <el-radio label="線下場(chǎng)地免費(fèi)"></el-radio></el-radio-group> </el-form-item> <el-form-item label="進(jìn)度條"><el-progress :text-inside="true" :stroke-width="26" :percentage="percentage"></el-progress> </el-form-item> </el-form> </div></template><script>export default { name: "App", data() { return { percentage: 0, // 百分比 form: {name: "",region: "",type: [],resource: "", }, calculateIntegrityForm: {name: 0,region: 0,type: 0,resource: 0, } } }, methods: { // 監(jiān)聽特殊資源變化 resourceChangeFn(val) { this.form.resource = val; this.updateProgress("resource", 25); }, // 監(jiān)聽活動(dòng)性質(zhì)變化 typeChangeFn(val) { this.form.type = val; this.updateProgress("type", 25); }, // 監(jiān)聽活動(dòng)區(qū)域變化 regionChangeFn(val) { this.form.region = val; this.updateProgress("region", 25); }, // 監(jiān)聽活動(dòng)名稱變化 nameChangeFn(val) { this.form.name = val; this.updateProgress("name", 25); }, // 監(jiān)聽進(jìn)度條變化 updateProgress(key, num) { let sum = 0; if (this.isEmpty(this.form[key])) {// 監(jiān)聽的元素為空this.calculateIntegrityForm[key] = 0; } else {// 監(jiān)聽的元素不為空this.calculateIntegrityForm[key] = num; } for (let i in this.calculateIntegrityForm) {sum += this.calculateIntegrityForm[i]; } this.percentage = sum; }, // 判斷變量字符串、數(shù)組、對(duì)象是否為空的公共方法 isEmpty(str) { let thisType = typeof str; if (str === "" || str === null || str === undefined) {// null、undefined// 這里之所以用全等于,因?yàn)椋?/ 1.JS里,‘" == 0 == [],會(huì)被判斷成相同,而下方針對(duì)數(shù)字0和空數(shù)組做出單獨(dú)處理,故此處只需要單獨(dú)判斷‘"http:// 2.JS里,typeof null == object,為簡(jiǎn)化下方object處判斷邏輯,故此處需要用全等判斷nullreturn true; } else if (thisType == "string" && str.replace(/(^\s*)|(\s*$)/g, "").length == 0) {//stringreturn true; } else if (thisType == "number" && isNaN(str) || str == 0) {//numberreturn true; } else if (thisType == "object") {if (str instanceof Array) {// 數(shù)組為空判斷 return str.length == 0;} else { // 對(duì)象為空判斷 return JSON.stringify(str) == "{}";} } return false;// 傳入str不為空 } },}</script><style>.el-form { position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%);}#app { height: 100%;}</style>到此這篇關(guān)于Vue實(shí)現(xiàn)動(dòng)態(tài)顯示表單項(xiàng)填寫進(jìn)度功能的文章就介紹到這了,更多相關(guān)Vue動(dòng)態(tài)顯示表單項(xiàng)填寫進(jìn)度內(nèi)容請(qǐng)搜索以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持!

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備