文章詳情頁
moment轉化時間戳出現Invalid Date的問題及解決
瀏覽:125日期:2022-06-09 18:23:44
目錄
- moment轉化時間戳出現Invalid Date
- 使用Moment.js處理時間戳轉化為時間年月
- 優點
- 使用步驟
- 總結
moment轉化時間戳出現Invalid Date
項目用在使用moment轉換時間戳的時候出現Invalid Date
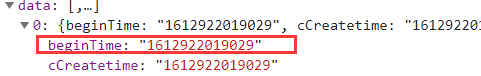
通過后端接口發現接口返回的字段是 beginTime: “1612922019029”

在數據傳遞得過程中類型發生了變化 所以得把字符串用Number()轉化下數字類型即可正常顯示
// 轉換數字類型beginTime: this.$moment(Number(item.beginTime)).format( "YYYY-MM-DD"),
還有個小問題就是如果某個時間戳為空是時,則會顯示1970-01-01


所以為了防止顯示1970-01-01,所以通過三目運算判斷一下
endTime: item.endTime == "" ? "" : this.$moment(Number(item.endTime)).format("YYYY-MM-DD"),這樣頁面上頁就不會出現1970-01-01
使用Moment.js處理時間戳轉化為時間年月

Moment.js 是一個 JavaScript 日期處理類庫(處理時間格式化的npm包),用于解析、檢驗、操作、以及顯示日期,在新公司的項目中,大量使用Moment來處理時間日期,非常方便好用。
Moment.js 中文網:
優點
- 不依賴任何第三方庫
- 支持字符串、Date、時間戳以及數組等格式
- 可以同時在瀏覽器和node環境中使用
- 前后端通用,文檔也很詳細
- 方便了日常開發中對時間的操作,提高了開發效率
使用步驟
1:在項目里面安裝Moment
cnpm install moment --save

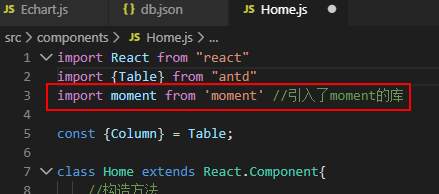
2:在要使用的組件里面引入
import moment from "moment";

3:時間戳如下
{ "users": [ {"startTime":"1572502840091","endTime":"1572512489920" }, { "startTime":"1572512489920", "endTime":"1572513935374" }]}4:代碼
這里把時間戳做成了mock數據,使用axios對數據接口進行請求,請求完成之后渲染在前端界面,如果有不理解的地方可以查看專題從零開始學react系列教程。
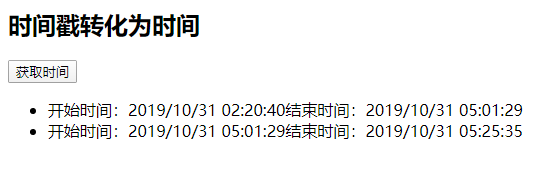
import React from "react";import axios from "axios";import moment from "moment";class Time extends React.Component { //構造函數 constructor() { super(); //react定義數據 this.state = { list: [] } } //請求接口的方法 getData = () => { var api = "http://localhost:3004/users"; axios.get(api) .then((response) => {// handle successconsole.log(response.data);//用到this需要注意指向,箭頭函數this.setState({ list: response.data}) }) .catch(function (error) {// handle errorconsole.log(error); }); } render() { return ( <div><h2>時間戳轉化為時間</h2><button onClick={this.getData}>獲取時間</button><ul> { this.state.list.map((value, key) => { let start = moment(parseInt(value.startTime)).format("YYYY/MM/DD hh:mm:ss"); let end = moment(parseInt(value.endTime)).format("YYYY/MM/DD hh:mm:ss"); return (<li key={key}> <span>開始時間:{start}</span> <span>結束時間:{end}</span></li> ) }) }</ul> </div> ) }}export default Time;5:效果
代碼運行如下,獲取到了時間年月日了。

總結
以上為個人經驗,希望能給大家一個參考,也希望大家多多支持。
標簽:
JavaScript
排行榜

 網公網安備
網公網安備