JAVA復(fù)制數(shù)組和重置數(shù)組大小操作
翻看印象筆記發(fā)現(xiàn)自己整理過arraycopy()這樣一個方法,碼字放到這里:
System.arraycopy()是一個靜態(tài)方法,用來實現(xiàn)重置數(shù)組操作
數(shù)組復(fù)制方法調(diào)用和參數(shù)列表:
System.arraycopy(src, srcPos, dest, destPos, length);
src:原數(shù)組
srcPos:原數(shù)組的開始位置
dest:目標(biāo)數(shù)組
destPos:目的數(shù)組的開始位置
length:復(fù)制長度
數(shù)組復(fù)制代碼示例:
//originalArray 數(shù)組全部復(fù)制到targetArray數(shù)組int [] originalArray = new int[10];int [] targetArray = new int [10];System.arraycopy(originalArray, 0, targetArray, 0, originalArray.length);
通過入?yún)⒌拈L度 限制是全部復(fù)制還是部分復(fù)制
重置數(shù)組大小代碼示例:
int [] originalArray = new int[10]; int [] temp =new int [originalArray.length + 10]; System.arraycopy(originalArray, 0, temp, 0, originalArray.length); //數(shù)組重新復(fù)制 originalArray=temp;
以后建議在重置數(shù)組或者數(shù)組復(fù)制時用這個靜態(tài)方法,效率要比for循環(huán)高(來自某本技術(shù)書籍)
補(bǔ)充知識:java:復(fù)制數(shù)組(指定范圍內(nèi)復(fù)制)
相關(guān)說明
int newArray0[]=copyOf(這里放被復(fù)制的數(shù)組,這里放要復(fù)制的長度);
當(dāng)復(fù)制長度大于被復(fù)制的數(shù)組長度時,超出部分int類型用0代替,char類型用null代替。
當(dāng)復(fù)制長度小于被復(fù)制的數(shù)組長度時,只取開頭到指定長度位置的部分。
int newArray1[]=copyOfRange(a,b,c);
range(范圍)
a:被復(fù)制的數(shù)組
b:復(fù)制的起始位置(元素被包括)
c:復(fù)制的終止位置(元素不被包括)
源碼
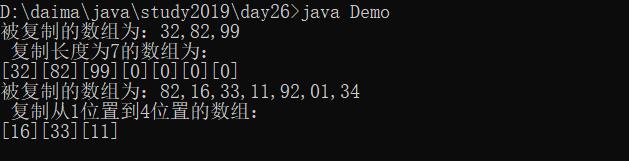
import java.util.Arrays;class Demo{ public static void main(String[] args){ int array0[]={32,82,99};//被復(fù)制的數(shù)組一 System.out.println('被復(fù)制的數(shù)組為:32,82,99 n 復(fù)制長度為7的數(shù)組為:'); int newArray0[]=Arrays.copyOf(array0,7);//復(fù)制成長度為7的數(shù)組 for(int n=0;n<newArray0.length;n++){ System.out.print('['+newArray0[n]+']'); } System.out.println();//換行 int array1[]={82,16,33,11,92,01,34}; System.out.println('被復(fù)制的數(shù)組為:82,16,33,11,92,01,34 n 復(fù)制從1位置到4位置的數(shù)組:'); int newArray1[]=Arrays.copyOfRange(array1,1,4);//從1位置復(fù)制到4位置 for(int m=0;m<newArray1.length;m++){ System.out.print('['+newArray1[m]+']'); } System.out.println();//換行 }}
運(yùn)行結(jié)果

以上這篇JAVA復(fù)制數(shù)組和重置數(shù)組大小操作就是小編分享給大家的全部內(nèi)容了,希望能給大家一個參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. XML入門精解之結(jié)構(gòu)與語法2. CSS Hack大全-教你如何區(qū)分出IE6-IE10、FireFox、Chrome、Opera3. CSS3實例分享之多重背景的實現(xiàn)(Multiple backgrounds)4. 利用CSS3新特性創(chuàng)建透明邊框三角5. XML入門的常見問題(一)6. HTML5 Canvas繪制圖形從入門到精通7. 概述IE和SQL2k開發(fā)一個XML聊天程序8. HTML <!DOCTYPE> 標(biāo)簽9. HTML DOM setInterval和clearInterval方法案例詳解10. XML入門的常見問題(二)

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備