Java使用JSON傳遞字符串注意事項解析
一、問題由來
項目開發中,由于實際需要將某一個功能模塊抽取成了一個單獨的服務,其他地方需要調用的時候,通過Spring提供的RestTemplate類發送請求進行調用。
經過測試這種方法完全可行,我和同事都能夠正常使用,可是有一次調用一個方法時始終出現問題。調用方的參數可以正常傳遞,可是被調用方卻使用匹
配不上,尋找了很久都沒找到原因。
二、問題分析
問題主要在傳遞的invoType參數上,在被調用方一直匹配不上,兩邊都是使用switch語句進行匹配,數據類型為String類型,調用方的switch語
句可以正常匹配,可是在被調用卻始終匹配不上,于是就執行了默認的default語句。并且被調用方也正常的接收到了invoType的值;
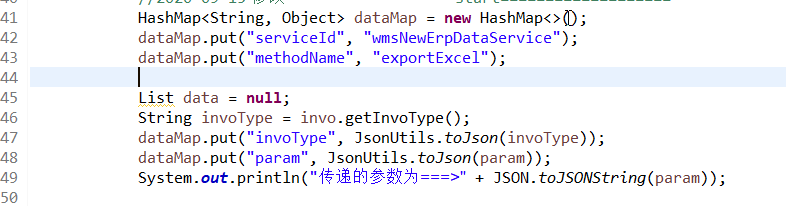
調用方傳參:

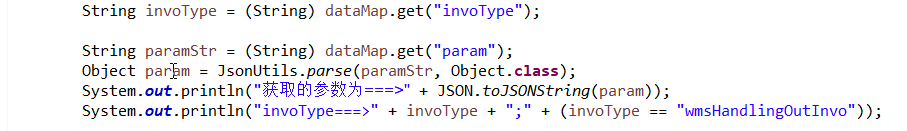
被調用方獲取參數;

正常來說不應該出現這樣的問題,既然被調用方能獲取到數據,那就說明數據傳輸沒有問題,那到底是哪里出問題了呢?
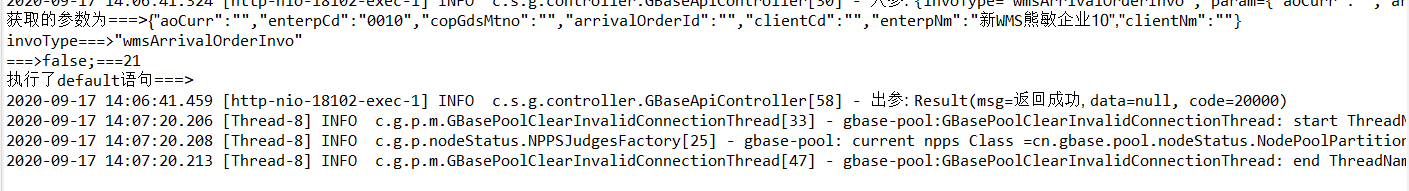
經過反復排查,打印最終找到問題的原因,打印輸出的結果如下:

輸出的結果中,傳遞的字符串兩邊多了兩個雙引號因此導致出現問題,不能正確匹配。由于輸出的字符串,最開始看到的時候也沒在意,忽略了一點
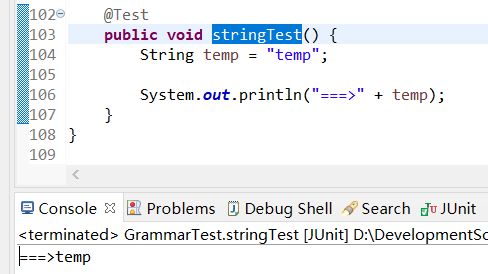
直接輸出字符串時,變量的值兩邊是沒有雙引號的。

那我這個調用方法中,雙引號的字符串是哪來的呢?是我在傳遞字符串的數據時使用JSON處理過。方法中調用的fastJson中的toJSONString()方法,
這樣在處理字符串的時候,就多了一對雙引號,最終導致后去到的參數不正確不能正常調用。

三、解決方案
找到真正的問題后,解決辦法就非常好辦,對于單個字符串參數,直接傳遞就行不需要將其轉換為JSON數據進行傳遞。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備