Java基礎之Thymeleaf的簡單使用
package com.zzx.controller;import com.zzx.model.User;import org.springframework.stereotype.Controller;import org.springframework.ui.Model;import org.springframework.web.bind.annotation.RequestMapping;import java.util.Arrays;/** * @date: 2021/04/25/ 10:07 * @author: ZhengZiXuan * @description: 由于Spring Boot 不推薦我們使用.jsp,所以我們就使用html配合thymeleaf來進行數據的傳輸 * @title: Thymeleaf簡單使用 */@Controller@RequestMapping('/thyme')public class ThymeleafController { @RequestMapping('data') public String ShowData(Model model){model.addAttribute('text','<a href=’#’>點擊1</a>');model.addAttribute('utext','<a href=’#’>點擊1</a>');model.addAttribute('value','input值');model.addAttribute('user',new User(1,'張三'));model.addAttribute('num',100);model.addAttribute('flag',true);model.addAttribute('list', Arrays.asList('Java','WEB','UI'));return 'data'; }} 前端代碼
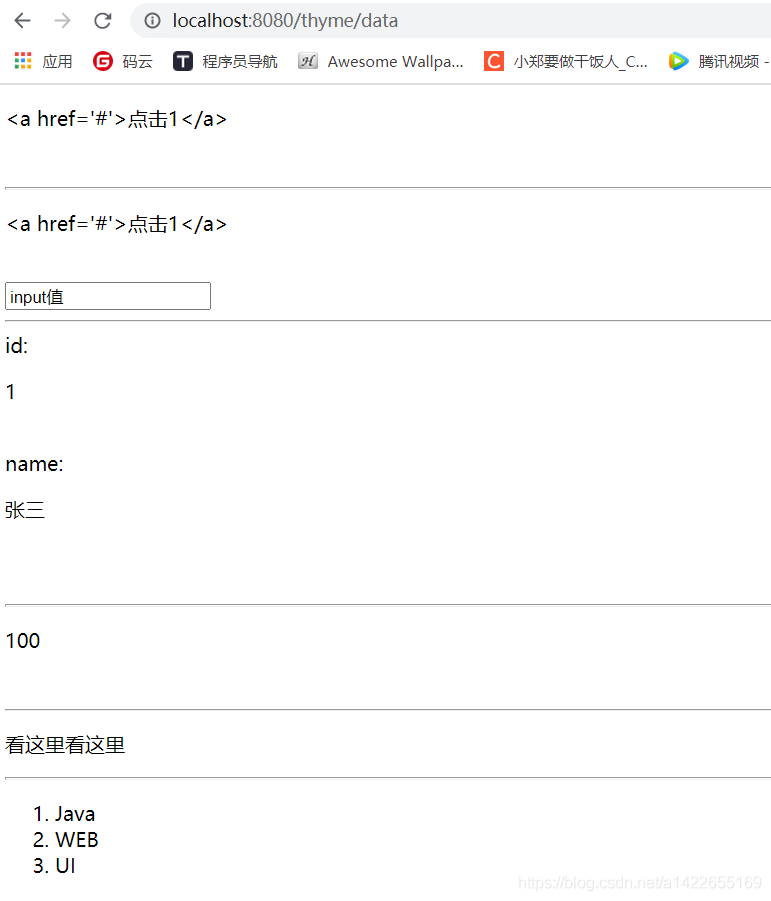
<!DOCTYPE html><html lang='en' xmlns:th='http://www.thymeleaf.org'><!--此處需要配置thymeleaf,可以不配置,但是會爆紅,不會影響最終效果--><head> <meta charset='UTF-8'> <title>thymeleaf的簡單使用</title></head><body><!--取出后的值,填充到p標簽中間,將字符串的標簽解析字符串--><p th:text='${text}'></p><br/><hr><!--取出后的值,填充到p標簽中間,utext會將字符串的標簽解析為html標簽--><p th:text='${utext}'></p><br/><!--th:value,相當于是給原value屬性賦值--><input th:value='${value}'/><br/><hr/><!--thymeleaf支持屬性導航, 對象.屬性-->id:<p th:text='${user.id}'></p><br>name:<p th:text='${user.name}'></p><br><br><hr/><p th:text='${num}'></p><br/><hr/><!--th:if 判斷,如果判斷成功,該標簽內的內容會展示,否則不展示--><p th:if='${flag}== true'> 看這里看這里</p><hr><ol> <!--th:each 變量1. th:each 屬性在哪個標簽,哪個標簽循環出現2. th:each= '遍歷得到結果變量 :${key}'3. 在當前標簽,或者內部標簽就可以使用'遍歷得到結果變量' --> <li th:text='${str}' th:each='str : ${list}'></li></ol></body></html>最終效果

到此這篇關于Java基礎之Thymeleaf的簡單使用的文章就介紹到這了,更多相關Java Thymeleaf的使用內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
相關文章:

 網公網安備
網公網安備