Python Tornado之跨域請求與Options請求方式
問題背景
公司的項目是前后端分離,前端Vue+后端JavaSpringBoot為主,部分功能是PythonTornado,那么需要支持一個是跨域以及Options請求。
Option請求
只需要跟處理get一樣處理options請求就可以了。vue一般需要訪問options方法, 如果報錯則很難繼續,所以只要通過就行了,當然需要其他邏輯就自己控制。
#COM串口class SerialHandler(BaseHandler): #處理GET請求 def get(self): self.write(’血壓監測結果為:’) #省略其他邏輯 #處理OPTIONS請求 def options(self): #返回方法1 #self.set_status(204) #self.finish() #返回方法2 self.write(’{'errorCode':'00','errorMessage','success'}’)
跨域請求
既然是前后端分離,那就肯定會遇到cros跨域請求難題,可以設置一個BaseRequest,然后繼承即可。
class BaseHandler(tornado.web.RequestHandler): #blog.csdn.net/moshowgame 解決跨域問題 def set_default_headers(self): self.set_header(’Access-Control-Allow-Origin’, ’*’) self.set_header(’Access-Control-Allow-Headers’, ’*’) self.set_header(’Access-Control-Max-Age’, 1000) #self.set_header(’Content-type’, ’application/json’) self.set_header(’Access-Control-Allow-Methods’, ’POST, GET, OPTIONS’) self.set_header(’Access-Control-Allow-Headers’,#’*’) ’authorization, Authorization, Content-Type, Access-Control-Allow-Origin, Access-Control-Allow-Headers, X-Requested-By, Access-Control-Allow-Methods’)
補充知識:Python之flask框架配置接口,處理跨域
Flask框架介紹
Flask是當下流行的Web框架,它是用Python實現的。
Flask顯著的特點是:它是一個“微”框架。”微”意味著Flask旨在保持核心的簡單,但同時又易于擴展。默認情況下,Flask 不包含數據庫抽象層、表單驗證,或是其它任何已有多種庫可以勝任的功能。然而,Flask 支持用擴展來給應用添加這些功能。眾多的擴展提供了數據庫集成、表單驗證、上傳處理、各種各樣的開放認證技術等功能。Flask的這些特性,使得它在Web開發方面變得非常流行。
Flask安裝
通過python的pip包管理工具進行安裝,python3之后下載python也會自動帶出pip。
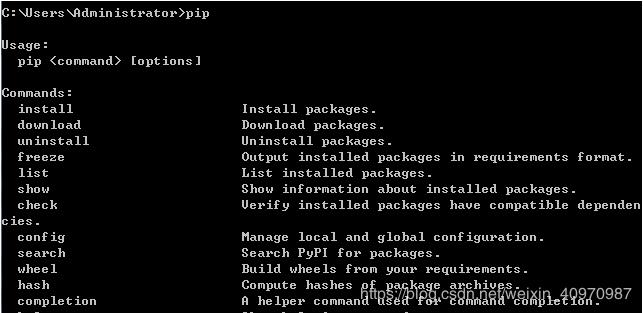
驗證pip是否安裝:打開命令行直接輸入pip,如果出現下面的顯示則表示已安裝

安裝flask:
pip install flask
Flask使用
import flask,json #引入flask框架server = flask.Flask(__name__) #實例化server,把當前這個python文件當做一個服務,__name__代表當前這個python文件@server.route(’/index’,methods=[’get’]) #’index’是接口路徑,methods不寫,則默認get請求#裝飾器下面的函數為一個接口def index(): res = {’msg’:’接口返回信息’,’code’:’0000’} return json.dumps(res,ensure_ascii=False) #json.dumps序列化時對中文默認使用ascii編碼,想輸出真正的中文需要指定ensure_ascii=False#啟動服務server.run(port=8080,debug=True,host=’0.0.0.0’) #debug=True改了代碼后,不用重啟,它會自動重啟#’host’=’0.0.0.0’別人可以通過IP訪問
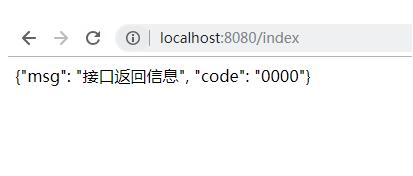
結果:

前端請求數據
<!doctype html><html lang='en'><head> <meta charset='UTF-8'> <title>python接口測試</title> <script src='http://static.wanlianjin.com/data/m/wlcs/js/nocar/jquery-1.7.2.min.js' type='text/javascript' charset='utf-8'></script></head><body> <button onclick='getMessage()'>點擊獲取數據</button> <script> function getMessage(){ $.ajax({ url:’http://100.39.8.55:8080/index’, type:’GET’, dataType:’json’, succrss:(data)=>{ console.log(data) } }) } </script></body></html>
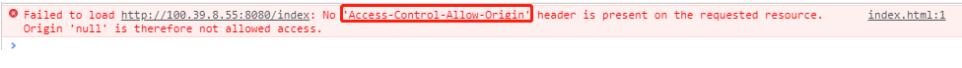
結果:

因協議、域名、端口的不同,接口請求的數據需要進行跨域
解決方法如下:
1.JSONP
將dataType改為jsonp,僅用于GET方法

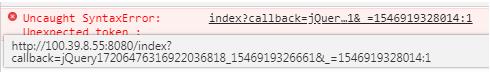
注意:
請求到數據是一個純Json格式的話,是不能用Jsonp方式調用的,支持Jsonp方式的url返回的一定是js腳本,一般是一句函數調用,請注意報的錯是callback=,=號后面的就是你得到的。callback是客戶端頁面定義的函數名,JSONP方式會在返回的Javascript代碼里面調用這個函數,JSON數據是當做參數傳入方法的而不是直接返回一個json。這個地址不支持jsonp,請求來的數據是json,瀏覽器要把當做Javascript來解析,遇到 “:” 就報錯了。如果這個地址支持JSONP,應該返回Javascript代碼,在代碼里面調用callback函數才對。
修改客戶端和服務端代碼:
客戶端:
<!doctype html><html lang='en'><head> <meta charset='UTF-8'> <title>python接口測試</title> <script src='http://static.wanlianjin.com/data/m/wlcs/js/nocar/jquery-1.7.2.min.js' type='text/javascript' charset='utf-8'></script></head><body> <button onclick='getMessage()'>點擊獲取數據</button> <script> function jsonpCallback(data) { console.log('jsonpCallback: ' + JSON.parse(data).name) } function getMessage(){ $.ajax({ url:’http://100.39.8.55:8080/index?callback=?’, type:’GET’, dataType:’jsonp’, crossDomain:true, contentType: 'application/jsonp;', // jsonp 字段含義為服務器通過什么字段獲取回調函數的名稱 jsonp: ’callback’, // 聲明本地回調函數的名稱,jquery 默認隨機生成一個函數名稱 jsonpCallback: ’jsonpCallback’, success: function(data) { console.log('ajax success callback: ' + JSON.parse(data).name) }, error: function(jqXHR, textStatus, errorThrown) { console.log(textStatus + ’ ’ + errorThrown); } }) } </script></body></html>
服務端:
import flask,json #引入flask框架server = flask.Flask(__name__) #實例化server,把當前這個python文件當做一個服務,__name__代表當前這個python文件@server.route(’/index’,methods=[’get’]) #’index’是接口路徑,methods不寫,則默認get請求#裝飾器下面的函數為一個接口def index(): data = ’{'name':'xiaoming','age':'15'}’ callback = ’jsonpCallback’ jsonp = callback + ’(’ + json.dumps(data) + ’)’ return jsonp #返回的是代碼字樣#啟動服務server.run(port=8080,debug=True,host=’0.0.0.0’) #debug=True改了代碼后,不用重啟,它會自動重啟#’host’=’0.0.0.0’別人可以通過IP訪問
結果:

2.Flask-CORS
安裝:pip install flask-cors
服務端代碼:
import flask,json #引入flask框架from flask_cors import CORSserver = flask.Flask(__name__) #實例化server,把當前這個python文件當做一個服務,__name__代表當前這個python文件# r’/*’ 是通配符,讓本服務器所有的URL 都允許跨域請求CORS(server, resources=r’/*’)@server.route(’/index’,methods=[’get’]) #’index’是接口路徑,methods不寫,則默認get請求#裝飾器下面的函數為一個接口def index(): data = {'name':'xiaoming','age':'15'} return json.dumps(data,ensure_ascii=False)#啟動服務server.run(port=8080,debug=True,host=’0.0.0.0’) #debug=True改了代碼后,不用重啟,它會自動重啟#’host’=’0.0.0.0’別人可以通過IP訪問
以上這篇Python Tornado之跨域請求與Options請求方式就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備