基于selenium及python實現(xiàn)下拉選項定位select
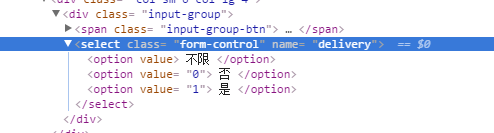
1、Select元素

2、定位select
方法一:二次定位
先定位 select 框,再定位 select 里的選項
但有時候選項是無法定位的,所以不是很好用
方法二:直接定位
定位到 select 后,下方查看元素屬性地方,點 select 標簽前面的+號或者箭頭,就可以展開里面的選項內(nèi)容了。
自己寫 xpath 定位或者 css,一次性直接定位到 option 上的內(nèi)容。
方法三:Select 模塊(index)點位
1.先要導(dǎo)入 select 方法:
from selenium.webdriver.support.select import Select
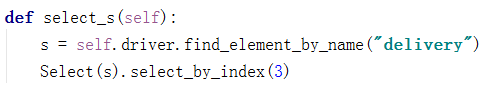
然后通過 select 選項的索引來定位選擇對應(yīng)選項(從 0 開始計數(shù)),如選擇第三個選項 “是” :select_by_index(2)

方法四:Select 模塊(value)定位
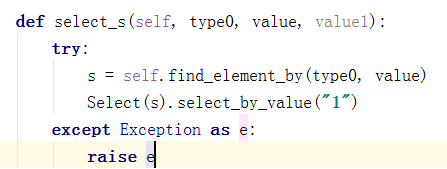
第二個選項“是”對應(yīng)的 value 值就是“1”:select_by_value(“1”)

方法五:Select 模塊(text)定位
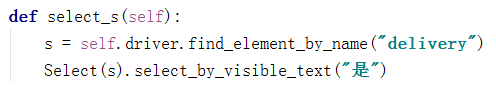
1).Select 模塊里面還有一個更加高級的功能,可以直接通過選項的文本內(nèi)容來定位。2) .定位“是”:select_by_visible_text('是')

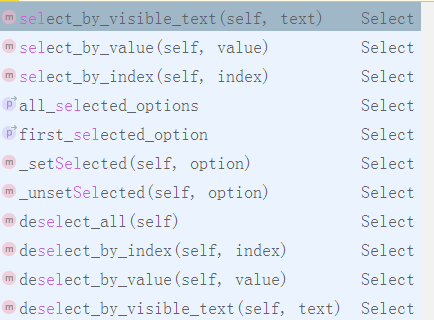
3.Select 模塊其它方法

以上就是本文的全部內(nèi)容,希望對大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. JAMon(Java Application Monitor)備忘記2. docker /var/lib/docker/aufs/mnt 目錄清理方法3. IntelliJ IDEA設(shè)置默認瀏覽器的方法4. Python OpenCV去除字母后面的雜線操作5. Java類加載機制實現(xiàn)步驟解析6. IntelliJ IDEA設(shè)置編碼格式的方法7. IntelliJ IDEA設(shè)置背景圖片的方法步驟8. Python TestSuite生成測試報告過程解析9. Python 的 __str__ 和 __repr__ 方法對比10. Spring security 自定義過濾器實現(xiàn)Json參數(shù)傳遞并兼容表單參數(shù)(實例代碼)

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備