文章詳情頁
聊天氣泡背景圖自適應問題
瀏覽:116日期:2024-05-25 17:20:29
問題描述

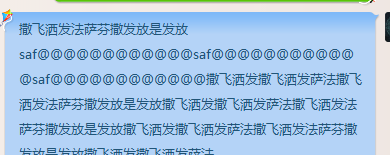
用css來模擬QQ這種圖片背景的氣泡聊天,有時候會出現中文和字符/英文斷行的情況(輸入的時候是連續輸入的),為什么會這樣?
問題解答
回答1:這種狀況屬于正常情況,沒有必要去處理,word-break: break-all 反而會導致連續單詞被強制拆解,影響正常情況的閱讀體驗,如果對古代瀏覽器(IE6-IE8)沒有要求,建議使用:
word-wrap:break-word;
回答2:word-break: break-all;
回答3:英文單詞和符號默認不斷行。可以設置強制不換號
回答4:給div加個word-break試試
上一條:關于設置obj的opacity,一直失敗下一條:cas項目起個名字
相關文章:
1. windows誤人子弟啊2. 冒昧問一下,我這php代碼哪里出錯了???3. MySQL主鍵沖突時的更新操作和替換操作在功能上有什么差別(如圖)4. python - linux怎么在每天的凌晨2點執行一次這個log.py文件5. 數據庫 - Mysql的存儲過程真的是個坑!求助下面的存儲過程哪里錯啦,實在是找不到哪里的問題了。6. 實現bing搜索工具urlAPI提交7. mysql優化 - MySQL如何為配置表建立索引?8. 如何用筆記本上的apache做微信開發的服務器9. 我在網址中輸入localhost/abc.php顯示的是not found是為什么呢?10. 關于mysql聯合查詢一對多的顯示結果問題
排行榜

 網公網安備
網公網安備