angular.js - `ng-bind-html`中的`ng-click`指令不生效
問題描述
js代碼如下:
$scope.uploadInfo = $sce.trustAsHtml(’上傳成功!<a ng-click='’+'quitTo(’customer’)'+’'>點擊</a>跳轉到客戶列表界面’);//$scope.$apply();
html代碼如下:
<p class='modal-content'> <p ng-bind-html='uploadInfo'> </p></p>
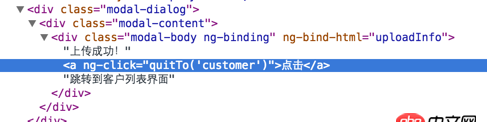
在瀏覽器中看到的dom結構如下:
 點擊圖中文字鏈接沒有任何響應,在“quitTo()”函數中設斷點發現沒有執行到。怎么才能讓這里生效呢?我試了$scope.$apply(),還試了$compile(),發現都沒有用。
點擊圖中文字鏈接沒有任何響應,在“quitTo()”函數中設斷點發現沒有執行到。怎么才能讓這里生效呢?我試了$scope.$apply(),還試了$compile(),發現都沒有用。
問題解答
回答1:有別的方法,或能具體解釋其原理的話,希望可以和我分享這個問題雖然自己解決了,但感覺不是非常理解。用的是
var uploadInfo = ’上傳成功!<a ng-click='’+'quitTo(’customer’)'+’'>點擊</a>跳轉到客戶列表界面’;var ele = $compile(uploadInfo)($scope);angular.element(’.modal-body’).append(ele);
沒有用ng-bind-html和$sce.trustAsHtml()。
回答2:任何指令的生效都需要compile,這一步在app啟動的時候angular先幫你做了,但你插入的html是沒有經過compile這個步驟的,所以你手動compile下即可,之前自己寫指令,動態插入元素時遇到過類似情況,歡迎繼續交流。
相關文章:
1. python - scrapy中返回函數的返回值2. node.js - session怎么存到cookie,然后服務器重啟后還能獲取。數據庫不用mongodb或redis,數據庫是mysql3. 在視圖里面寫php原生標簽不是要迫不得已的情況才寫嗎4. 獲取上次登錄ip的原理是啥?5. 求救一下,用新版的phpstudy,數據庫過段時間會消失是什么情況?6. phpstudy v8打開數據庫就出錯,而phpstudy 2018不會7. 為什么說非對象調用成員函數fetch()8. 為什么點擊登陸沒反應9. 請問下tp6框架的緩存在哪里設置,或者說關閉?10. php - 有關sql語句反向LIKE的處理

 網公網安備
網公網安備