文章詳情頁
angular.js - Angular2 使用webpack 打包的loader
瀏覽:122日期:2024-03-14 15:27:15
問題描述
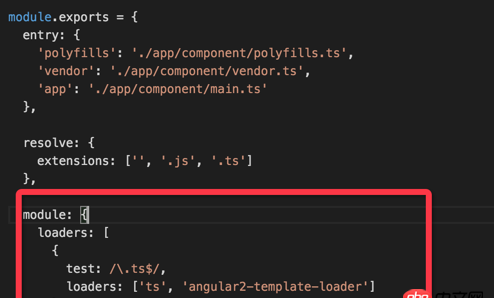
我發(fā)現(xiàn)給問題,當(dāng)我使用webstorm 編寫ts文件時,webstorm默認將ts 編譯成js 了,讓后我使用webpack 下面這個配置,它默認會直接找已經(jīng)webstorm生成的js,而不會自己再編譯,導(dǎo)致那些templeteUrl沒有模塊化。

有什么方法使 webpack 打包時,不管路徑下有沒有webstorm 生成的js ,都重新編譯一次
問題解答
回答1:找到根本原因了,上面的配置resolve 默認優(yōu)先處理js,把ts 放在js前面就好了
標(biāo)簽:
web
上一條:angular.js - 網(wǎng)上都查不到,angularjs中,如果index.html中設(shè)置了控制器還能設(shè)置路由嗎?下一條:vue.js - Vue 如何像Angular.js watch 一樣監(jiān)聽數(shù)據(jù)變化
相關(guān)文章:
1. 獲取上次登錄ip的原理是啥?2. 多種方式登陸的的用戶數(shù)據(jù)表設(shè)計3. 沒有輸出結(jié)果,也沒有報錯信息4. phpstudy v8打開數(shù)據(jù)庫就出錯,而phpstudy 2018不會5. 為什么點擊登陸沒反應(yīng)6. 在視圖里面寫php原生標(biāo)簽不是要迫不得已的情況才寫嗎7. fetch_field_direct()報錯8. 為什么說非對象調(diào)用成員函數(shù)fetch()9. 求救一下,用新版的phpstudy,數(shù)據(jù)庫過段時間會消失是什么情況?10. 請問下tp6框架的緩存在哪里設(shè)置,或者說關(guān)閉?
排行榜

熱門標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備