文章詳情頁
angular.js - ng2 angular-cli快速搭建的項目如何使用webpack配置打包
瀏覽:126日期:2024-03-13 11:26:01
問題描述
使用過angular2人都應該知道,angular2提供的Angular CLI來快速搭建,快速生成serives、component、derective、modulet各種模板...可是,使用Angular CLI可以很快,很簡單的構建angular2項目,只要掌握幾行命令就能構建出前端架構的最佳實踐;簡單的東西就意味著不靈活(而且還處于beta階段),它并不能高可控的配置項目。
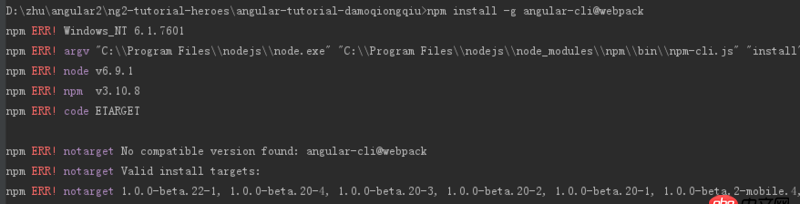
經嘗試angular-cli@webpack 無法安裝
怎么結合兩者優勢,或者使用angular2-cli webpack 來配置打包項目??求指教啊
問題解答
回答1:你好,最新版的angular-cli已經改用webpack進行構建,只需要在項目目錄運行
$ ng build
就可以打包項目具體請參考這里
標簽:
web
上一條:css - 需求是input的輸入,select自動展開狀態,動態查詢用ng-click解決,如何做input和select自動展開呢?下一條:angular.js - vue中類似于angular的ng-change的指令是?
相關文章:
1. windows誤人子弟啊2. 冒昧問一下,我這php代碼哪里出錯了???3. MySQL主鍵沖突時的更新操作和替換操作在功能上有什么差別(如圖)4. python - linux怎么在每天的凌晨2點執行一次這個log.py文件5. 數據庫 - Mysql的存儲過程真的是個坑!求助下面的存儲過程哪里錯啦,實在是找不到哪里的問題了。6. 實現bing搜索工具urlAPI提交7. mysql優化 - MySQL如何為配置表建立索引?8. 如何用筆記本上的apache做微信開發的服務器9. 我在網址中輸入localhost/abc.php顯示的是not found是為什么呢?10. 關于mysql聯合查詢一對多的顯示結果問題
排行榜

 網公網安備
網公網安備