文章詳情頁
angular.js - angular路由頁面添加JavaScript動(dòng)畫效果
瀏覽:71日期:2024-03-10 08:30:14
問題描述
使用angular路由,ng-view里面顯示的子頁面添加的圖片輪播等JavaScript代碼寫在哪里呢?
問題解答
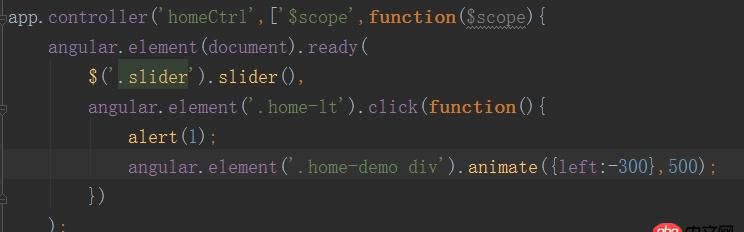
回答1:寫在子頁面的controller里
標(biāo)簽:
JavaScript
上一條:javascript - Angular利用 broadcast和 on實(shí)現(xiàn)頁面跳轉(zhuǎn)并且傳遞數(shù)據(jù) 但是跳轉(zhuǎn)后收不到數(shù)據(jù)下一條:javascript - angular 如何在脫離服務(wù)器環(huán)境下,把不同的html加載到,以切換視圖呢?
相關(guān)文章:
1. javascript - 關(guān)于定時(shí)器 與 防止連續(xù)點(diǎn)擊 問題2. javascript - 求助關(guān)于js正則問題3. objective-c - ios百度地圖定位問題4. javascript - 求助這種功能有什么好點(diǎn)的插件?5. javascript - js 有什么優(yōu)雅的辦法實(shí)現(xiàn)在同時(shí)打開的兩個(gè)標(biāo)簽頁間相互通信?6. 為何 localStorage、sessionStorage 屬于html5的范疇,但是為何 IE8卻支持?7. html5 - rudy編譯sass的時(shí)候有中文報(bào)錯(cuò)8. html - css 如何添加這種邊框?9. javascript - node.js服務(wù)端渲染解疑10. 微信開放平臺(tái) - Android調(diào)用微信分享不顯示
排行榜

熱門標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備