文章詳情頁
css - 手機頁面在安卓和蘋果瀏覽器顯示不同的小小問題
瀏覽:132日期:2024-02-27 16:12:56
問題描述
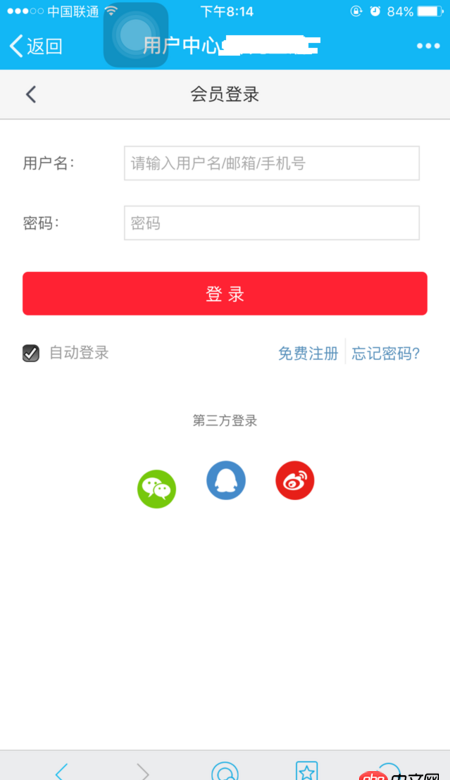
在調試手機頁面安卓手機的顯示一切正常,如圖
而在蘋果手機顯示第一個圖標向下錯位,如下圖
搞了半天沒搞好,兼容性這塊確實沒咋弄過,請路過的高手支個招,在下不勝感激!!新年快樂,恭喜發財!!
問題解答
回答1:不知道你是怎么寫的,我發下我的思路:
結構p>(a>img)*3
p設置個width作為三個圖標的總寬度(可以用百分比自適),然后設置兩端對齊;a設置inline-block,然后做個after偽類
p:after { content:''; width:100%; height:0; display:inline-block; overflow:hidden;}
拉平三個圖標,應該就可以了。
回答2:你用flex布局我保證不會出這種問題
標簽:
CSS
相關文章:
1. mysql儲存json錯誤2. mysql - 這種分級一對多,且分級不平衡的模型該怎么設計表?3. 在mybatis使用mysql的ON DUPLICATE KEY UPDATE語法實現存在即更新應該使用哪個標簽?4. mac OSX10.12.4 (16E195)下Mysql 5.7.18找不到配置文件my.cnf5. Navicat for mysql 中以json格式儲存的數據存在大量反斜杠,如何去除?6. mysql - 表名稱前綴到底有啥用?7. mysql - 數據庫表中,兩個表互為外鍵參考如何解決8. mysql - 數據庫建字段,默認值空和empty string有什么區別 1109. mysql - 怎么生成這個sql表?10. php - 公眾號文章底部的小程序二維碼如何統計?
排行榜

 網公網安備
網公網安備