文章詳情頁
angular.js - Android原生的WebView訪問有AngularJS的網(wǎng)頁需要什么條件嗎?
瀏覽:102日期:2024-02-27 08:46:57
問題描述

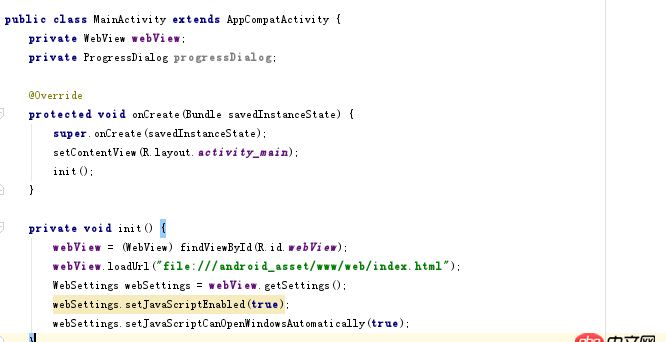
上面是本人寫的部分Android代碼,但是用Android原生webview加載時不能加載,請問要加載有angularjs的網(wǎng)頁需要什么條件嗎?
問題解答
回答1:謝邀,把loadUrl放在WebSetting后面去,使用
webView.setWebViewClient(new WebViewClient() { public boolean shouldOverrideUrlLoading(WebView view, String url) {if (TextUtils.isEmpty(url) && (url.startsWith('http') || url.startsWith('www'))){ webView.loadUrl(url); return true;}return false; }});
方法加載。
回答2:android_asset這種寫法已經(jīng)被廢棄了吧. 可以使用File檢查下文件是否真的存在并且可用.
之前有看過一篇文章講: WebView對Html+JS的兼容性支持也是有限的, 這個可以再確認(rèn)下.
標(biāo)簽:
web
相關(guān)文章:
1. objective-c - ios百度地圖定位問題2. html - css 如何添加這種邊框?3. javascript - js 有什么優(yōu)雅的辦法實現(xiàn)在同時打開的兩個標(biāo)簽頁間相互通信?4. javascript - 關(guān)于定時器 與 防止連續(xù)點擊 問題5. javascript - 求助關(guān)于js正則問題6. javascript - node.js服務(wù)端渲染解疑7. javascript - 求助這種功能有什么好點的插件?8. html5 - rudy編譯sass的時候有中文報錯9. 為何 localStorage、sessionStorage 屬于html5的范疇,但是為何 IE8卻支持?10. 微信開放平臺 - Android調(diào)用微信分享不顯示
排行榜

熱門標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備