javascript - Ajax請(qǐng)求后臺(tái)出現(xiàn)400 bad request
問(wèn)題描述
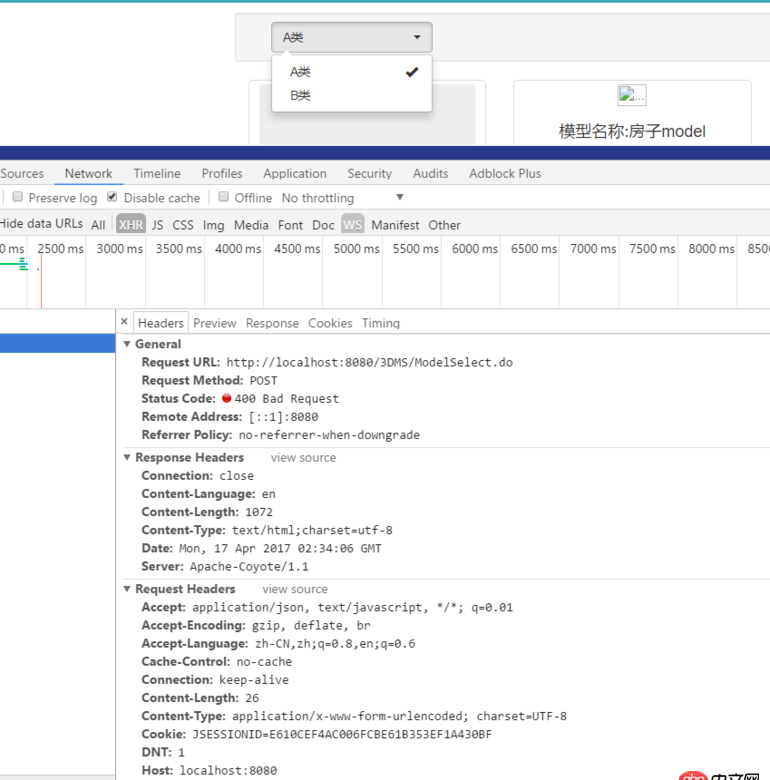
問(wèn)題解決了:發(fā)現(xiàn)select數(shù)據(jù)默認(rèn)是字符串?dāng)?shù)組型,所以ajax傳參數(shù)的時(shí)候要使用data:{'selectVal':selectVal[0]}這種形式;-----------------------------------以下為原問(wèn)題---------------------------------通過(guò)ajax向后臺(tái)發(fā)送數(shù)據(jù),之前寫(xiě)了一個(gè)搜索框的功能,是可以用的,但是現(xiàn)在做的這個(gè)下拉選項(xiàng)的功能的時(shí)候,就出問(wèn)題了。實(shí)現(xiàn)目標(biāo)是:選擇某個(gè)類型后,后臺(tái)響應(yīng)返回對(duì)應(yīng)的JSON格式對(duì)象集合;

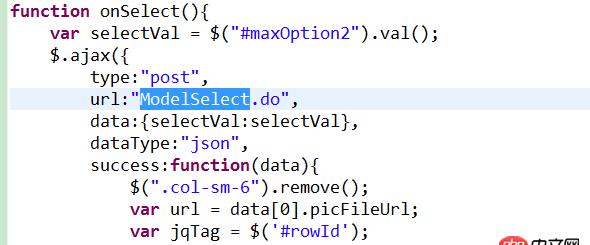
JS:

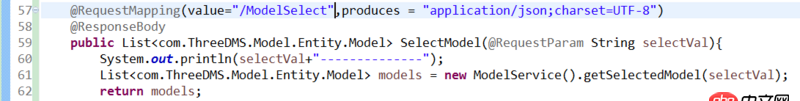
 controller層:
controller層:

問(wèn)題解答
回答1:json的話,key也需要用引號(hào)的,像這樣:
data:{'selectVal':selectVal},
不過(guò)我不確定是不是這個(gè)原因
回答2:http status 400: 1、語(yǔ)義有誤, 當(dāng)前請(qǐng)求不能被服務(wù)器理解. 2、請(qǐng)求參數(shù)有誤.檢查下你的參數(shù)和后臺(tái)代碼中的邏輯
相關(guān)文章:
1. 微信開(kāi)放平臺(tái) - Android調(diào)用微信分享不顯示2. javascript - ie11以下單擊打開(kāi)不了file,雙擊可以。求解?3. javascript - js 有什么優(yōu)雅的辦法實(shí)現(xiàn)在同時(shí)打開(kāi)的兩個(gè)標(biāo)簽頁(yè)間相互通信?4. javascript - 關(guān)于定時(shí)器 與 防止連續(xù)點(diǎn)擊 問(wèn)題5. objective-c - ios百度地圖定位問(wèn)題6. javascript - 求助這種功能有什么好點(diǎn)的插件?7. javascript - node.js服務(wù)端渲染解疑8. html5 - rudy編譯sass的時(shí)候有中文報(bào)錯(cuò)9. 為何 localStorage、sessionStorage 屬于html5的范疇,但是為何 IE8卻支持?10. javascript - 求助關(guān)于js正則問(wèn)題

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備