vue頁面跳轉(zhuǎn)實現(xiàn)頁面緩存操作
業(yè)務(wù)需求
打野在A頁面野區(qū)進(jìn)行一波騷操作打了一只藍(lán)爸爸,然后點擊導(dǎo)航欄跑到B頁面的野區(qū)秀操作打了一只紅爸爸,然后他又回到A野區(qū),希望A野區(qū)還是只有一只藍(lán)爸爸被打的狀態(tài),其他野沒被偷
第一步
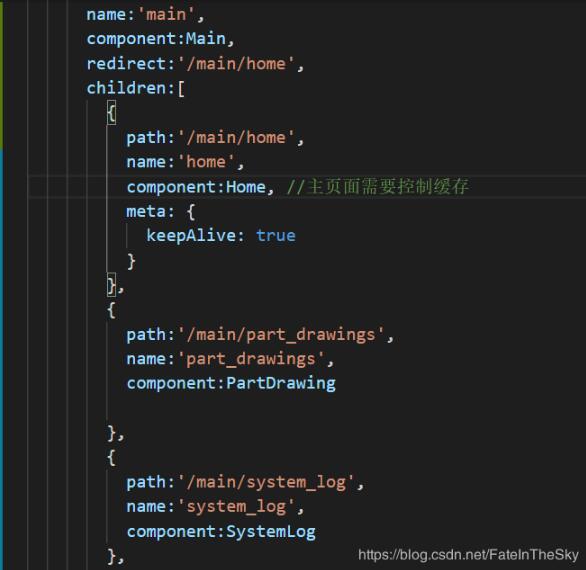
在路由里面設(shè)置需要緩存的頁面

第二步
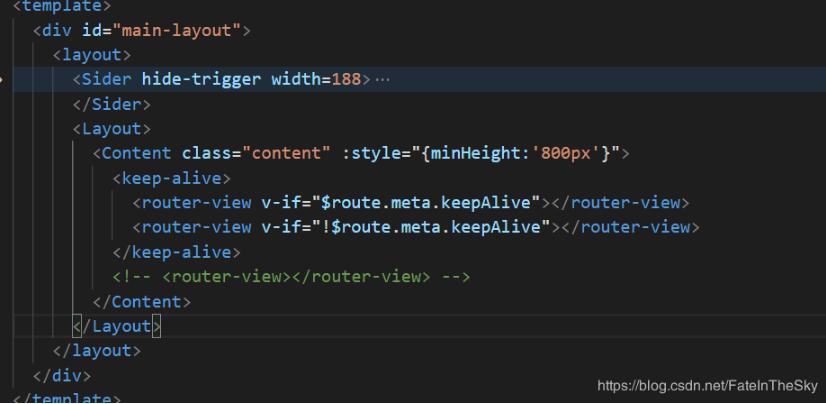
使用keep-alive屬性包裹需要緩存的頁面使用v-if判斷,為true的是需要緩存的,false是不需要緩存的

第三步
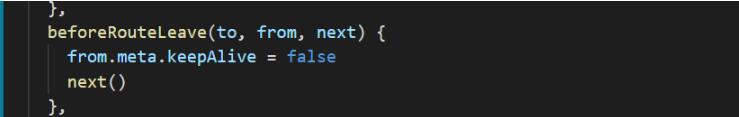
在需要緩存的頁面設(shè)置導(dǎo)航鉤子,在A野區(qū)離開時將值設(shè)置為false保證離開當(dāng)前野區(qū)不被偷

第四步
在其他野區(qū)浪一波離開時設(shè)置為true,保證回到A野區(qū)的時候野區(qū)不被刷新,還是原來的狀態(tài)

補(bǔ)充知識:vue keep - alive 使用只有從固定頁面跳轉(zhuǎn)過來的才緩存當(dāng)前頁面
問題描述
使用 keep-alive + beforeRouteLeave 判斷進(jìn)入緩存頁面的時候設(shè)置 keep-alive為true或false 但是無法滿足需求 造成A頁面 跳轉(zhuǎn)到 B頁面之后 無緩存 C頁面跳轉(zhuǎn)到B頁面后 有緩存 但是 再次從A頁面跳轉(zhuǎn)到B頁面 B頁面跳轉(zhuǎn)C頁面完成后把上次的數(shù)據(jù)帶出來了
解決方法
A - B 或 C-B都設(shè)置緩存 觸發(fā)keep-alive的activated 鉤子 利用 vuex在B頁面判斷是從哪個頁面跳轉(zhuǎn)過來的 如果是從A頁面跳轉(zhuǎn)過來的 重置B頁面所有數(shù)據(jù) 否則不進(jìn)行任何操作就行了
以上這篇vue頁面跳轉(zhuǎn)實現(xiàn)頁面緩存操作就是小編分享給大家的全部內(nèi)容了,希望能給大家一個參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. android - webview 自定義加載進(jìn)度條2. 為什么我ping不通我的docker容器呢???3. javascript - 微信小程序限制加載個數(shù)4. linux - openSUSE 上,如何使用 QQ?5. mysql - 怎么讓 SELECT 1+null 等于 16. python 怎樣用pickle保存類的實例?7. 并發(fā)模型 - python將進(jìn)程池放在裝飾器里為什么不生效也沒報錯8. 大家好,請問在python腳本中怎么用virtualenv激活指定的環(huán)境?9. linux - 升級到Python3.6后GDB無法正常運行?10. Python中, 仿照經(jīng)典代碼實現(xiàn)單例, 卻出現(xiàn)了不是單例的的狀態(tài), 代碼哪里出錯了 ?

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備