node.js - webpack required打包問(wèn)題
問(wèn)題描述


var webpack = require(’webpack’), path = require(’path’), CommonsChunkPlugin = require('webpack/lib/optimize/CommonsChunkPlugin');var chunks = { 'index': ’./src/js/index.js’};module.exports = { entry: chunks, output: { path: ’./dist/js/’, filename: ’[name].js’ }, module: { loaders: [ { test: /.js[x]?$/, loaders: [’babel-loader?presets[]=es2015’], exclude: /node_modules/, include: path.join(__dirname, ’.’) }] }, // resolve: { // alias: { // js: path.join(__dirname, './src/js') // }, // extensions: [’’, ’.js’, ’.json’] // }, plugins: [ // new webpack.optimize.UglifyJsPlugin(), new CommonsChunkPlugin({ name: 'home.min', minChunks: 2, chunks: chunks }), ]};
//index.jsvar Hello = require('./lib/lib.js');new Hello();
//lib.jsvar Hello = require('./lib/lib.js');new Hello();
問(wèn)題解答
回答1:new CommonsChunkPlugin({ name: 'home.min', minChunks: 2, chunks: chunks }),
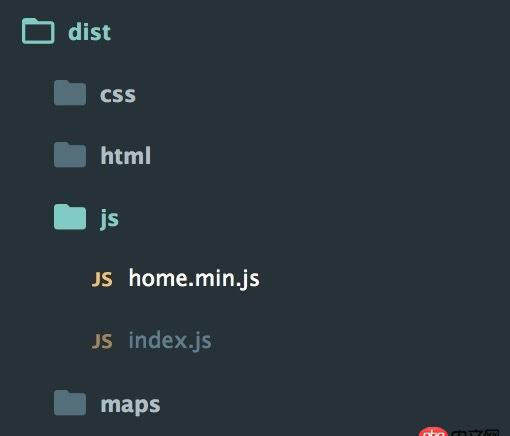
minChunks設(shè)為2,表示至少要有兩個(gè)chunk引用的js模塊才會(huì)被放到你的home.min.js里,你這lib.js只被index.js引用了一次,因此lib.js的內(nèi)容會(huì)放在打包生成后的index.js里
相關(guān)文章:
1. javascript - 關(guān)于定時(shí)器 與 防止連續(xù)點(diǎn)擊 問(wèn)題2. javascript - 求助關(guān)于js正則問(wèn)題3. objective-c - ios百度地圖定位問(wèn)題4. javascript - 求助這種功能有什么好點(diǎn)的插件?5. javascript - js 有什么優(yōu)雅的辦法實(shí)現(xiàn)在同時(shí)打開(kāi)的兩個(gè)標(biāo)簽頁(yè)間相互通信?6. 為何 localStorage、sessionStorage 屬于html5的范疇,但是為何 IE8卻支持?7. html5 - rudy編譯sass的時(shí)候有中文報(bào)錯(cuò)8. html - css 如何添加這種邊框?9. javascript - node.js服務(wù)端渲染解疑10. 微信開(kāi)放平臺(tái) - Android調(diào)用微信分享不顯示

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備