文章詳情頁
javascript - vue父子組件通過屬性傳遞數據出問題
瀏覽:123日期:2023-09-16 09:33:57
問題描述
寫了一個app組件里面包含一個v-header組件
通過如下形勢,把seller傳到v-header中

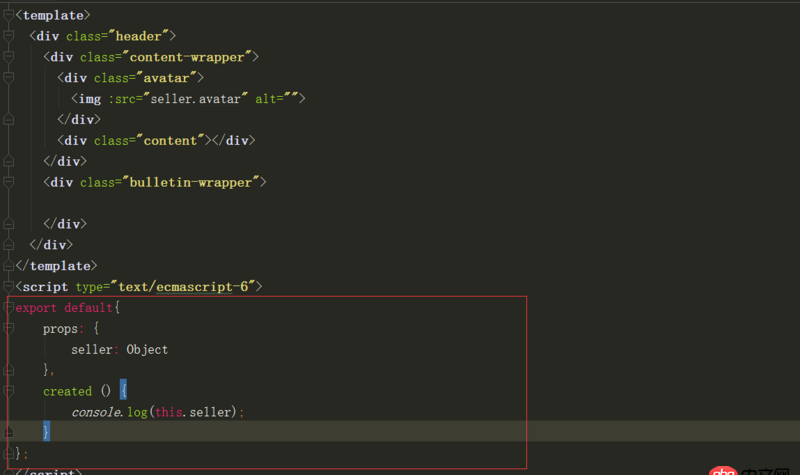
在v-header組件中 通過如下形式接收

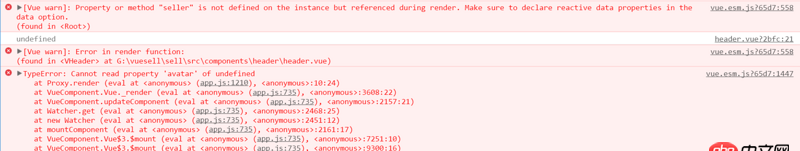
但是一直報錯

不知道是不是格式上出了什么問題
問題解答
回答1:父組件中的seller是空的.是否已經在父組件的data中定義了seller
回答2:在app組件里面沒有定義seller
export default { data: function() {return { seller: {avatar: ’’ }}; }}
并且初始化seller的時候,最好把seller的key值都寫上去了
回答3:prop 和 data 的區別你最好看下,報錯信息寫的很清楚,沒有定義seller
標簽:
JavaScript
相關文章:
1. android - webview 自定義加載進度條2. 為什么我ping不通我的docker容器呢???3. javascript - 微信小程序限制加載個數4. linux - openSUSE 上,如何使用 QQ?5. mysql - 怎么讓 SELECT 1+null 等于 16. python 怎樣用pickle保存類的實例?7. 并發模型 - python將進程池放在裝飾器里為什么不生效也沒報錯8. 大家好,請問在python腳本中怎么用virtualenv激活指定的環境?9. linux - 升級到Python3.6后GDB無法正常運行?10. Python中, 仿照經典代碼實現單例, 卻出現了不是單例的的狀態, 代碼哪里出錯了 ?
排行榜

 網公網安備
網公網安備