文章詳情頁
javascript - 手淘國際版預先加載的html是如何實現的?
瀏覽:110日期:2023-09-09 17:29:00
問題描述



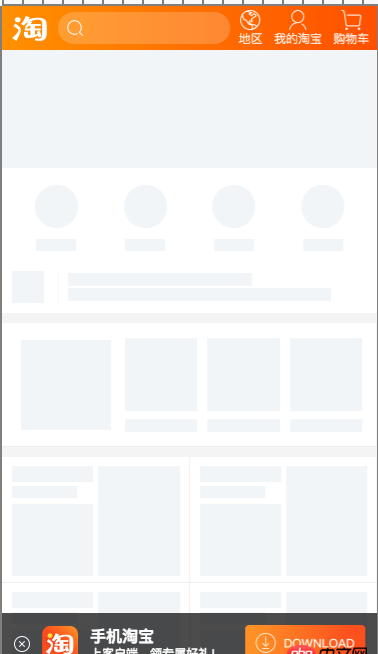
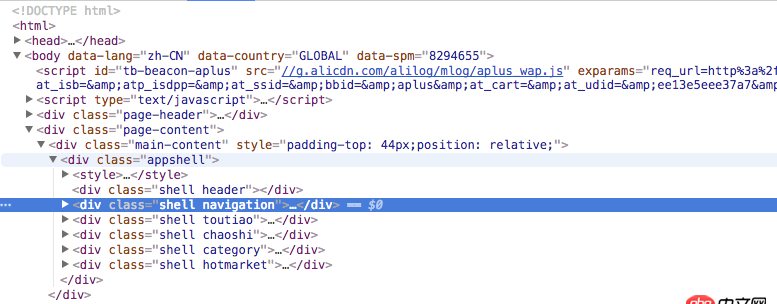
 注意看class=”main-content“ 內部,預先加載了一段p, 當數據請求過來后,用真實的p替換了之前的偽空白,想知道是如何實現的~
注意看class=”main-content“ 內部,預先加載了一段p, 當數據請求過來后,用真實的p替換了之前的偽空白,想知道是如何實現的~
問題解答
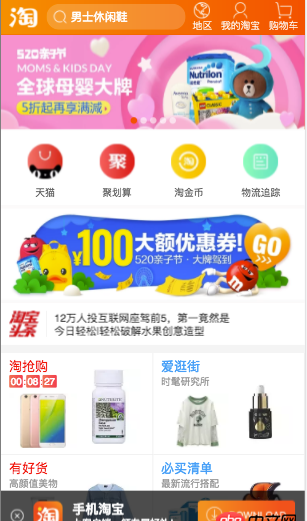
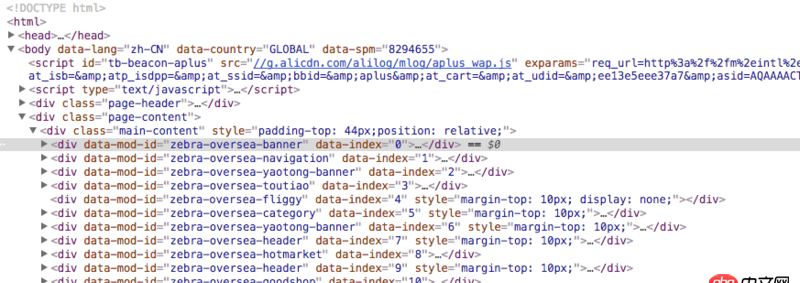
回答1:之前的 html 是服務端渲染直接返回的,而后面的是需要運行 js 之后生成的
回答2:這些數據是異步動態加載的,所以首屏先用這段p占位置,讓你看起來體驗更好,等你滑到相應的部分再去請求數據,你可以看一下網絡請求就清楚了。
標簽:
JavaScript
相關文章:
1. 為什么我ping不通我的docker容器呢???2. docker安裝后出現Cannot connect to the Docker daemon.3. 將SQLServer數據同步到MySQL 用什么方法?4. android - webview 自定義加載進度條5. 并發模型 - python將進程池放在裝飾器里為什么不生效也沒報錯6. numpy - python [:,2][:,None]是什么意思7. javascript - 微信小程序限制加載個數8. javascript - 微信小程序封裝定位問題(封裝異步并可能多次請求)9. javascript - 微信音樂分享10. python 怎樣用pickle保存類的實例?
排行榜

 網公網安備
網公網安備