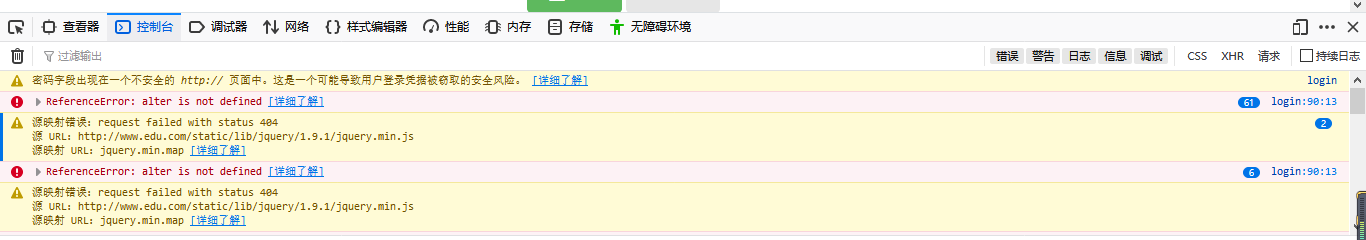
點(diǎn)擊登錄沒有反應(yīng)
問題描述
<script> //給登錄按鈕添加點(diǎn)擊事件 $(function(){ $("#login").on('click',function(event){ $.ajax({ type:"POST", //提交類型 url:"{:url('checkLogin')}", //處理程序的url data:$("form").serialize(),//將當(dāng)前表單的數(shù)據(jù) 序列化之后在提交 dataType:'json', // 提交的數(shù)據(jù)類型 success:function(data){ //只有返回狀態(tài)為1,才進(jìn)行處理 if(data.status==1){ alter(data.message); //提醒用戶登錄成功 window.location.href="{:url('index/index')}"; }else{ alter(data.message); } } }); }) })
<input name="" type="button" id="login" class="btn btn-success radius size-L" value=" 登 錄 ">
問題解答
回答1:這是我的錯誤 請老師或大神指教
相關(guān)文章:
1. python - oslo_config2. python - 如何統(tǒng)計(jì)一份英文 API 開發(fā)文檔(如 javadoc文檔)的詞頻?3. mysql優(yōu)化 - mysql 一張表如果不能確保字段列長度一致,是不是就不需要用到char。4. python - 請問這兩個地方是為什么呢?5. python - 為什么match匹配出來的結(jié)果是<_sre.SRE_Match object; span=(0, 54), match=’’>6. 請教一個mysql去重取最新記錄7. javascript - 按鈕鏈接到另一個網(wǎng)址 怎么通過百度統(tǒng)計(jì)計(jì)算按鈕的點(diǎn)擊數(shù)量8. 人工智能 - python 機(jī)器學(xué)習(xí) 醫(yī)療數(shù)據(jù) 怎么學(xué)9. 大家都用什么工具管理mysql數(shù)據(jù)庫?10. php - 有關(guān)sql語句反向LIKE的處理

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備