文章詳情頁
javascript - gulp 安裝完圖片壓縮插件后執行gulp命令后為何報Cannot find module ’file-type’?
瀏覽:113日期:2023-08-30 15:01:41
問題描述


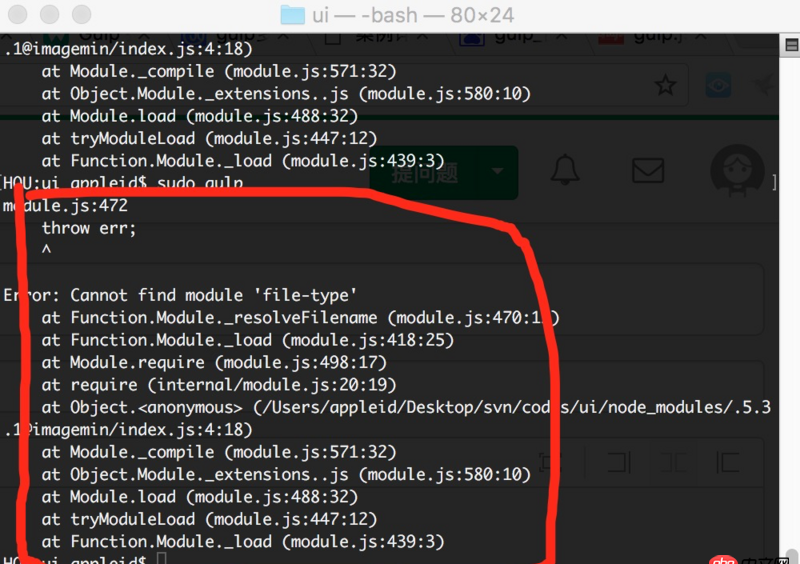
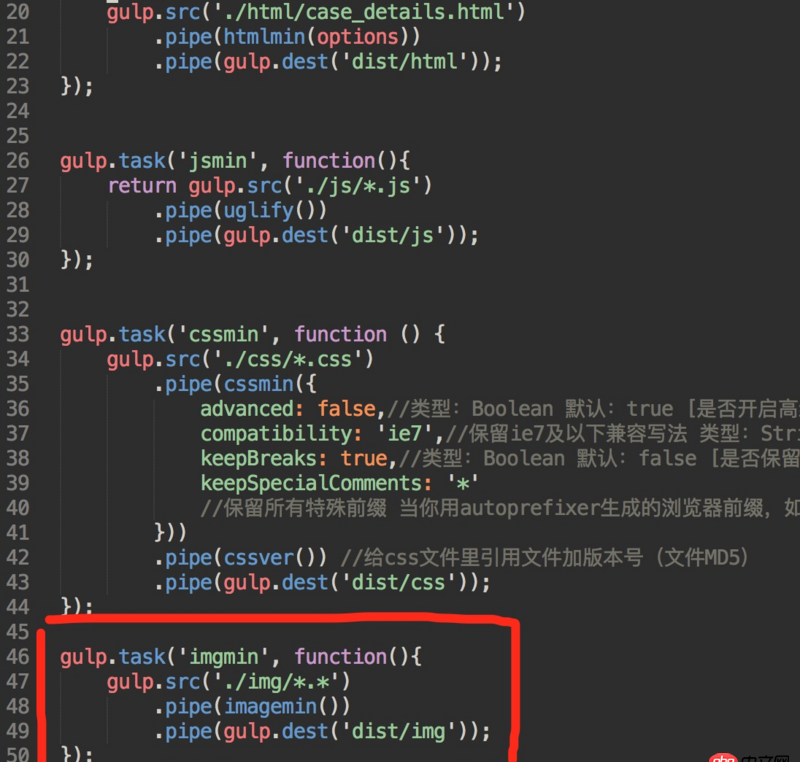
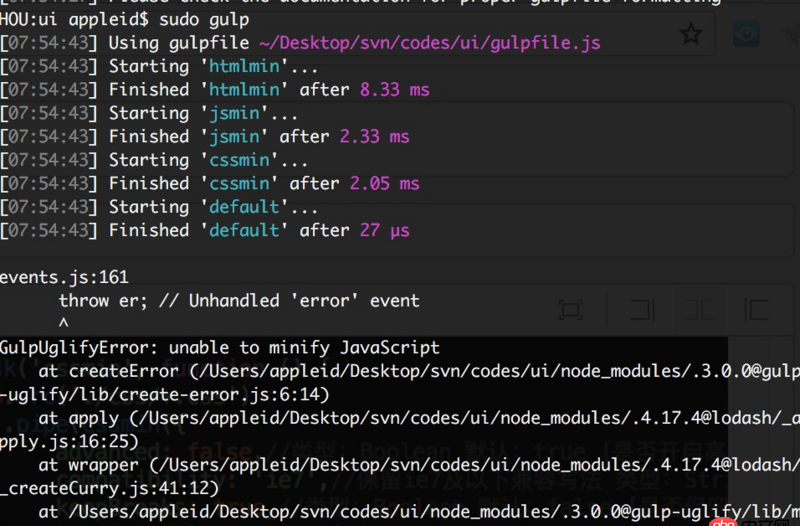
安裝完這個圖片壓縮差幾件后本來執行gulp命令能執行壓縮html和css 現在執行不了了,都是報第一張圖的錯誤。另外請教一下我為何沒法壓縮js文件(已經安裝了gulp-uglify插件),網上說是語法錯誤,但是我在瀏覽器都能運行了為何還報語法錯誤?壓縮js文件報這個錯誤

小白一枚,在站內和網上搜索了很多辦法都無法解決所以來社區提問了。希望得到大神指點。
問題解答
回答1:可能有組件版本的原因,某個版本的組件中需要依賴file-type,但是組件的依賴庫中沒添加,組件檢查或者運行的時候就會 報錯了。你自己手動npm install報錯的庫就可以了。
標簽:
JavaScript
相關文章:
1. objective-c - ios百度地圖定位問題2. html - css 如何添加這種邊框?3. javascript - 求助這種功能有什么好點的插件?4. html5 - 如何解決bootstrap打開模態modal窗口引起頁面抖動?5. javascript - 求助關于js正則問題6. javascript - node.js服務端渲染解疑7. html5 - rudy編譯sass的時候有中文報錯8. javascript - 關于定時器 與 防止連續點擊 問題9. 為何 localStorage、sessionStorage 屬于html5的范疇,但是為何 IE8卻支持?10. 微信開放平臺 - Android調用微信分享不顯示
排行榜

 網公網安備
網公網安備