vue.js - 關于Vue-cli項目在VPS中用Nginx部署完請求頁面app.js找不到提示404錯誤。
問題描述
我想在我的個人博客網站上面部署我的簡歷。想在服務器的域名后面加一個/me的子路徑,訪問我的簡歷。當然我的簡歷是Vue寫的 用vue-cli來構建的部署上服務器了后 npm run dev并且成功的在服務器的端口上運行
但是瀏覽器請求出現這個
里面根本就沒有app.js文件
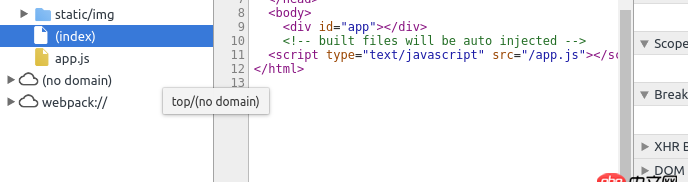
但是如果你在本地跑這個vue-cli的項目

這里是有app.js的 就沒有問題
我現在已經排除的nginx的問題了。 現在就是vue-cli的構建和部署為什么會出現這種情況
服務器運行難道和本地跑是不一樣的碼?
一般部署是用dist文件靜態部署的。難道vue-cli就不可以nginx反向代理到服務器部署么
問題解答
回答1:其實這個問題我自己解決了。在nginx上不要將項目部署在非根目錄上,路徑很容易會錯的。如果一個服務器有多個項目,那么可以在nginx上面配置不同端口的server 或者直接弄二級域名來指向nginx。
回答2:1、項目中找到configindex.js;2、將build中的assetsPublicPath:’/’改為assetsPublicPath:’’;3、重新執行打包:npm run build;4、發布,再試試。
回答3:對于用vue-cli構建的項目,采用npm run dev 啟動服務適用于開發模式,相當于啟動了一個server。線上部署很少采用這種形式,線上部署都會提前npm run build,將代碼打包到dist目錄中,而dist目錄其實是可運行的index.html+靜態文件。我們部署的時候只需要將dist目錄扔到服務器即可,而不是啟動一個server。nginx配置也比較簡單:
server{ listen 80; server_name domain.com; location /vue {alias /var/www/dist; #dist目錄在服務器的位置 }}
這樣當訪問 https://域名/vue 的時候,就會定位到dist目錄,而dist目錄就是我們項目build之后可運行的靜態文件。
相關文章:
1. windows誤人子弟啊2. 冒昧問一下,我這php代碼哪里出錯了???3. MySQL主鍵沖突時的更新操作和替換操作在功能上有什么差別(如圖)4. python - linux怎么在每天的凌晨2點執行一次這個log.py文件5. 數據庫 - Mysql的存儲過程真的是個坑!求助下面的存儲過程哪里錯啦,實在是找不到哪里的問題了。6. 實現bing搜索工具urlAPI提交7. mysql優化 - MySQL如何為配置表建立索引?8. 如何用筆記本上的apache做微信開發的服務器9. 我在網址中輸入localhost/abc.php顯示的是not found是為什么呢?10. 關于mysql聯合查詢一對多的顯示結果問題

 網公網安備
網公網安備