文章詳情頁
css3 - 看設計識技術【CSS】
瀏覽:85日期:2023-08-07 08:26:06
問題描述

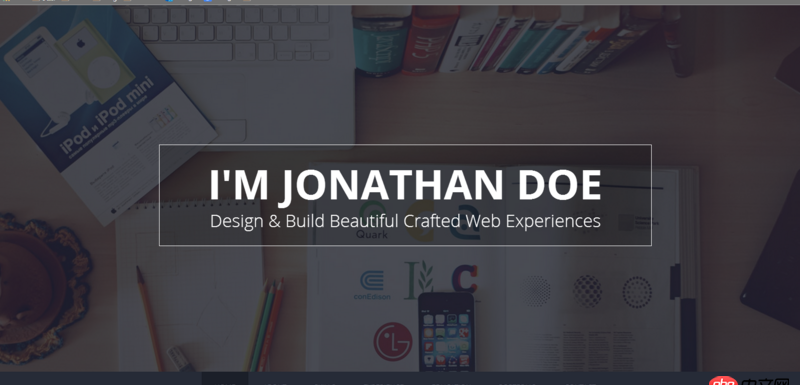
上圖中,背景是圖片,但是上面覆蓋了一層黑色(?),這是怎么實現的?或者說這種東西叫什么,我去看看。
問題解答
回答1:1px 圖像蒙板透明元素蒙板 (bgc#000; op.3 / rbga)css3a. -webkit-filter (圖片亮度處理)b. -webkit-mask (透明層)沒記錯的話, 以上方法都能夠實現. 兼容低級瀏覽器一般會使用前兩種.
回答2:透明度設置肯定是通過CSS屬性opacity來設置。
一個顯而易見的想法是“蓋”上一個黑色塊并設置覆蓋層為半透明黑…
但是把思維逆轉一下,就可以想到:把圖片設置為半透明,然后把圖片的容器設置為實色黑底色,不僅在結構上更加簡單,并且還能在透明失效時平穩退化。
標簽:
CSS
相關文章:
1. windows誤人子弟啊2. php傳對應的id值為什么傳不了啊有木有大神會的看我下方截圖3. 如何用筆記本上的apache做微信開發的服務器4. python - linux 下用wsgifunc 運行web.py該如何修改代碼5. 關于mysql聯合查詢一對多的顯示結果問題6. 實現bing搜索工具urlAPI提交7. 冒昧問一下,我這php代碼哪里出錯了???8. mysql優化 - MySQL如何為配置表建立索引?9. MySQL主鍵沖突時的更新操作和替換操作在功能上有什么差別(如圖)10. 數據庫 - Mysql的存儲過程真的是個坑!求助下面的存儲過程哪里錯啦,實在是找不到哪里的問題了。
排行榜

 網公網安備
網公網安備