文章詳情頁
css3 flexbox 布局的 justify-content
瀏覽:93日期:2023-08-06 16:58:52
問題描述
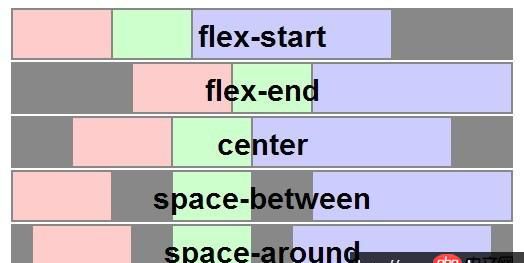
額,問題是這樣的,w3cplus《Flexbox——快速布局神器 》里關(guān)于justify-content的示例效果,和我在code上寫的不一樣,例如,justify-content:space-between在上面那個教程的效果如圖所示
在space-between中,第一個子元素和最后一個子元素是緊貼著父元素的邊緣(其實(shí)也就是緊貼主軸的起點(diǎn)和終點(diǎn),但是我在codepen里面寫的效果卻不是這樣的,如圖所示 我嘗試了好久,第一個元素總是與主軸的起點(diǎn)有間隔,請問一下大家這是怎么回事?ps:事實(shí)上,如果把我的代碼改成justify-content:flex-start也能看到我提到的問題.
我嘗試了好久,第一個元素總是與主軸的起點(diǎn)有間隔,請問一下大家這是怎么回事?ps:事實(shí)上,如果把我的代碼改成justify-content:flex-start也能看到我提到的問題.
問題解答
回答1:有一層 ul 的 padding 沒有去掉——請善用開發(fā)者工具。
標(biāo)簽:
CSS
相關(guān)文章:
1. mysql - sql 左連接結(jié)果union右連接結(jié)果,導(dǎo)致重復(fù)性計(jì)算怎么解決?2. 怎么能做出標(biāo)簽切換頁的效果,(文字內(nèi)容隨動)3. mysql 遠(yuǎn)程連接出錯10060,我已經(jīng)設(shè)置了任意主機(jī)了。。。4. 默認(rèn)輸出類型為json,如何輸出html5. 數(shù)組排序,并把排序后的值存入到新數(shù)組中6. php多任務(wù)倒計(jì)時求助7. mysql的主從復(fù)制、讀寫分離,關(guān)于從的問題8. mysql怎么表示兩個字段的差9. PHP訂單派單系統(tǒng)10. MySQL的聯(lián)合查詢[union]有什么實(shí)際的用處
排行榜

熱門標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備