css3 - css rem 字體問題
問題描述
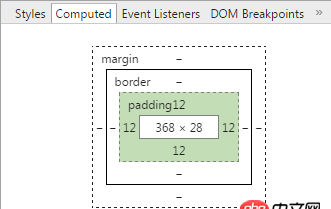
html {font-size: 62.5%;}body {font-size: 1.4rem;}這樣式設置以后 1rem=10px; 1.4rem=14px;2rem=20px 但是在谷歌瀏覽器的和模型下是 1rem=12px
問題解答
回答1:可參考http://techably.com/chrome-font-size-bug-fix/11996/和http://stackoverflow.com/questions/20099844/chrome-not-respecting-rem-font-size-on-body-tag
回答2:自己的解決方法,就是有點繞,可以參考:http://codepen.io/feilong/pen/YPpror
回答3:因為chrome和其他主流瀏覽器的最小字體大小默認是12px。html {font-size: 62.5%;}其實并沒有設置成10px
回答4:這個原因就在于,chrome不支持10px字體了啊。所以,你即便設置了10px的字體,但是谷歌瀏覽器默默地幫你改成了12px。解決的辦法就是將html的字體大小設置為50px,換算成百分比就是312.5%,美團的觸屏h5頁面就是這么處理的。這樣算起來就好算多了。當然,也可以設置成20px,也好算。用css預編譯處理器最好,省的計算了。
回答5:不如給html設置html{font-size:62.5%;font-size:16px;font-size:1rem;}
回答6:最好不要設置為10px或62.5%這樣的東西,你最好確保html上設置的字體大小不小于12px
回答7:谷歌瀏覽器最小字體是12px。關于字體在移動端的設置,不建議使用rem單位,計算出來的font-size會出現(xiàn)類似23這樣的奇數(shù),淘寶采用的方法是根據(jù)手機的dpr值,利用媒體查詢設置字體大小。具體方法可以查看相關flexible的文章。
相關文章:
1. 查詢mysql數(shù)據(jù)庫中指定表指定日期的數(shù)據(jù)?有詳細2. mysql - 怎么生成這個sql表?3. mysql儲存json錯誤4. php - 公眾號文章底部的小程序二維碼如何統(tǒng)計?5. mysql - 表名稱前綴到底有啥用?6. mysql - 數(shù)據(jù)庫表中,兩個表互為外鍵參考如何解決7. Navicat for mysql 中以json格式儲存的數(shù)據(jù)存在大量反斜杠,如何去除?8. 在mybatis使用mysql的ON DUPLICATE KEY UPDATE語法實現(xiàn)存在即更新應該使用哪個標簽?9. mysql - 數(shù)據(jù)庫建字段,默認值空和empty string有什么區(qū)別 11010. sql語句 - 如何在mysql中批量添加用戶?

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備