css - 盒模型布局,隱藏內部元素,外圍高度居然沒有改變?求解決辦法
問題描述
html<p class='setting'> <p class='layout-left'>left</p> <p class='layout-right'><p class='change'>change</p><p class='change'>change</p><p class='change'>change</p><p class='change'>change</p><p class='text'>right</p><p class='text'>right</p><p class='text'>right</p><p class='text'>right</p> </p> </p> <p>next...</p> <button>click me</button>
css.setting{ display: -moz-box; display: -webkit-box; display: -ms-flexbox; display: box;}.setting > p{padding:0 20px;border:1px solid #999;}.change{background:red;}
javascript$(’button’).click(function(){ $(’.change’).hide();});
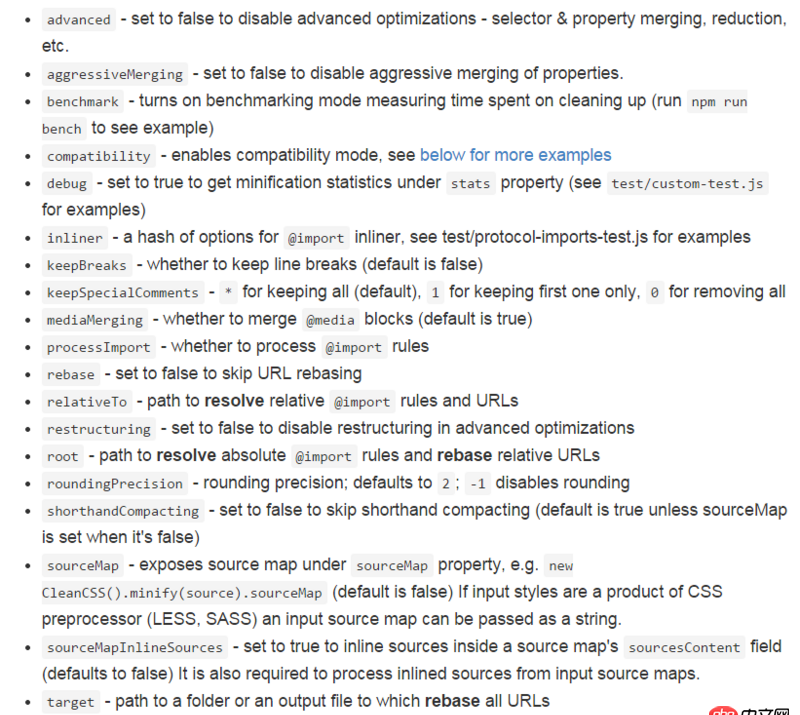
前后效果圖對比: ||
||
可以看到,點擊按鈕,紅色背景的.change{display:none;}但是外圍使用了盒模型樣式的.setting的高度竟然沒有變化,這是為什么?怎么解決?寫了個小demo,可以直接點擊看效果
問題解答
回答1:我這樣試了試,可以:
$(’button’).click(function(){ $(’.change’).hide(); $(’.setting > p’).css(’min-height’, ’1px’); });
點這里調試

 網公網安備
網公網安備