css - 在手機上背景顯示的問題。
問題描述
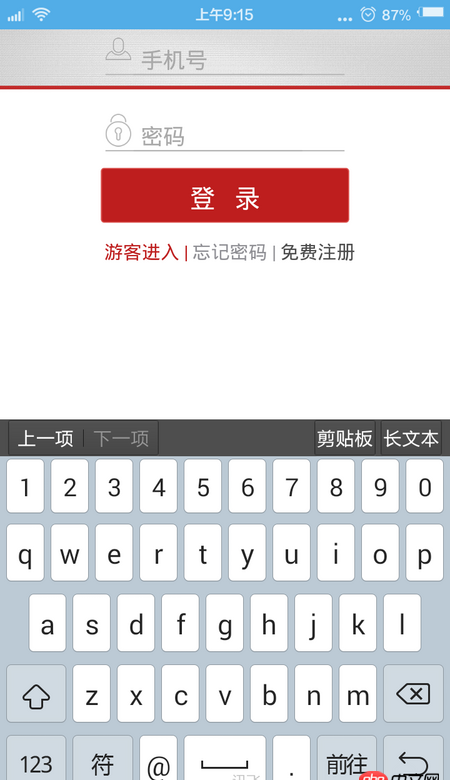
背景設置高度100%,在彈出軟鍵盤后背景會上縮,,,有什么辦法解決嗎
html{height: 100%;}body{ font: '微軟雅黑'; background: url(image/bj.jpg) no-repeat center center; background-size: 100% 100%; height: 100%;}

問題解答
回答1:取消html,body的高度100%,背景使用圖片絕對定位,寬度百分百,然后登陸框 同樣 絕對定位居中。
回答2:寬度100高度自動試試
回答3:在線等,,,急
回答4:用你的代碼簡單測試了下,貌似沒有問題,彈出的鍵盤雖然會使屏幕可用高度變小,但是感覺就像是蓋在屏幕上的,直到你滾動頁面到最底部,才看到鍵盤是占據了屏幕空間的。 懷疑是頁面其他樣式引起的。 (在iPad 和 Windows Phone 上測試過)
<!DOCTYPE html><html> <head><title>測試</title><style> html{height: 100%; } body{background: url(’test.jpg’) no-repeat center center;background-size: 100% 100%;height: 100%; }</style> </head> <body><h1>測試</h1><input type='text' name='name' value='' /> </body></html>
相關文章:
1. android - webview 自定義加載進度條2. 為什么我ping不通我的docker容器呢???3. javascript - 微信小程序限制加載個數4. linux - openSUSE 上,如何使用 QQ?5. mysql - 怎么讓 SELECT 1+null 等于 16. python 怎樣用pickle保存類的實例?7. 并發模型 - python將進程池放在裝飾器里為什么不生效也沒報錯8. 大家好,請問在python腳本中怎么用virtualenv激活指定的環境?9. linux - 升級到Python3.6后GDB無法正常運行?10. Python中, 仿照經典代碼實現單例, 卻出現了不是單例的的狀態, 代碼哪里出錯了 ?

 網公網安備
網公網安備