css3 - 關(guān)于CSS核心技術(shù)關(guān)鍵字都有哪些?
問(wèn)題描述
問(wèn)題描述本人整理了一部分關(guān)于CSS技術(shù)相關(guān)的關(guān)鍵字,希望能夠得到更多的補(bǔ)充,現(xiàn)邀請(qǐng)大家一起來(lái)關(guān)注這個(gè)話題。
CSS 技術(shù)關(guān)鍵字元素替換元素非替換元素行內(nèi)元素塊元素行內(nèi)塊元素嵌套規(guī)則選擇器選擇器權(quán)重基本選擇器CSS屬性選擇器CSS偽類(lèi)選擇器第四代選擇器盒子模型IE 非標(biāo)準(zhǔn)盒模型W3C 標(biāo)準(zhǔn)盒模型傳統(tǒng)布局文檔流BFCIFC脫離文檔流布局現(xiàn)代布局柵格化布局(Bootstrap)網(wǎng)格布局(960gs)彈性盒子模型布局(Flexbox)變換和動(dòng)畫(huà)transformtransitionanimation響應(yīng)式&自適應(yīng)@mediaviewportsiconfontpx,em,rem,%圖像 瀏覽器兼容性css bugHaslayout bug屬性不支持css hack條件樣式圖像css spritesvg預(yù)處理LessSass性能優(yōu)化reflowrepaint組織規(guī)范BEMOOCSS模塊化漸進(jìn)增強(qiáng)框架使用BootstrapRatchetFoundation960.gs問(wèn)題解答
回答1:9月1日,更新了一下概念這邊的分類(lèi)
看到你的分類(lèi)中呢,有CSS2.1、CSS3標(biāo)準(zhǔn)中的屬性與值,也有基礎(chǔ)概念如BFC,也有兼容性相關(guān)內(nèi)容,也有性能與調(diào)優(yōu),還有代碼規(guī)范和預(yù)處理,這些列起來(lái)有點(diǎn)一鍋粥了。選題可以大,但切入點(diǎn)一定要小。(要不然只會(huì)無(wú)限拖延,比如我的“字體排印在前端”……
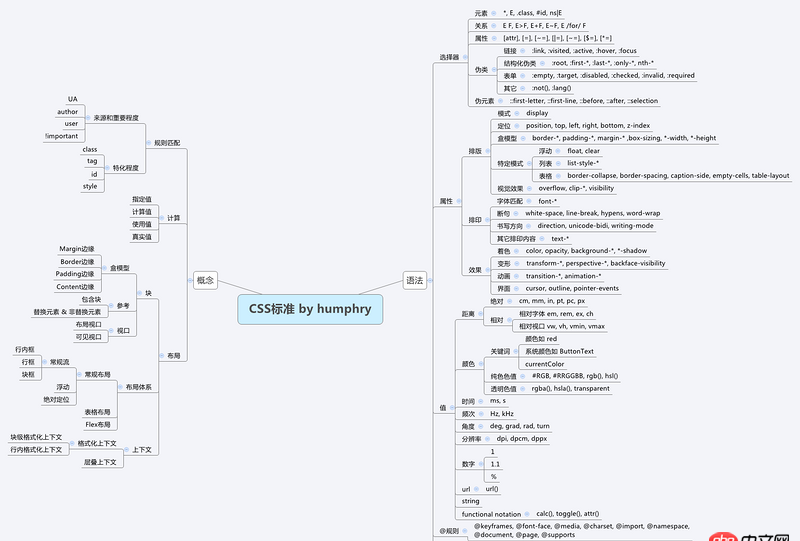
先幫你梳理一下標(biāo)準(zhǔn)。具體來(lái)說(shuō),借CSS2.1標(biāo)準(zhǔn)的骨架,填充進(jìn)一些新的CSS3標(biāo)準(zhǔn)。要不然CSS3各個(gè)module一填進(jìn)去,這個(gè)樹(shù)就過(guò)于龐大了。

HINTS
替換元素和非替換元素的分類(lèi)是CSS范疇內(nèi)的,其它的分類(lèi)都不屬于CSS定義的替換元素和非替換元素的定義是出于“我要不要管你內(nèi)容區(qū)域的樣式”考量的。行內(nèi)元素、塊元素、嵌套規(guī)則屬于HTML里面定義里的語(yǔ)義范疇。具體而言,行內(nèi)元素(標(biāo)簽)、塊元素(標(biāo)簽)的區(qū)分只停留在HTML4階段,HTML5早就已經(jīng)放棄這種分類(lèi)方式了。樣式和內(nèi)容的分離體現(xiàn)在,我們說(shuō)到元素時(shí),指的是一個(gè)具體的標(biāo)簽或一類(lèi)元素;而我們說(shuō)到“行內(nèi)塊”的時(shí)候,指的是display: inline-block。不要把行內(nèi)塊元素和行內(nèi)元素、塊元素(尤其是這兩個(gè)概念已經(jīng)過(guò)時(shí))進(jìn)行并列,更不要把行內(nèi)塊元素和替換元素之類(lèi)的做并列,不是一個(gè)范疇。
兼容性分類(lèi)方式,建議你參考w3help在對(duì)標(biāo)準(zhǔn)有足夠認(rèn)識(shí)前,不建議去嘗試組織兼容性問(wèn)題,兼容性問(wèn)題本身就是偏離標(biāo)準(zhǔn)或標(biāo)準(zhǔn)缺位時(shí)期的產(chǎn)物,很難系統(tǒng)地整理起來(lái)的。
至于布局標(biāo)準(zhǔn)分類(lèi)方式,你可以參考kejunz的整理。當(dāng)然文章已經(jīng)是2012年的了,有點(diǎn)過(guò)時(shí),你可以看看哪些標(biāo)準(zhǔn)已經(jīng)到了新的階段(比如flex大修了一次語(yǔ)法)
CSS奇技淫巧不要太多。
CSS代碼規(guī)范其實(shí)也多如牛毛,不僅僅是oocss之類(lèi)的比較極端的規(guī)范,還有各個(gè)項(xiàng)目中的折中用法。只是CSS過(guò)了這么多年依然是全局式引入,大部分代碼規(guī)范都不可避免的在為之打補(bǔ)丁,整理這個(gè),為時(shí)過(guò)早。
分清布局模式和基于布局模式的應(yīng)用比如柵格系統(tǒng)是沒(méi)有被考慮在CSS現(xiàn)行規(guī)范中的,但你可以應(yīng)用CSS來(lái)做柵格系統(tǒng)。因此不太建議去做“傳統(tǒng)布局”-“現(xiàn)代布局”的分類(lèi),不是一個(gè)層面。
回答2:首先感謝邀請(qǐng)……
看了一下題目中提到的幾個(gè)東西,然后想了一下,所謂的CSS核心技術(shù)關(guān)鍵字,這個(gè)關(guān)鍵字主要是什么呢。
第一眼我以為是CSS屬性中的一些東西,然后看題目中涉及到的,似乎不少是引申出來(lái)的東西,然后又有不少是CSS屬性的名稱(chēng)或者單位,所以,我有點(diǎn)迷糊了,不知道題主想要的是什么。
這里就放幾個(gè)網(wǎng)址,希望多少能給題主一點(diǎn)參考吧:
http://www.w3.org/Style/CSS/current-workhttp://www.chinaw3c.org/glossary-sc.htmlhttps://docs.webplatform.org/wiki/css/zhhttps://developer.mozilla.org/zh-CN/docs/Web/CSS提交答案之前,又回頭看了幾眼,總感覺(jué)題主的歸類(lèi)有問(wèn)題。
盒子模型IE 非標(biāo)準(zhǔn)盒模型 W3C 標(biāo)準(zhǔn)盒模型這里的盒子模型,如果考慮到以前的瀏覽器,那么好像是叫“怪異模式”又或者是其他名稱(chēng),我忘了,然后標(biāo)準(zhǔn)模式。接著如果現(xiàn)在算上box-sizing這個(gè)屬性的話,我就更不知道了怎么叫了,border-box、content-box以及好像目前還不是很支持的padding-box……
回答的有點(diǎn)亂……見(jiàn)諒……
回答3:感謝大家的關(guān)注,當(dāng)時(shí)一時(shí)興起做的這個(gè)關(guān)鍵字分類(lèi),算是接觸CSS以來(lái)碰到過(guò)的所有知識(shí)點(diǎn),但是本身并沒(méi)有做過(guò)大型網(wǎng)站的架構(gòu),而且所做過(guò)的項(xiàng)目對(duì)于CSS應(yīng)用也只停留在簡(jiǎn)單的表現(xiàn)層面,所以一直以來(lái)理解CSS的方式就是如何用,如何用它去解決當(dāng)前的問(wèn)題;從來(lái)沒(méi)有按照CSS自身的屬性和特性去理解它。
目前 @Humphry 對(duì)于這個(gè)技術(shù)關(guān)鍵字分類(lèi)有了新的梳理,通過(guò)閱讀對(duì)CSS有了新的思考和認(rèn)識(shí),推薦大家閱讀 —— 《CSS中的語(yǔ)法與概念》
回答4:該用戶(hù)已被屏蔽,原因:發(fā)布大量推廣(招聘、廣告、SEO 等)方面的內(nèi)容作者可申請(qǐng)解除賬號(hào)屏蔽,所有內(nèi)容將會(huì)重新顯示。
回答5:非科班又不喜歡看書(shū)的表示很喜歡這種匯總類(lèi)型的,很好 :)
回答6:最近在學(xué)習(xí)css,表示感謝
回答7:css的資料很多,我覺(jué)得這個(gè)能滿足你的要求,你可以看看:http://www.hubwiz.com/course/54d1cae088dba03f2cd1fec1/
回答8:mark一下,對(duì)于新手知識(shí)體系的整體和查漏很有用。
相關(guān)文章:
1. MySQL的聯(lián)合查詢(xún)[union]有什么實(shí)際的用處2. PHP訂單派單系統(tǒng)3. 怎么能做出標(biāo)簽切換頁(yè)的效果,(文字內(nèi)容隨動(dòng))4. mysql - sql 左連接結(jié)果union右連接結(jié)果,導(dǎo)致重復(fù)性計(jì)算怎么解決?5. 網(wǎng)頁(yè)爬蟲(chóng) - python 爬取網(wǎng)站 并解析非json內(nèi)容6. mysql 遠(yuǎn)程連接出錯(cuò)10060,我已經(jīng)設(shè)置了任意主機(jī)了。。。7. php多任務(wù)倒計(jì)時(shí)求助8. 數(shù)組排序,并把排序后的值存入到新數(shù)組中9. 默認(rèn)輸出類(lèi)型為json,如何輸出html10. mysql時(shí)間格式問(wèn)題

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備