文章詳情頁
css - flex(box?)書架布局的問題
瀏覽:89日期:2023-07-20 11:06:41
問題描述
目前有如下結構
<p class='book-list'> <p class='cover'></p> <p class='cover'></p> <p class='cover'></p> <p class='cover'></p> <p class='cover'></p></p>
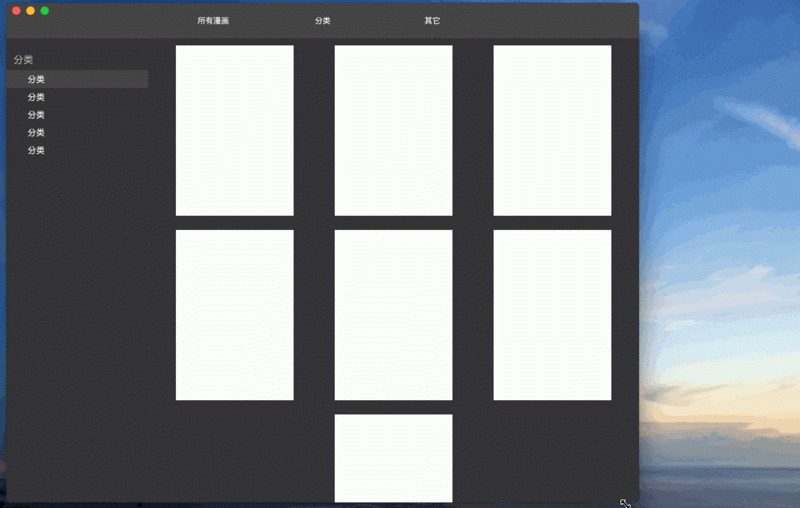
我通過flex布局,只能做出如下效果,

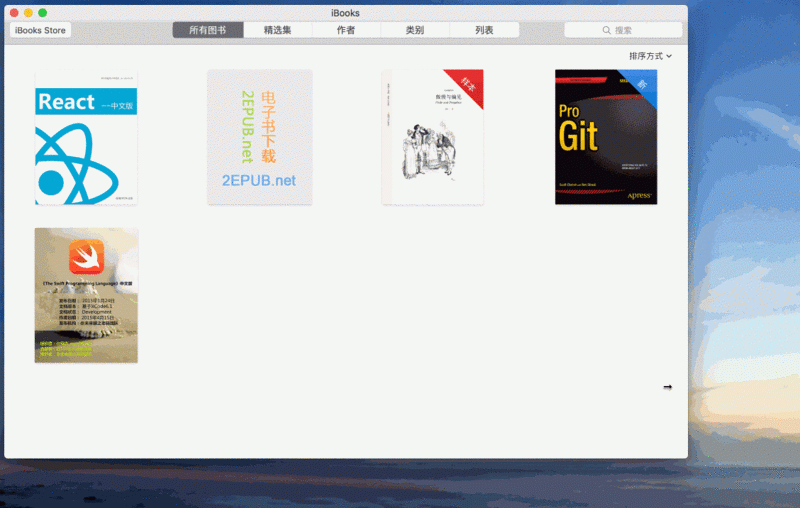
有沒有在不改變dom結構的情況下,讓最后一行如果不與其它行數目一樣,只能靠左顯示,如同iBook一樣。
如果不行,也請提供其它更好的方案不用考慮兼容問題!

問題解答
回答1:flex-flow: row wrapjustify-content: flex-start可以試試看,我項目里有用類似的,但是現在不在電腦前面。只記得這么多。看你的圖片應該是對齊的問題
晚上回來試了一下,看看這樣做行不:http://codepen.io/charleyw/pen/vLXQRM
還是那個思路給最后一行補齊同等數量的元素,讓flex的自動伸縮能生效。不過沒有用JS,而是在一開始創建DOM的時候就額外添加了足夠多的元素,足夠多是多到什么程度是根據你一行最多能顯示多少個來決定的,例如在最大的屏幕上你能顯示20個,那么你就添加19個空元素,這樣不管寬度怎么變,都能保證最后一行(不算空元素)永遠都跟上一行有同樣的元素個數,就能保證flex樣式是一樣的。
回答2:上demo啊
標簽:
CSS
相關文章:
1. node.js - mysql如何通過knex查詢今天和七天內的匯總數據2. shell - Update query wrong in MySQL3. javascript - 用jsonp抓取qq音樂總是說回調函數沒有定義4. mysql 插入數值到特定的列一直失敗5. mysql 怎么做到update只更新一行數據?6. javascript - 新浪微博網頁版的字數限制是怎么做的7. 怎么在網頁中設置圖片進行左右滑動8. 360瀏覽器與IE瀏覽器有何區別???9. sublime可以用其他編譯器替換嗎?10. python - 在使用Pycharm時經常看到如下的樣式,小括號里紅色的部分是什么意思呢?
排行榜

 網公網安備
網公網安備