文章詳情頁
html - 如何用css令背景圖能夠撐滿本身會滾動的頁面?
瀏覽:115日期:2023-07-15 10:19:05
問題描述
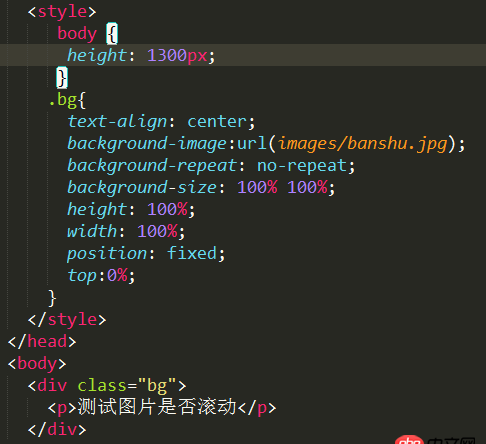
使用height:100%和background-size:100%的話只是屏幕可見區域撐滿,如何能夠讓滾動到下方區域也能夠撐滿?補充一下是移動端的,并且背景圖需要同時滾動,樓下的cover方法試過還是不行
問題解答
回答1:試試用css3這個屬性background-size:cover,默認自適應屏幕,會拉伸圖片。補充:如果是移動端的話如: 已測試,手機可以查看效果-鏈接:http://yulei521.github.io/input_autofocus/background.html
已測試,手機可以查看效果-鏈接:http://yulei521.github.io/input_autofocus/background.html
background-attachment:fixed;固定背景圖片,這樣在你滾動時,圖片不會動!
回答3:有很多種方法都可以實現 除了樓上兩位的方法 還有一個最簡單的position:fixed
回答4:這樣可以實現,已經測試過過,不過background-size存在兼容方面的問題,在IE6(7|8)上不兼容,具體的你試試
body{background: url(img/Koala.jpg) no-repeat;background-size: cover; }回答5:
body{ background:url(images/a-1.jpg) center no-repeat; background-size:cover;}
標簽:
HTML
相關文章:
1. javascript - 按鈕鏈接到另一個網址 怎么通過百度統計計算按鈕的點擊數量2. sql語句 - 如何在mysql中批量添加用戶?3. mysql 可以從 TCP 連接但是不能從 socket 鏈接4. mysql - PHP定時通知、按時發布怎么做?5. 怎么php怎么通過數組顯示sql查詢結果呢,查詢結果有多條,如圖。6. mysql - JAVA怎么實現一個DAO同時實現查詢兩個實體類的結果集7. 事務 - mysql共享鎖lock in share mode的實際使用場景8. mysql建表索引問題求助9. mysql - 數據庫建字段,默認值空和empty string有什么區別 11010. mysql 非主鍵做范圍查找實現原理的一點困惑
排行榜

 網公網安備
網公網安備