css3 - column-width多列布局內(nèi)容被截?cái)喾珠_(kāi)
問(wèn)題描述
各位親,你們是否有人在使用 css3 的column-width多列布局,然后是否有碰到過(guò)內(nèi)容被截?cái)喾珠_(kāi)的問(wèn)題?然后你們是怎么解決的呢?謝謝~
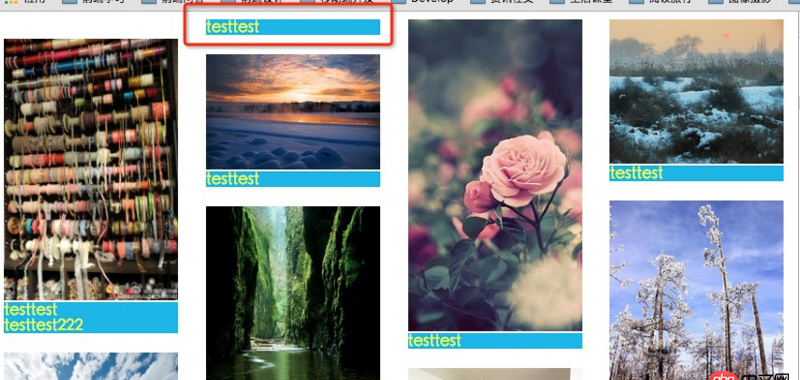
如圖(正常情況下,標(biāo)題是要位于圖片下方的):

css代碼如下:
<style type='text/css'> .container { -webkit-column-width: 180px; -moz-column-width: 180px; -o-column-width: 180px; column-width: 180px; -webkit-column-gap: 25px; -moz-column-gap: 25px; -o-column-gap: 25px; column-gap: 25px; } .container .ul { width: 180px; margin: 20px 0; } .container .ul img { max-width: 100%; } .title { color: #ff0; background-color: #00b5e9; } </style>
html示例代碼如下:
<p class='container'> <p class='ul'><img src='http://www.cgvv.com.cn/wenda/images/P_00.jpg' /> <p class='title'>testtest </p> <p class='title'>testtest222 </p> </p> <p class='ul'><img src='http://www.cgvv.com.cn/wenda/images/P_01.jpg' /> <p class='title'>testtesttest </p> </p> <p class='ul'><img src='http://www.cgvv.com.cn/wenda/images/P_02.jpg' /> <p class='title'>testtesttest </p> </p> </p>
問(wèn)題解答
回答1:兄弟,你這個(gè)問(wèn)題最后怎么解決的。我也遇到了
回答2:你這個(gè)需要在內(nèi)容box設(shè)置一個(gè) height100%;overflow: auto;如果盒子不夠是不行的
分類區(qū)域(瀑布流標(biāo)簽盒子)
內(nèi)容區(qū)域盒子標(biāo)簽(寬度100%,高度自動(dòng), width:100%,overflow: auto;),這里的100%代表的是瀑布流中一個(gè)盒子的100%(比如是分的3欄,就代表33.333333%的百分之百;如果你區(qū)的是四欄就代表25%的百分之百)內(nèi)容盒子( height100%;overflow: auto;)
這個(gè)結(jié)構(gòu)就完美了,由于本著授人魚(yú)又不如授人以漁的態(tài)度,代碼就不貼出來(lái)了,
相關(guān)文章:
1. 編輯成功不顯示彈窗2. 怎么php怎么通過(guò)數(shù)組顯示sql查詢結(jié)果呢,查詢結(jié)果有多條,如圖。3. 哭遼 求大佬解答 控制器的join方法怎么轉(zhuǎn)模型方法4. 在mybatis使用mysql的ON DUPLICATE KEY UPDATE語(yǔ)法實(shí)現(xiàn)存在即更新應(yīng)該使用哪個(gè)標(biāo)簽?5. sql語(yǔ)句 - 如何在mysql中批量添加用戶?6. 在應(yīng)用配置文件 app.php 中找不到’route_check_cache’配置項(xiàng)7. 跨類調(diào)用后,找不到方法8. 為什么php修改數(shù)據(jù)無(wú)法同步到數(shù)據(jù)庫(kù),只是當(dāng)前頁(yè)面修改成功?9. phpstady在win10上運(yùn)行10. mysql - 表名稱前綴到底有啥用?

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備