html - 關(guān)于圖片使用scale放大過(guò)程中,父元素overflow:hidden失效的問(wèn)題
問(wèn)題描述
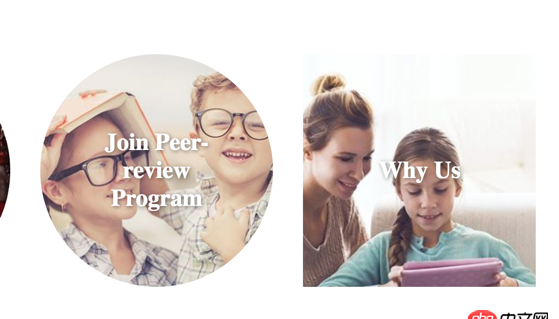
想做出一個(gè)圓形圖片,當(dāng)鼠標(biāo)hover的時(shí)候圖片放大。本人做法是父p使用border-radius:50%+overflow:hidden做成圓形,當(dāng)鼠標(biāo)hover時(shí),圖片使用transform:scale(1.3,1.3)+transition:0.3s實(shí)現(xiàn)放大動(dòng)畫,但是使用transition遇到問(wèn)題是圖片在這0.3s的放大時(shí)間里會(huì)恢復(fù)成正方形而不是一直被父p的overflow限制成圓形,放大結(jié)束后才會(huì)變回圓形,放大過(guò)程如下圖

想知道如何做才能使圖片放大過(guò)程中仍然限定在父p的圓形里面,目前找到關(guān)鍵點(diǎn)是transition的有無(wú),沒有transition,圖片一下子變大,這過(guò)程中不會(huì)變回正方形。
html
<p class='col-md-3'> <p class='msg-wrap'> <a href='http://www.cgvv.com.cn/wenda/5896.html'><span class='msg-title'>Why Us</span> <img src='http://www.cgvv.com.cn/wenda/img/why_us.jpg' alt=''> </a> </p></p>
css
.msg-wrap{ width: 100%; height: 100%; text-align: center; margin: 0 auto; overflow: hidden; -webkit-border-radius: 50%; -moz-border-radius: 50%; -ms-border-radius: 50%; -o-border-radius: 50%; border-radius: 50%;}.msg-title{ color: #fff; font-weight: bold; font-size: 24px; position: absolute; top: 50%; left: 50%; z-index: 999; -webkit-transform: translate(-50%,-50%); -ms-transform: translate(-50%,-50%); -o-transform: translate(-50%,-50%); transform: translate(-50%,-50%); -webkit-text-shadow: 1px 1px 5px rgba(0,0,0,0.5); -moz-text-shadow: 1px 1px 5px rgba(0,0,0,0.5); -ms-text-shadow: 1px 1px 5px rgba(0,0,0,0.5); -o-text-shadow: 1px 1px 5px rgba(0,0,0,0.5); text-shadow: 1px 1px 5px rgba(0,0,0,0.5);}.msg-img{ -webkit-transition: all 3s; -o-transition: all 3s; transition: all 3s;}.msg-link:hover img{ -webkit-transform: scale(1.3,1.3); -ms-transform: scale(1.3,1.3); -o-transform: scale(1.3,1.3); transform: scale(1.3,1.3);}
問(wèn)題解答
回答1:這和 CSS 的 stack context 有關(guān),我在另一個(gè)問(wèn)題中做過(guò)問(wèn)答,點(diǎn)這里
具體到你這個(gè)問(wèn)題,解決方法是給 .msg-wrap 添加 position: relative; z-index: 1 的樣式就好了。
Demo
回答2:在.msg-wrap里添加'-webkit-mask-image: -webkit-radial-gradient(white, black)'。另外,下次提問(wèn)可不可以貼代碼的同時(shí)貼個(gè)鏈接,像這樣jsbin示例還有,要善于google,我這個(gè)回答就是在stackoverflow上找到的。
回答3:我感覺scale和route這種臨時(shí)性的動(dòng)畫只是一種即時(shí)的修改,比如route的時(shí)候莫名寬變大了,旁邊的元素并沒有被擠掉
回答4:.msg-img{ -webkit-transition: width 3s, height 3s; -o-transition: width 3s, height 3s; transition: width 3s, height 3s;}

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備