文章詳情頁
css3 - css怎么實現表單輸入框前面的文字兩端對齊?
瀏覽:97日期:2023-07-10 17:43:13
問題描述
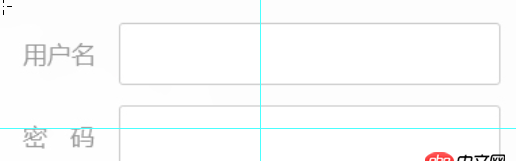
表單前面的文字描敘長度不同,怎么讓其達到兩端對齊
做成這種效果?直接設置寬度用 text-align: justify;不能達到效果
問題解答
回答1:一個全角空格
用戶名密 碼回答2:
在web端,這種設計圖都是設計師的強迫癥;如果表單少的情況可以用空格或者寫個class,調整文字間距;
letter-spacing: 1rem;
表單多左邊文案建議右對齊,節約垂直空間,加快填寫速度;視應用場景來定。
回答3:一般用空格 http://www.zhangweiwei.cn/2015/10/29/text-align-justify/
回答4:text-align: justify;text-justify: distribute-all-lines
只有IE能可以兼容
見 caniuse建議使用全角空格或右對齊
回答5:通常label 右對齊
標簽:
CSS
相關文章:
1. 大家都用什么工具管理mysql數據庫?2. java - jdbc如何返回自動定義的bean3. javascript - 按鈕鏈接到另一個網址 怎么通過百度統計計算按鈕的點擊數量4. 請教一個mysql去重取最新記錄5. 怎么php怎么通過數組顯示sql查詢結果呢,查詢結果有多條,如圖。6. python - 為什么match匹配出來的結果是<_sre.SRE_Match object; span=(0, 54), match=’’>7. mysql的循環語句問題8. python - 請問這兩個地方是為什么呢?9. mysql優化 - mysql 一張表如果不能確保字段列長度一致,是不是就不需要用到char。10. mysql updtae追加數據sql語句
排行榜

 網公網安備
網公網安備