文章詳情頁
css - font-size屬性可能受到什么不常見因素的影響?(求看詳情)
瀏覽:109日期:2023-07-07 13:19:40
問題描述
在開發中遇到了這樣一個問題: 某一部分文字的 font-size 并不是我所規定的值,但當我給文字所在的 span 加上 float 或者設置 position: absolute 后,有回歸了我設定的大小,具體如下:
基礎HTML結構:
<p class='order-footer'>???? <span>打折金額:</span>???? <span>62.80</span></p>
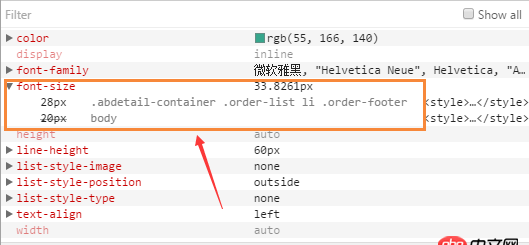
在chrome調試中看到如下:(圖一是p的總樣式,圖二是內部span的樣式)

可以看到我只設定了body的20px以及order-footer的28px,但實際作用的是33.8361px,設置過!important也不起作用。以上情況在我給span添加了float:left或者position: absolute后就回復了28px的實際效果。
現在想知道還會有什么不常見的原因可能造成這種影響
補充1:目前通過設置display: inline-block來解決了這個問題;補充2:根據 @JustGo 所說,經測試如下圖所示: 一旦把框中的那行font-size取消掉,字體大小就正常了,一點選中,即使并沒有生效(可以看到我在上方給覆蓋了),可字體大小依然變成了詭異的33.8361px。不明白這其中的原理。
一旦把框中的那行font-size取消掉,字體大小就正常了,一點選中,即使并沒有生效(可以看到我在上方給覆蓋了),可字體大小依然變成了詭異的33.8361px。不明白這其中的原理。
問題解答
回答1:給文字的父級加上max-height:99999px;
標簽:
CSS
相關文章:
1. 在mybatis使用mysql的ON DUPLICATE KEY UPDATE語法實現存在即更新應該使用哪個標簽?2. mysql - 數據庫建字段,默認值空和empty string有什么區別 1103. mysql - 這種分級一對多,且分級不平衡的模型該怎么設計表?4. Navicat for mysql 中以json格式儲存的數據存在大量反斜杠,如何去除?5. mac OSX10.12.4 (16E195)下Mysql 5.7.18找不到配置文件my.cnf6. mysql mysql_real_escape_string() 轉義問題7. 新人求教MySQL關于判斷后拼接條件進行查詢的sql語句8. mysql - 千萬數據 分頁,當偏移量 原來越大時,怎么優化速度9. MySQL FOREIGN KEY 約束報錯10. mysql - 數據庫表中,兩個表互為外鍵參考如何解決
排行榜

 網公網安備
網公網安備